InputPanel provides another way of handling input validation through event. The control comes with the ValidateCurrentItem event that can be used for validating user input.
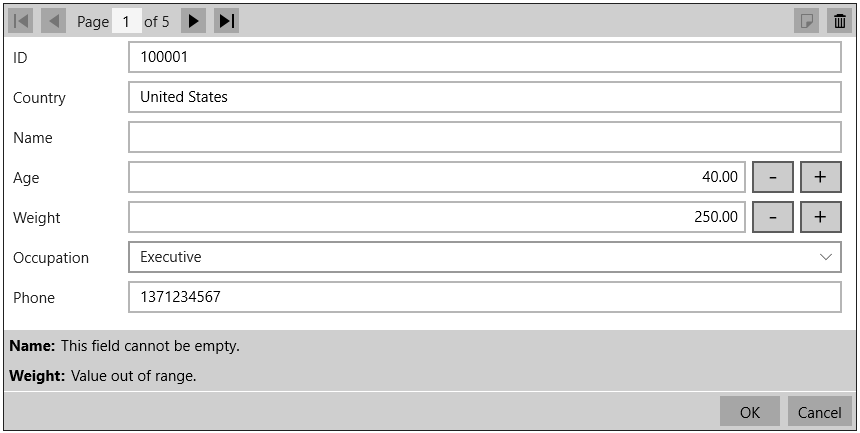
The following image shows validation applied through event.

To implement data validation through event, subscribe the ValidateCurrentItem event of InputPanel and add validation rules in the event handler in code. The following code shows how to apply validation using event. This example uses the sample created in Quick Start.