ReSize
Resize Beyond Grid Dimensions
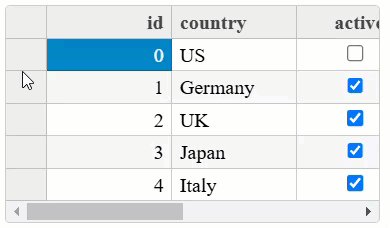
FlexGrid's ability to resize columns is essential for providing flexibility and enhancing the user experience when viewing data. However, there may be instances where users need to resize columns beyond the grid's current dimensions. This can be achieved using the allowResizing property of the FlexGrid class and its associated enum values, which control column resizing behavior.

By default, column resizing allows resizing within the bounds of the grid. To extend this behavior and allow columns to be resized beyond the grid's width, set the allowResizing property to one of the following enumeration values:
Enum Values | Description |
|---|---|
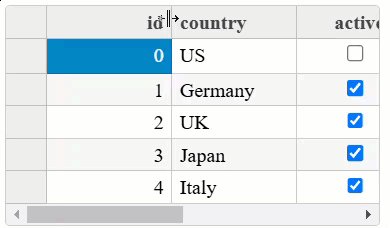
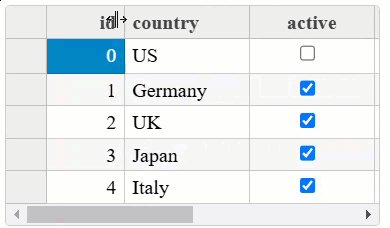
ColumnsOverflow | Allows resizing columns beyond grid dimensions by dragging the edge of the column headers. |
ColumnsAllCellsOverflow | Allows resizing columns beyond grid dimensions by dragging the edge of any cell. |
RowsOverflow | Allows resizing rows beyond grid dimensions by dragging the edge of the row headers. |
RowsAllCellsOverflow | Allows resizing rows beyond grid dimensions by dragging the edge of any cell. |
BothOverflow | Allows resizing rows and columns beyond grid dimensions by dragging the edge of the headers. |
BothAllCellsOverflow | Allows resizing rows and columns beyond grid dimensions by dragging the edge of any cell. |
The following example code enables resizing both rows and columns in a FlexGrid control beyond its dimensions:
const flexGrid = new FlexGrid('#flexGrid', {
autoGenerateColumns: false,
columns: [
{ binding: 'id', width: 100 },
{ binding: 'country', width: 100 },
{ binding: 'active', width: 100 },
{ binding: 'downloads', width: 100 },
{ binding: 'sales', width: 100 },
{ binding: 'expenses', width: 100 },
],
itemsSource: view
});
//Allow resizing of both rows and columns
flexGrid.allowResizing = wjGrid.AllowResizing.BothOverflow;Deferred Resizing
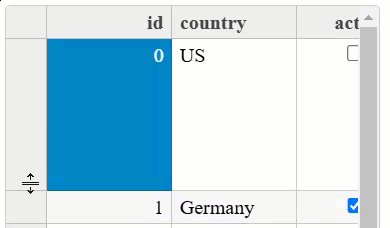
The FlexGrid control, by default, resizes rows and columns as the user drags the mouse. However, setting the deferResizing property of the FlexGrid class to true changes this behavior. Instead of resizing immediately, a colored marker is displayed, and the row or column is resized only when the user releases the mouse button. This can enhance performance, especially in grids with many columns. By default, deferResizing is set to false, causing rows and columns to resize as the user drags the mouse without showing any marker.

The following example code shows how to display a marker while resizing columns in a FlexGrid control:
// show the data in a grid with sticky headers
var theGrid = new wjGrid.FlexGrid('#theGrid', {
itemsSource: data,
deferResizing: true
});
// toggle the deferResizing property
document.getElementById('deferResizing').addEventListener('click', function (e) {
theGrid.deferResizing = e.target.checked;
});

