In This Topic
Legend
The legend displays entries for series with their names and predefined symbols. In FlexRadar, you can perform various customizations with the legend of FlexRadar, as follows:
- Orientation: Set the orientation of the legend as horizontal, vertical, or automatic by using the LegendOrientation property provided by the FlexChartBase class. The property can be set to any of the values from the Orientation enumeration.
- Position: Set the legend on top, bottom, left, right, or let it be positioned automatically by using the LegendPosition property that accepts values from the Position enumeration. Setting the LegendPosition property to None hides the legend.
- Styling: Customize the overall appearance of the legend, such as setting stroke color or changing font by using styling properties accessible through the LegendStyle property. The styling properties Stroke, FontSize, and FontStyle are provided by the ChartStyle class.
- Title and title styling: Specify the legend title using the LegendTitle property that accepts a string. Once you have set the title, you can style it using the LegendTitleStyle property that provides access to the customization properties of the ChartStyle class.
Header and Footer
Header and Footer are descriptive texts at the top and bottom of the chart that provide information about the overall chart data. You can access Header and Footer of FlexRadar by using the Header and the Footer property respectively, of the FlexChartBase class. Possible customizations with Header and Footer are as follows:
- Font: Change the font family, font size, and font style of Header and Footer using the various font properties of the ChartStyle class accessible through the HeaderStyle or FooterStyle property of the FlexChartBase class.
- Stroke: Set stroke of the titles for enhanced appeal by using the Stroke property.
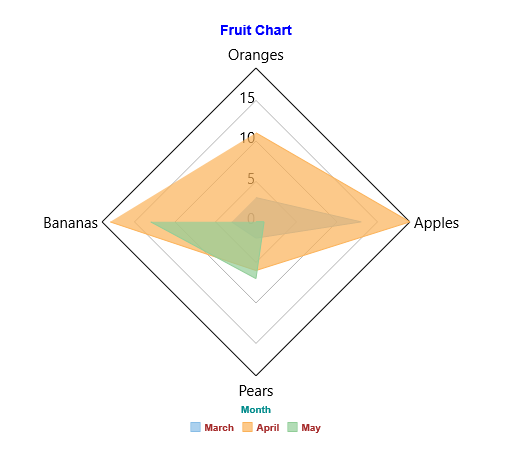
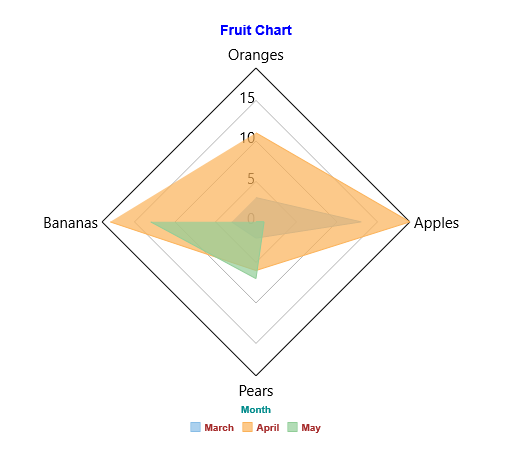
The following image displays FlexRadar with the legend and titles set.

The following code snippet demonstrates how to set various properties.