Async Loading in AutoComplete
The AutoComplete control allows to populate the drop-down list items asynchronously using the itemsSourceFunction property. This feature is especially useful when the number of items is large (thousands or millions of items) and the data is stored in a server database capable of fast searches.
The function assigned to the itemsSourceFunction property provides the list items dynamically as the user types. This function takes three parameters:
- the query string typed by the user.
- the maximum number of items to return.
- the callback function to call when results become available.
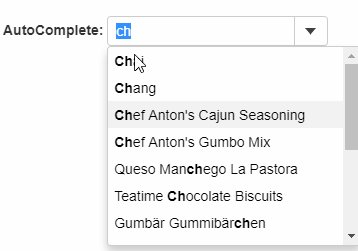
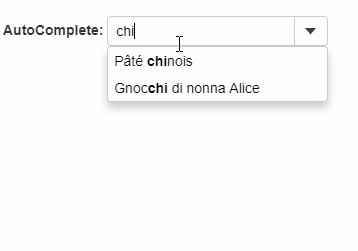
For instance, the image below depicts the async loading when user types "ch" or "chi" and the same can be implemented using the code given below.

HTML
<label for="theAutoComplete">AutoComplete:</label>
<div id="theAutoComplete"></div>
Javascript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
function init() {
// AutoComplete with async search using OData source
let theAutoComplete = new input.AutoComplete('#theAutoComplete', {
placeholder: 'Product Name',
displayMemberPath: 'ProductName',
itemsSourceFunction: (query, max, callback) => {
if (!query) {
callback(null);
return;
}
//
wijmo.httpRequest('https://services.odata.org/Northwind/Northwind.svc/Products', {
data: {
$format: 'json',
$select: 'ProductID,ProductName',
$filter: 'indexof(ProductName, \'' + query + '\') gt -1'
},
success: (xhr) => {
let response = JSON.parse(xhr.response);
callback(response.d ? response.d.results : response.value);
}
});
}
});
}


