Styling and Appearance
DashboardLayout allows you to customize its appearance along with the appearance of the child containers using Styles property. It returns an object of the class DashboardTheme which provides three different properties namely Common referring to the CommonStyle class and ItemContainer referring to the ItemContainerStyle class. These classes handle the styling of the DashboardLayout control and the child containers.
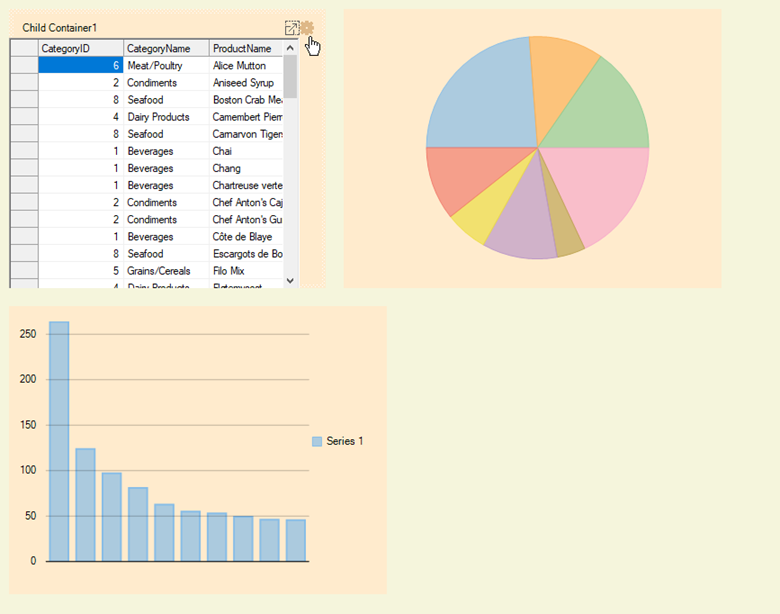
The following image shows the styling applied to the DashboardLayout, the child containers and the tool-icon.

Container Styling
The appearance of the DashboardLayout control can be customized using the properties exposed by the CommonStyle class. The following code shows an example to style the DashboardLayout:
DashboardTheme dashboardTheme = c1DashboardLayout1.Styles;
dashboardTheme.Common.Margins = new C1.Framework.Thickness(30,30,30,30);
dashboardTheme.Common.Padding = new C1.Framework.Thickness(20,20,20,20);
dashboardTheme.Common.BackColor = Color.Beige;Dim dashboardTheme As DashboardTheme = c1DashboardLayout1.Styles
dashboardTheme.Common.Margins = New C1.Framework.Thickness(30,30,30,30)
dashboardTheme.Common.Padding = New C1.Framework.Thickness(20,20,20,20)
dashboardTheme.Common.BackColor = Color.BeigeItem Container Styling
The appearance of the child containers or item containers can be changed using the properties exposed by the ItemContainerStyle class. The following code uses the properties of the ItemContainerStyle class to change the appearance of the child container:
DashboardTheme dashboardTheme = c1DashboardLayout1.Styles;
dashboardTheme.ItemContainer.BackColor = Color.BlanchedAlmond;
dashboardTheme.ItemContainer.Hot.BackColor = Color.White;
dashboardTheme.ItemContainer.Margins = new C1.Framework.Thickness(10,10,10,10);
dashboardTheme.ItemContainer.Padding = new C1.Framework.Thickness(10,10,10,10);Dim dashboardTheme As DashboardTheme = c1DashboardLayout1.Styles
dashboardTheme.ItemContainer.BackColor = Color.BlanchedAlmond
dashboardTheme.ItemContainer.Hot.BackColor = Color.White
dashboardTheme.ItemContainer.Margins = New C1.Framework.Thickness(10,10,10,10)
dashboardTheme.ItemContainer.Padding = New C1.Framework.Thickness(10,10,10,10)In addition, DashboardLayout allows you to set a custom tool-icon image using ToolIcon property of the ItemContainerStyle class. The property also allows you to change the color of tool-icon image. The following code illustrates how ToolIcon property can be used to set a custom tool-icon and change its color:
DashboardTheme dashboardTheme = c1DashboardLayout1.Styles;
dashboardTheme.ItemContainer.ToolIcon = Image.FromFile(@"C:\ToolIcon.png");
dashboardTheme.ItemContainer.ToolIconColor = Color.BurlyWood;Dim dashboardTheme As DashboardTheme = c1DashboardLayout1.Styles
dashboardTheme.ItemContainer.ToolIcon = Image.FromFile("C:\ToolIcon.png")
dashboardTheme.ItemContainer.ToolIconColor = Color.BurlyWoodNote: These properties can be applied to all the child containers so if you want to style a specific child container, you can use the following code snippet.
((Panel)(c1DashboardLayout1.Items[0].ItemContainer)).BackColor = Color.Purple;


