Adding Animation to the C1Rating Control
Rating for WPF provides users a feature to add animation effects to the Rating control by using AnimationType property of the C1Rating class.
At Design Time
In Design view, select the Rating control on the Main Window by clicking it once.
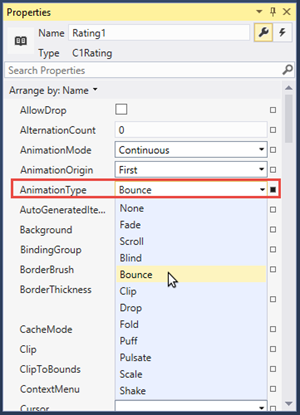
Navigate to the Properties window and locate the AnimationType property.
Click the drop-down arrow and select the animation effect you want to apply to the Rating control. By default, the AnimationType property is set to None. For this example, select Bounce to apply a bouncing effect to the control.

Press F5 to run the program. Click the stars to see the bouncing animation effect.
In Code
You can add animation effect to the Rating control by adding the following markup between the <c1:C1Rating> tags.
<c1:C1Rating x:Name="Rating1" HorizontalAlignment="Left" VerticalAlignment="Top" AnimationType="Bounce"/>


