Tickmarks in Gauges
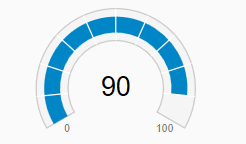
Tickmarks may be shown along the face to help users read the gauge. Their visibility and position are controlled by the showTicks, tickSpacing, and step properties.
import * as gauge from '@mescius/wijmo.gauge';
// create the gauge with tickmarks
var myGauge = new gauge.RadialGauge('#myGauge', {
showTicks: true,
tickSpacing: 10,
step: 5,
value: 50,
});

Styling the Tickmarks
In addition to setting the tickmark color, the width (or thickness) of the tickmarks can be controlled by CSS.
.wj-gauge .wj-ticks {
stroke: white;
stroke-width: 2px;
}


