Preview Pane
The PrintPreview library provides the Preview Pane, which is a display control that provides the preview of the associated document.
You can get the document that needs to be previewed in the Preview Pane using the Document property:
c1PreviewPane1.Document = c1PrintDocument1;
Also, you can connect other components of the same PrintPreview library, such as Outline View, Text Search Panel and Thumbnail View. This can be done using the PreviewPane property, which is provided by C1PreviewTextSearchPanel, C1PreviewOutlineView and C1PreviewThumbnailView classes.
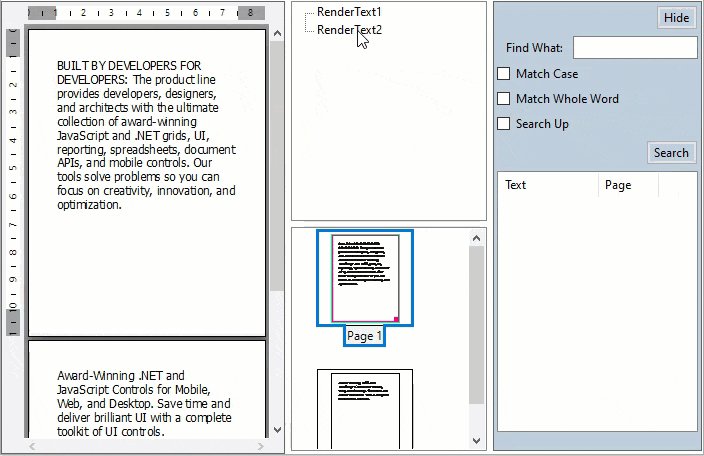
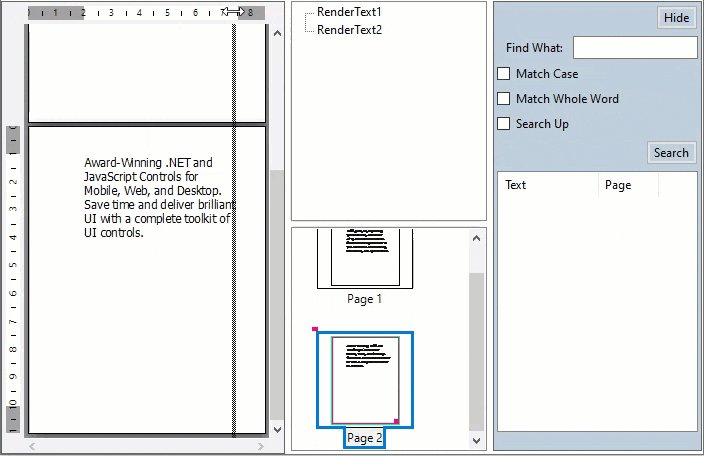
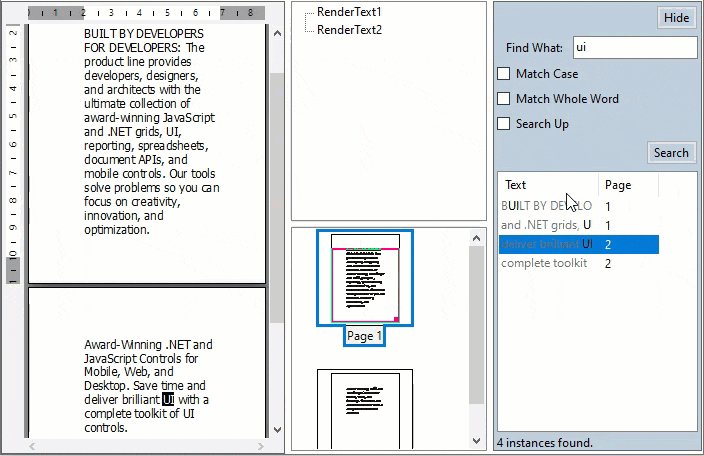
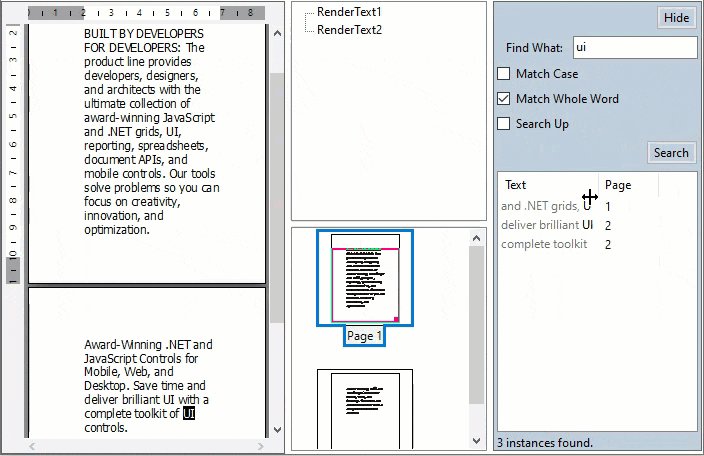
As you can see from the GIF below, the Preview Pane on the right is connected to the Outline View, Thumbnail View and Text Search panels in the form, so that the outline pane shows the outline nodes, the thumbnail pane shows the thumbnails and search panel the window with different search options.

The code snippet below depicts how to connect a preview pane with other controls in the PrintPreview library:
c1PreviewTextSearchPanel1.PreviewPane = c1PreviewPane1;
c1PreviewOutlineView1.PreviewPane = c1PreviewPane1;
c1PreviewThumbnailView1.PreviewPane = c1PreviewPane1;
Create Preview Control, Toolbars and Status Bar
If the smart designer of the Preview Pane is enabled, then you can create an integrated preview control using the current preview pane. You can also add toolbars to the form and connect them to the preview pane in use. this is how the Preview Pane looks after using the Create toolbars option from the PreviewPane smart tag.

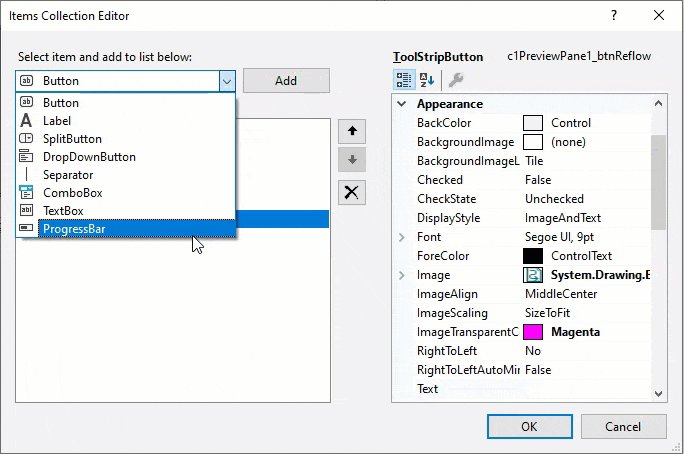
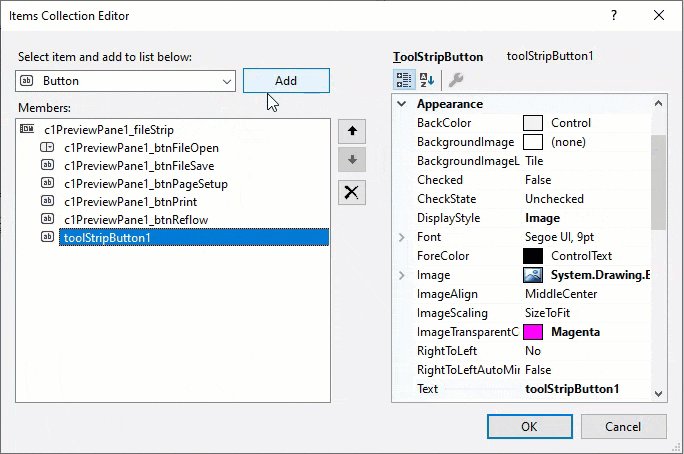
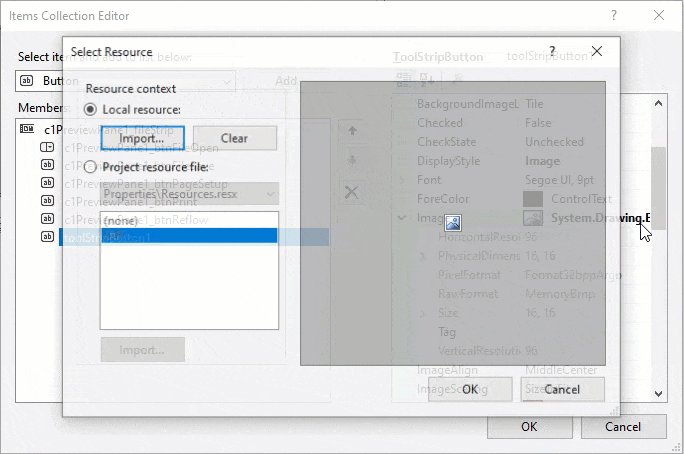
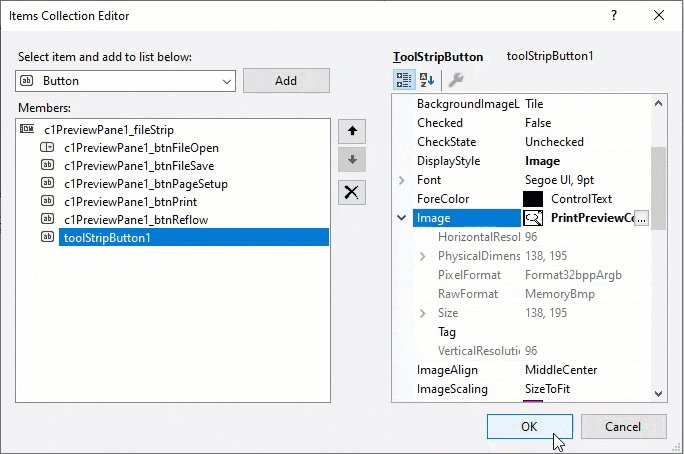
As you can observe from the GIF above, five different toolstrips appear for File, Page view, Navigation, Zoom and Search operations. You can edit items in these toolstrips, or add more items buy using the Items Collection Editor.

Further, you can also add a statusbar to the form using the Create status bar option from the PreviewPane smart tag.


