This quick start is intended to guide you through a step-by-step process of creating a simple FlexRadar application and running the same in Visual Studio.
To quickly get started with FlexRadar and observe how it appears on running the application, follow these steps:
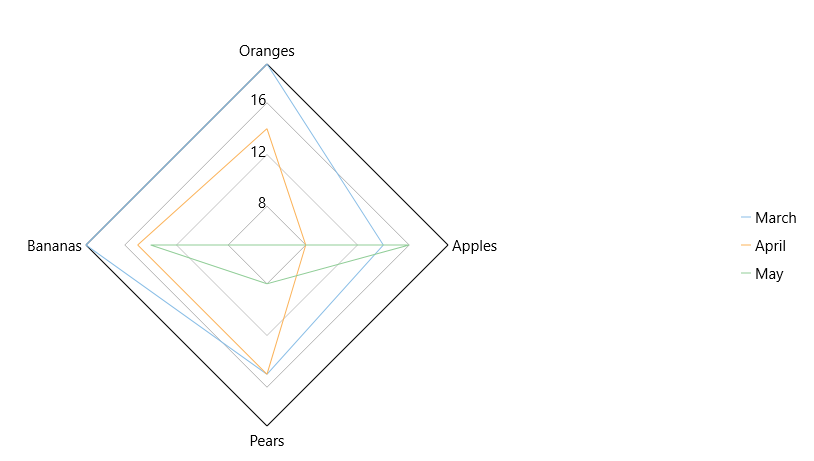
The following image displays how a basic FlexRadar appears after completing the steps mentioned above.

In this step, you first create a class DataCreator that generates fruit sales data for three consecutive months in a year. Next, you bind FlexRadar to the created data source using the ItemsSource property provided by the FlexChartBase class. Then, you specify fields containing X values and Y values for FlexRadar using the BindingX and the Binding property, respectively.
Press F5 to run the application and observe the output.