Gauges Overview
Gauges are used to display single values. They are often used in dashboards, and use segmenting and color coding to present values in a clear and easy to read way.

Wijmo gauges are streamlined. They were designed to be easy to use and to read, especially on small-screen devices. They can also be used as input controls. If you set their isReadOnly property to false, users will be able to change the value using the mouse, keyboard, or touch. For more details, see Using Gauges As Input
The wijmo.gauge module includes three controls:
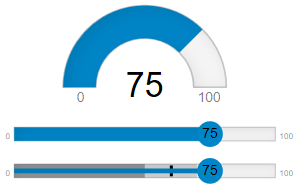
- RadialGauge: displays a circular scale with an indicator that represents a single value and optional ranges to represent reference values.
- LinearGauge: displays a linear scale with an indicator that represents a single value and optional ranges to represent reference values.
- BulletGraph: displays a single key measure along with a comparative measure and qualitative ranges to instantly signal whether the measure is good, bad, or in some other state.
Gauge Architecture
The hierarchy of gauge classes is as follows:
- Gauge: Abstract base class.
- RadialGauge: Displays values along a circular scale.
- LinearGauge: Displays values along a linear scale.
- BulletGraph: Displays actual and target values along a linear scale.
The root Gauge class provides basic elements shared by all Gauge classes:
- An SVG-based control template with customizable parts.
- A common set of properties, events and methods including min, max, value, and ranges.
Gauge Basic Features
The main properties common to all Wijmo gauge classes are:
- min: The smallest value that can be displayed on the gauge.
- max: The largest value that can be displayed on the gauge.
- value: The current value displayed on the gauge.
- showText: Whether to show the min/max/value properties as text on the gauge.
- For more details, see Showing Text On Gauge
Example:
import * as gauge from '@mescius/wijmo.gauge';
// create gauges
var myRadialGauge = new gauge.RadialGauge('#myRadialGauge', {
min: 0,
max: 100,
value: 75,
showText: 'None',
valueChanged: function(s, e) {
valueCtl.value = s.value;
}
});


