Edit Document
With Editor control, you can easily edit the entire XHTML document or specific fragments of the document. This topic discusses features that enable you to edit documents in C1Editor.
Retrieve Text
You can retrieve the unformatted text from a document using GetText method of the C1Editor class as illustrated in the following code.
var text = c1Editor1.GetText();
MessageBox.Show(text);
Align text
Alignment of the content in the paragraph is an important aspect in editing a document. By default, content is left aligned in the editor. It can be changed through the alignment options available, namely Left align, Right align and Center align in the Paragraph group on the EditorRibbon control. The image below shows these options.

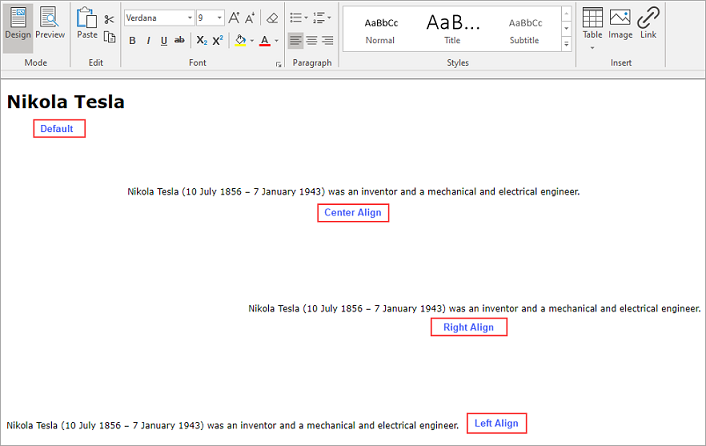
The following image shows different alignments applied on text.

Replace an Element
You can replace the content of a specific element of the document using ReplaceElement method of the C1Editor class. It accepts a string and an Id of the HTML fragment as its parameters. The following code replaces the content in the element having 'head' as its Id.
c1Editor1.ReplaceElement(" <h1 id=\"head\">About Nikola Tesla</h1>", "head");
Delete Specific Element
You can delete a specific element from the document using RemoveElement method of the C1Editor class. This method removes the element by its Id, tag or class name. The code below removes an HTML fragment with Id 'P1' from the document.
c1Editor1.RemoveElement("P1");
Edit Table
Editor allows you to insert a table at a specific location using InsertTableAtSelection method of the C1Editor class. This method accepts a string value to specify css class name, integer values for specifying number of rows and columns to be added in the table, and Boolean values to indicate presence/absence of header and footer as its parameters. The following code creates a table with three columns and two rows without header and footer at the location of the cursor.
c1Editor1.InsertTableAtSelection(null, 3, 2, false, false);
Further, the Editor supports multiple operations on table as listed below.
| Option | Description |
|---|---|
| Insert Column | You can insert a new column in the table using InsertTableColumnAtSelection method of the C1Editor class. This method accepts a Boolean value as parameter. It adds a new column to the left of the current column, if the parameter is true as illustrated in the following code.csharp c1Editor1.InsertTableColumnAtSelection(true); |
| Insert Row | You can insert a new row in the table using InsertTableRowAtSelection method of the C1Editor class. This method accepts a Boolean value as parameter. It adds a new row on the top of the current row, if the parameter value is true as illustrated in the following code.csharp c1Editor1.InsertTableRowAtSelection(true); |
| Delete Table | You can remove the entire table using the RemoveTableAtSelection method of the C1Editor class as illustrated in the code below.csharp c1Editor1.RemoveTableAtSelection(); |
| Delete Column | You can delete the current column from the table using RemoveTableColumnAtSelection method of the C1Editor class as illustrated in the code below.csharp c1Editor1.RemoveTableColumnAtSelection(); |
| Remove Row | You can delete the current row using RemoveTableRowAtSelection method of the C1Editor class as illustrated in the code below.csharp c1Editor1.RemoveTableAtSelection(); |
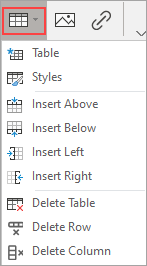
Besides this, you can also insert a table, row or column in existing table and also remove them from the document selecting the options available in the dropdown list of the Table command under the Insert group of EditorRibbon. The image below shows all the options displayed on clicking the Table command dropdown.

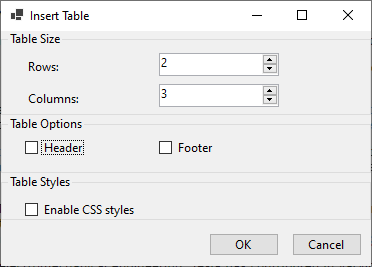
The image below shows the dialog box that pops up on clicking Table option in Table command from Insert group on the EditorRibbon.

Edit Lists
Using lists, you can present neat and structured content. The lists can be either simple or nested. It can be added through code using InsertList method of the C1Editor class. The following code illustrates inserting a nested list with disc bullets.
c1Editor1.InsertList("Disc", new string[] { "Europe", "Asia",
"<ul><li>India</li>|style=\"list-style-type:none;\"",
"<ul><li>Delhi</li><li>Maharashtra</li></ul>|style=\"list-style-type:none;\"", "</ul>" });
type=note
Note: In the above code snippet, the HTML code fragment is used to create nested child items in the list.
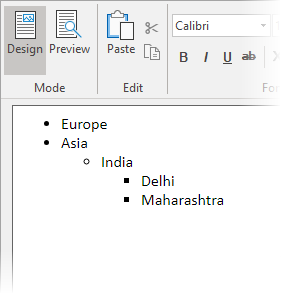
The image below is output of the above code snippet.

Besides this, you can also create ordered and unordered lists using bullets and numbering option available in the Paragraph group of the EditorRibbon during runtime as shown in the following image.



