Context Menu
The Menu control can also be used to create context menus. You can create a context menu for a control by setting the Owner property to the ID of the control to which the context menu is to be applied.
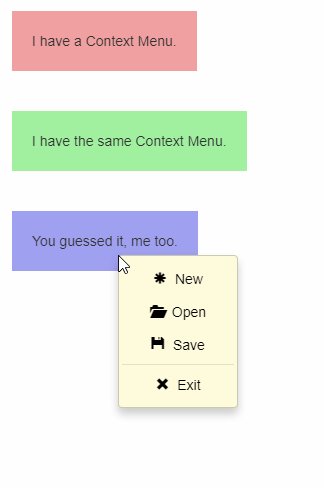
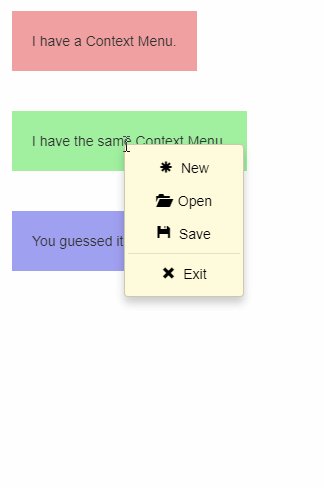
In the example below, we have created a single context menu and handled the contextmenu event on several elements to show the menu when user requests it::

HTML
<div class="owners">
<div id="sampleDiv" class="has-ctx-menu" style="background:#f0a0a0">
I have a Context Menu.
</div>
<div id="SECOND" class="has-ctx-menu" style="background:#a0f0a0">
I have the same Context Menu.
</div>
<div id="THIRD" class="has-ctx-menu" style="background:#a0a0f0">
You guessed it, me too.
</div>
</div>
Javascript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
function init() {
// create the menu
var div = document.createElement('div');
var menu = new input.Menu(div, {
displayMemberPath: 'header',
selectedValuePath: 'cmd',
dropDownCssClass: 'ctx-menu',
itemsSource: [
{ header: '<span class="glyphicon glyphicon-asterisk"></span> New', cmd: 'NEW' },
{ header: '<span class="glyphicon glyphicon-folder-open"></span> Open', cmd: 'OPEN' },
{ header: '<span class="glyphicon glyphicon-floppy-disk"></span> Save', cmd: 'SAVE' },
{ header: '<span class="wj-separator"></span>' },
{ header: '<span class="glyphicon glyphicon-remove"></span> Exit', cmd: 'EXIT' },
],
itemClicked: function(s, e) {
alert('Executing **' + menu.selectedValue + '** for element **' + menu.owner.id + '**');
}
});
// use it as a context menu for one or more elements
var els = document.querySelectorAll('.has-ctx-menu');
for (var i = 0; i < els.length; i++) {
els[i].addEventListener('contextmenu', function(e) {
menu.owner = wijmo.closest(e.target, '.has-ctx-menu');
if (menu.owner) {
e.preventDefault();
menu.show(e);
}
}, true);
}
}


