In This Topic
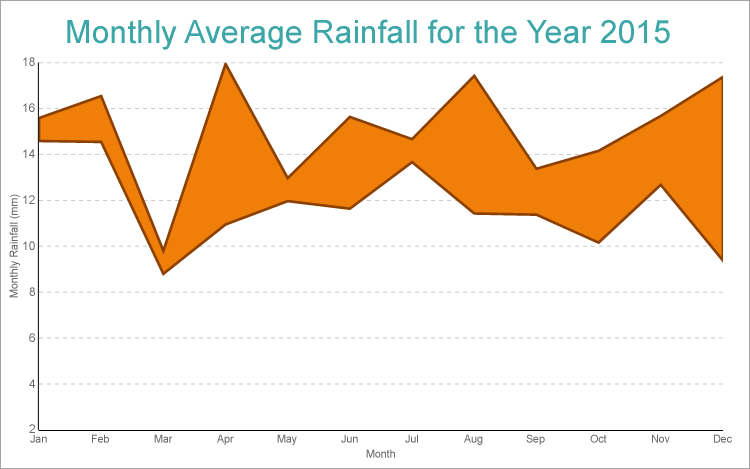
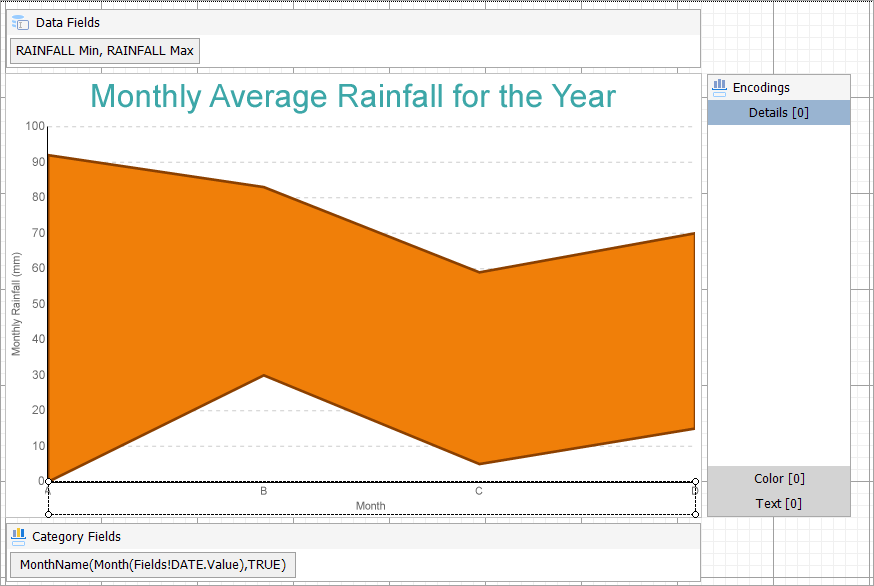
This walkthrough shows creating a Range Area chart. The final chart appears like this:

Create a Report and Bind the Report to Data
See this section on creating the report and binding the report to the data.
Create a Chart
We will use the Chart Wizard dialog to configure chart data values and customization. The wizard appears by default if you have a dataset added to your report. See the topic on Chart Wizard for more information.
- Drag-drop Chart data region The Chart Wizard dialog appears with an option to select the data and the chart type.
- Select the Dataset name as 'weatherdata' and the Chart Type as 'Range Area'.
- Click Next to proceed. Here, you need to specify the settings for the Range Area chart.
- In Choose Data Values section, we will define the start and end fields.
| Start Field |
End Field |
| =Fields.Item("RAINFALL Min").Value |
=Fields.Item("RAINFALL Max").Value |
- In Choose Data Categories, enter the field as =MonthName(Month(Fields!DATE.Value),TRUE). We will add more customizations to the category in later steps.
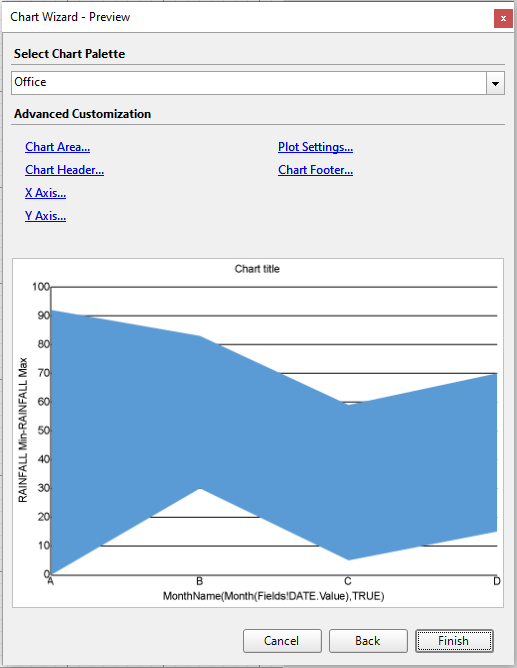
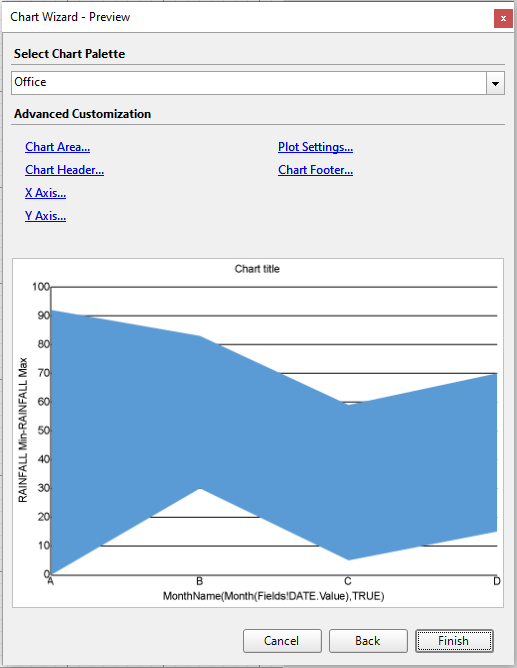
- Click Next to preview your chart.

You can also modify the chart palette and do other customizations as the last step in the process of chart creation. Or, you can exit the wizard and access these smart panels as explained below.
Set Advanced Customization
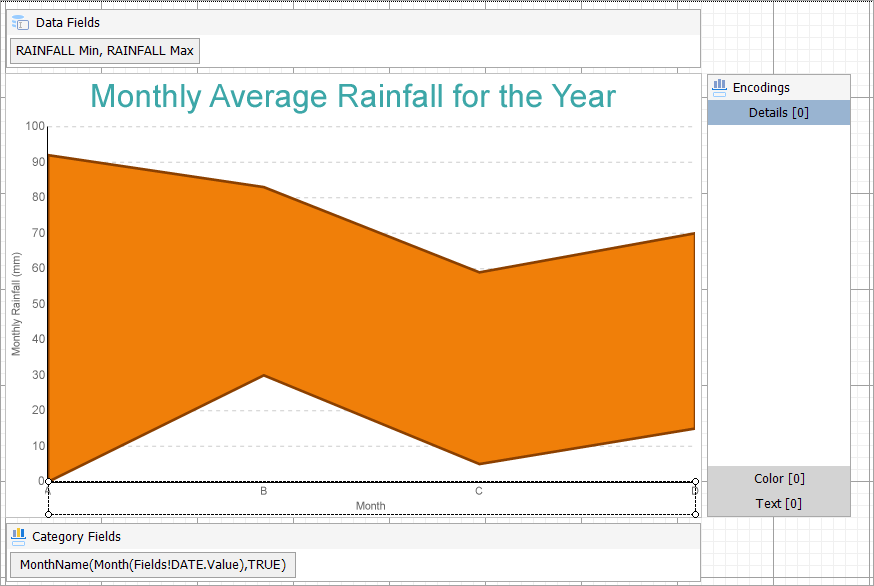
Now that the chart is configured with data values, let us do some customizations on the chart elements using the smart panels.
Plot Settings
- To open the smart panel for advanced plot settings, right-click 'Plot-Plot1' on the Report Explorer and choose Property Dialog.
- Go to the Categories page and in the Sorting > Sorting field, select =Fields!DATE.Value field and set the Sort direction to 'Ascending'.
- Go to Appearance page and set Line Style >:
- Style: Solid
- Color: #8B400
- Width: 2pt
- Click OK to complete setting up the plot.
Y-Axis
- To open the smart panel for advanced Y-axis settings, right-click 'Y-axis' on the Report Explorer and choose Property Dialog.
- Go to the Title page. Enter the text in the Title field as 'Monthly Rainfall (mm)' and set Color to 'DimGray'.
- Go to the Labels page > Appearance tab and set the following properties.
- Font > Size: 9pt
- Font > Color: DimGray
- Go to the Major Gridline page and set the following properties.
- Show grid: Check-on
- Grid appearance > Color: #cccccc
- Grid appearance > Width: 0.25pt
- Grid appearance > Style: Dashed
- Click OK to complete setting up the Y-axis.
X-Axis
- To open the smart panel for advanced Y-axis settings, right-click 'X-axis' on the Report Explorer and choose Property Dialog.
- Go to the Title page and edit the text in the Title field to 'Month' and set Color to 'DimGray'.
- Go to the Labels page > Appearance tab and set Font > Color to DimGray.
Chart Palette
- To open the smart panel for advanced chart settings, right-click 'Chart' on the Report Explorer and choose Property Dialog.
- Go to the Palette page and select 'Aspect'
- Click OK to complete setting up the chart palette.
Chart Header
- To open the smart panel for the chart header, right-click 'Header' on the Report Explorer and choose Property Dialog.
- Go to the General page and set the Title to the following expression:
|
Copy Code
|
="Monthly Average Rainfall for the Year " & Parameters!YearParameter.Value
|
- Go to the Font page and set the properties as below.
- Size: 24pt
- Color: #3da7a8
- Click OK to complete setting up the chart header.
You may want to resize the chart.

Note: We use stub data at design time and not real data. So to view the actual final chart, you need to view the chart on the preview.
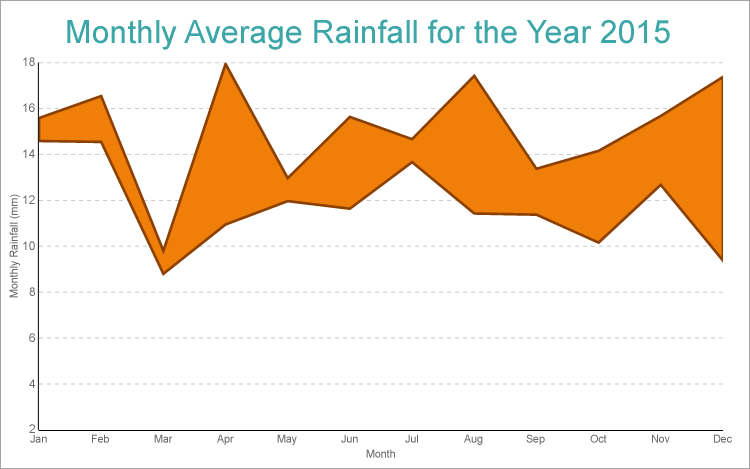
- Once you are done with configuring and customizing the chart, press F5 to preview the report.