Multi-select ListBox
The ListBox control supports multi-select functionality, through checkedMemberPath property. By default, only one item can be selected at a time from the list. However, by using the CheckedMemberPath property you can make it function as multi-item selector, with check boxes available corresponding to each item in the listbox.
The checkedMemberPath property controls the check boxes corresponding to each ListBox item. Once a check box is checked or unchecked, the corresponding boolean value will bind to the specified property. It has a checkedItems property that gets or sets the list of checked items.

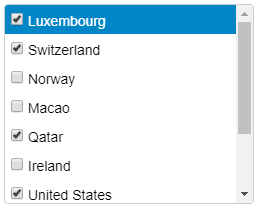
Example: Creates a ListBox control and populates it using an object array which has information about countries. The displayMemberPath property is set to 'country' field to display the country name in the ListBox. The checkedMemberPath property has been set to display the checkboxes corresponding to each list item.
HTML
<div style="width:250px;" id="theListBox"></div>Javascript
import * as input from '@mescius/wijmo.input';
import { getData } from './data';
function init() {
new input.ListBox('#theListBox', {
displayMemberPath: 'country',
checkedMemberPath: 'selected',
itemsSource: getData()
});
}The Multi-select ListBox control supports the following keyboard commands:
Key Combination | Action |
|---|---|
Shift + Down | Move focus and select the next option. |
Shift + Up | Move focus and select the previous option. |
Ctrl + Shift + Home | Select all options from the start of the list up to the current. |
Ctrl + Shift + End | Select all options from the current to the end of the list. |


