In This Topic
Complete the following steps:
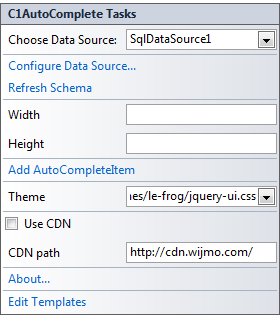
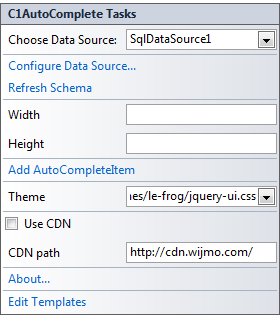
- Click the C1AutoComplete smart tag
 to open the C1AutoComplete Tasks menu.
to open the C1AutoComplete Tasks menu.
- In the Theme drop-down box, enter a URL to specify the theme; URLs can be found at http://blog.jqueryui.com/2012/06/jquery-ui-1-8-21/Error! Hyperlink reference not valid.. In this example, we'll use the le-frog theme: http://jquery-ui.googlecode.com/svn/tags/1.8.21/themes/le-frog/

This theme setting is stored in the <appSettings> of the Web.config file. In the Solution Explorer, double-click the Web.config file. Notice the <appSettings> tag contains a WijmoTheme key and value; this is where the CDN URL you added is specified.
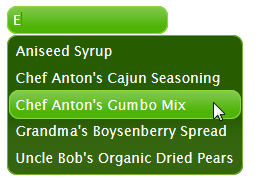
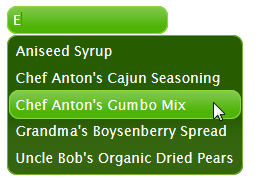
- Run the project and notice that the theme has been applied to the C1AutoComplete control.