Configuring Columns in FlexGrid
By default, FlexGrid generates columns automatically based on the itemsSource.
You can define the columns using the options parameter in the FlexGrid's constructor, or by adding items to the grid's columns collection at any time.
Specifying the columns allows you to choose which columns to show, and in what order. This also gives you control over each column's width, heading, formatting, alignment, and other properties.
In this case, we use star sizing to set the width of the "Country" column. This tells the column to stretch to fill the available width of the grid so there is no empty space. On the "Revenue" column, we set the format property to "n0", which results in numbers with thousand separators and no decimal digits.
Defining Columns in Constructor
Here we define the columns in the options object when we initialize the FlexGrid.
import * as wjGrid from '@mescius/wijmo.grid';
// initialize a grid using an 'options' object
new wjGrid.FlexGrid('#cdInitMethod', {
autoGenerateColumns: false,
columns: [
{ header: 'Country', binding: 'country', width: '*' },
{ header: 'Date', binding: 'date' },
{ header: 'Revenue', binding: 'amount', format: 'n0' },
{ header: 'Active', binding: 'active' },
],
itemsSource: data.getData(100)
});Adding Columns to Column Collection
Here we define the same columns, but in a different way. We initialize the columns one-by-one, set their properties, and add them to the columns collection.
// initialize a second grid by setting properties
var fgColsCollection = new wjGrid.FlexGrid('#cdColsCollection');
fgColsCollection.autoGenerateColumns = false;
fgColsCollection.itemsSource = data.getData(100);
// add columns one by one
var c = new wjGrid.Column();
c.binding = 'country';
c.header = 'Country';
c.width = '*';
fgColsCollection.columns.push(c);
c = new wjGrid.Column();
c.binding = 'date';
c.header = 'Date';
fgColsCollection.columns.push(c);
c = new wjGrid.Column();
c.binding = 'amount';
c.header = 'Revenue';
c.format = 'n0';
fgColsCollection.columns.push(c);
c = new wjGrid.Column();
c.binding = 'active';
c.header = 'Active';
fgColsCollection.columns.push(c);Using Placeholders
FlexGrid enhances the user experience by allowing you to display placeholder text in an empty cell in edit mode.
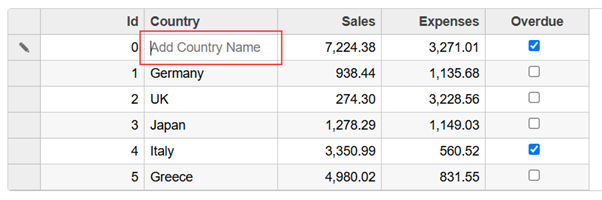
To enable this feature in FlexGrid, set the showPlaceholders property of the desired column to True. By default, this property is False. For example, the image below contains the sales and expenses data from various countries. Notice that the first cell in the Country column is in edit mode and displays the placeholder text Add Country Name.

You can customize the placeholder text for the column using the placeholder property of the FlexGrid.Column class. If the placeholder property is set to null or nothing, the column header name is used as the default placeholder text.
The following code snippet shows how to set the placeholder text in the column
flexGrid1.showPlaceholders = true;
flexGrid1.columns[1].placeholder = “Your Placeholder Text”;type=note
Note: Import and Export of the C1FlexGrid does not support placeholders


