Creating Custom Context Menu
This topic guides you through the steps to create custom context menu that provides you the options to change caption of the child container, export the FlexGrid and/or FlexPie control placed in the child container to image or excel respectively, and remove the child container from the dashboard.

Create a dashboard application with the help of steps provided in Creating Dashboard with Flow Layout topic.
In the Form's designer, drag and drop the ContextMenuStrip control onto your form.
Observe: The ContextMenuStrip control gets added to the Component tray.
Drag and drop a DashboardLayout control from the Toolbox onto your form.
Observe: By default, a layout of the type Split is attached to it.
Click the ContextMenuStrip smart tag and select Edit Items. The Items Collection Editor opens. Now, add three menu items to the ContextMenuStrip and set their Text properties to Remove, Change Caption and Export respectively.
Subscribe to the Click event of the added tool strip menu items for generating their respective click event handlers.
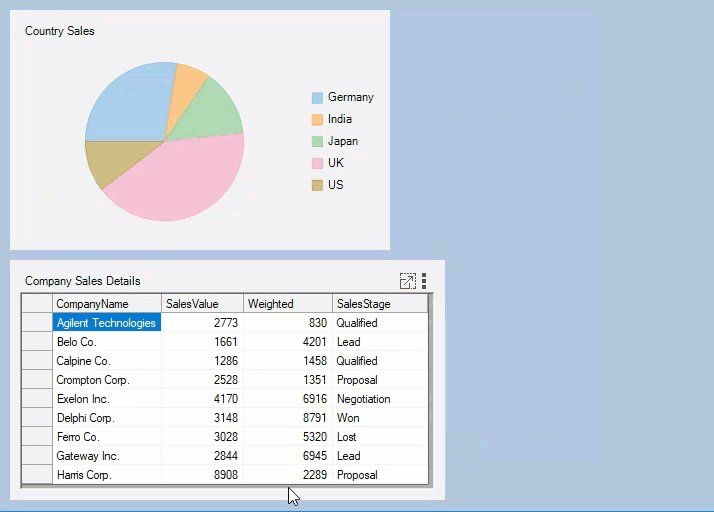
Add the following code to Click event handler of the remove ToolStripMenuItem so that it can be used to remove the selected item container from DashboardLayout.
private void removeMenuItem_Click(object sender, EventArgs e) { //Removes the item container from the DashboardLayout c1DashboardLayout1.Items.Remove(c1DashboardLayout1.GetSelectedItem().Id); }
Private Sub removeMenuItem_Click(ByVal sender As Object, ByVal e As EventArgs)
'Removes the item container from the DashboardLayout
c1DashboardLayout1.Items.Remove(c1DashboardLayout1.GetSelectedItem().Id)
End Sub 7. Use the following code to add a new form which acts as a popup window for renaming the caption that includes a TextBox control showing the old Caption and allows user to change that caption by clicking on the Save button.
public partial class CaptionChangeForm : Form
{
//NewCaption is a public property which is accessed in
//Form1 to change the child container's Caption
public string NewCaption { get; set; }
public CaptionChangeForm(string oldCaption)
{
InitializeComponent();
captionTextBox.Text = oldCaption;
}
private void saveButton_Click(object sender, EventArgs e)
{
//Sets the value of NewCaption property and closes the form
if (captionTextBox.Text != String.Empty)
{
NewCaption = captionTextBox.Text;
this.DialogResult = DialogResult.OK;
}
this.Close();
}
}Public partial Class CaptionChangeForm
Inherits Form
'NewCaption is a public property which is accessed in
'Form1 to change the child container's Caption
Public Property NewCaption() As String
End Property
Public Sub New(ByVal oldCaption As String)
InitializeComponent()
captionTextBox.Text = oldCaption
End Sub
Private Sub saveButton_Click(ByVal sender As Object, ByVal e As EventArgs)
'Sets the value of NewCaption property and closes the form
If captionTextBox.Text <> String.Empty Then
NewCaption = captionTextBox.Text
Me.DialogResult = DialogResult.OK
End If
Me.Close()
End Sub
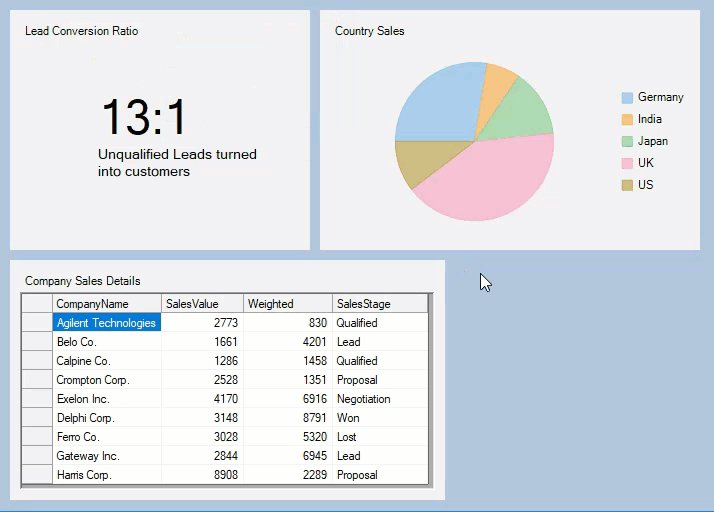
End Class 8. Add the following code to Click event handler of the change caption ToolStripMenuItem to change the caption of the child container.
private void changeCaptionMenuItem_Click(object sender, EventArgs e)
{
//Creates a new form which takes new Caption of the item container as input from the user.
CaptionChangeForm captionChangeForm =
new CaptionChangeForm(c1DashboardLayout1.GetSelectedItem().Caption);
if (captionChangeForm.ShowDialog() == DialogResult.OK)
c1DashboardLayout1.SetCaption(c1DashboardLayout1.GetSelectedItem().ItemContainer,
captionChangeForm.NewCaption);
captionChangeForm.Dispose();
}Private Sub changeCaptionMenuItem_Click(ByVal sender As Object, ByVal e As EventArgs)
'Creates a new form which takes new Caption of the item container as input from the user.
CaptionChangeForm captionChangeForm =
New CaptionChangeForm(c1DashboardLayout1.GetSelectedItem().Caption)
If captionChangeForm.ShowDialog() = DialogResult.OK Then
c1DashboardLayout1.SetCaption(c1DashboardLayout1.GetSelectedItem().ItemContainer,
captionChangeForm.NewCaption)
End If
captionChangeForm.Dispose()
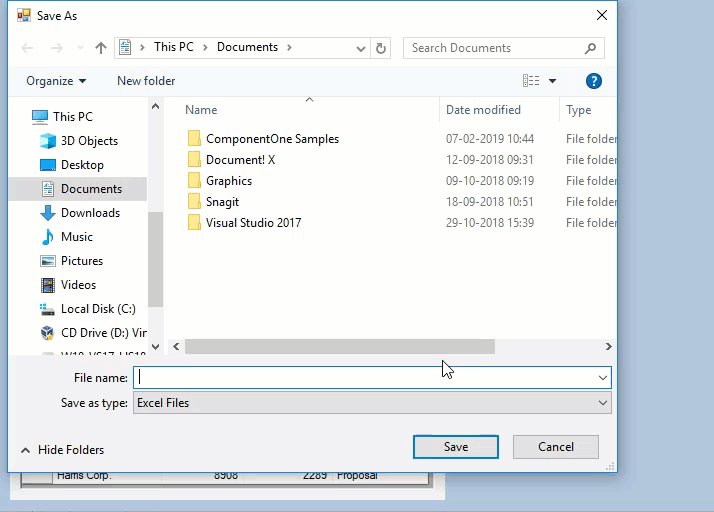
End Sub 9. Add the following code to Click event handler of export ToolStripMenuItem to export the control (i.e., FlexPie to image/FlexGrid to Excel) within the child container.
private void exportMenuItem_Click(object sender, EventArgs e)
{
//Exports the FlexGrid to an Excel file and FlexChart to an image
//if the selected item container contains these controls
foreach (Control control in c1DashboardLayout1.GetSelectedItem().Items)
{
var dialog = new SaveFileDialog();
if (control is C1FlexGrid)
{
dialog.Filter = "Excel Files|*.xls;*xlsx;*xlsm";
if (dialog.ShowDialog() == DialogResult.OK)
((C1FlexGrid)control).SaveExcel(dialog.FileName, FileFlags.IncludeFixedCells);
}
else if (control is FlexPie)
{
dialog.Filter = "PNG|*.png|JPEG |*.jpeg|SVG|*.svg";
if (dialog.ShowDialog() == DialogResult.OK)
{
using (Stream stream = dialog.OpenFile())
{
var extension = dialog.FileName.Split('.')[1];
ImageFormat fmt = (ImageFormat)Enum.Parse(typeof(ImageFormat), extension, true);
((FlexPie)control).SaveImage(stream, fmt, control.Width, control.Height);
}
}
}
}
}Private Sub exportMenuItem_Click(ByVal sender As Object, ByVal e As EventArgs)
'Exports the FlexGrid to an Excel file and FlexChart to an image
'if the selected item container contains these controls
Dim control As Control
For Each control In c1DashboardLayout1.GetSelectedItem().Items
Dim dialog As var = New SaveFileDialog()
If TypeOf control Is C1FlexGrid Then
dialog.Filter = "Excel Files|*.xls;*xlsx;*xlsm"
If dialog.ShowDialog() = DialogResult.OK Then
(CType(control, C1FlexGrid)).SaveExcel(dialog.FileName, FileFlags.IncludeFixedCells)
End If
Else If TypeOf control Is FlexPie Then
dialog.Filter = "PNG|*.png|JPEG |*.jpeg|SVG|*.svg"
If dialog.ShowDialog() = DialogResult.OK Then
Imports (Stream stream = dialog.OpenFile())
{
Dim extension As var = dialog.FileName.Split("."c)(1)
Dim fmt As ImageFormat = CType(Enum.Parse(Type.GetType(ImageFormat),extension,True), ImageFormat)
(CType(control, FlexPie)).SaveImage(stream, fmt, control.Width, control.Height)
}
End If
End If
Next
End Sub 10. Subscribe to the ItemContainerSelected event in the Form_Load event handler in order to enable the export option only for the tiles which contain the FlexGrid or FlexPie control.
c1DashboardLayout1.ItemContainerSelected += C1DashboardLayout1_ItemContainerSelected;c1DashboardLayout1.ItemContainerSelected += C1DashboardLayout1_ItemContainerSelectedAdd the following code to the C1DashboardLayout_ItemContainerSelected event handler
private void C1DashboardLayout1_ItemContainerSelected(object sender, EventArgs e)
{
exportMenuItem.Enabled = false;
foreach (Control control in c1DashboardLayout1.GetSelectedItem().Items)
{
//If the selected child container contains a Flexgrid or FlexChart the export option is enabled.
if (control is C1FlexGrid || control is FlexPie)
exportMenuItem.Enabled = true;
}
}Private Sub C1DashboardLayout1_ItemContainerSelected(ByVal sender As Object, ByVal e As EventArgs)
exportMenuItem.Enabled = False
Dim control As Control
For Each control In c1DashboardLayout1.GetSelectedItem().Items
'If the selected child container contains a Flexgrid or FlexChart the export option is enabled.
If TypeOf control Is C1FlexGrid Or control Is FlexPie Then
exportMenuItem.Enabled = True
End If
Next
End SubAdd the following code in Form_Load event handler to associate the custom ContextMenuStrip with the child containers of the DashboardLayout control.
c1DashboardLayout1.Options.ContextMenuStrip = customContextMenu;c1DashboardLayout1.Options.ContextMenuStrip = customContextMenuRun the application.
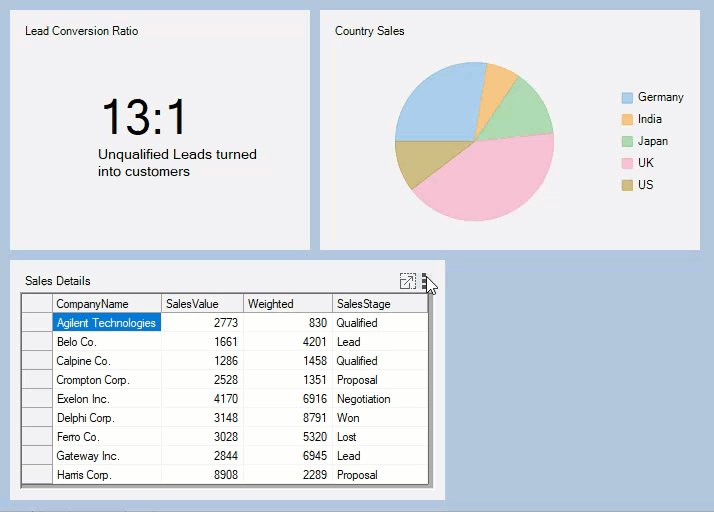
Observe: Clicking on the tool-icon now shows a custom ContextMenuStrip. Use the options available in the ContextMenuStrip to perform different functions on the dashboard tiles.


