Right-to-Left in TreeView
Some languages render content from the right to the left of the page (Arabic and Hebrew are typical examples) . HTML accommodates this with the 'dir' attribute. Setting 'dir' to 'rtl' on any element causes the element's content to flow from right to left.
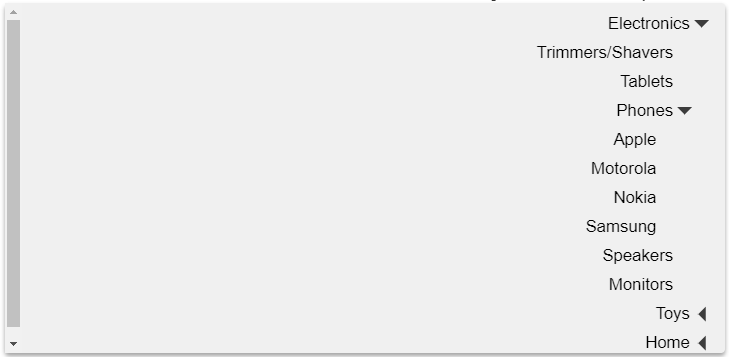
The TreeView control supports this automatically. If the element hosting the tree has the 'dir' attribute set to 'rtl', the tree automatically renders with nodes extending from right to left.

HTML
<div id="content" dir="rtl">
<div>
This is some regular content, followed by a <b>TreeView</b>:
</div>
<div id="theTree"></div>
</div>


