FlexRadar allows you to work with different chart types to meet your data visualization needs. You can use chart types from Area to Scatter to display areas filled with colors or patterns within data depicted within FlexRadar. You can set different chart types for FlexRadar by setting the ChartType property of C1FlexRadar to any of the following values in the RadarChartType enumeration:
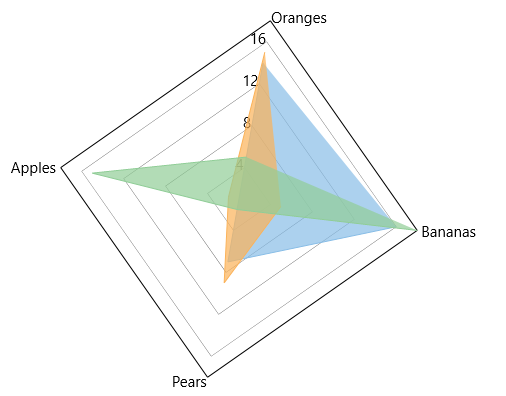
The following image displays FlexRadar with the chart type as Area.

The following code snippet sets the ChartType property.