-
Spread Windows Forms Product Documentation
- Getting Started
-
Developer's Guide
- Understanding the Product
- Working with the Component
- Spreadsheet Objects
- Ribbon Control
- Sheets
- Rows and Columns
- Headers
- Cells
- Cell Types
- Data Binding
-
Customizing the Sheet Appearance
- Customizing the Dimensions of the Component
- Customizing the Individual Sheet Appearance
- Customizing the Appearance of a Cell
- Customizing the Overall Component Appearance
- Creating and Applying a Style for Cells
- Using Conditional Formatting of Cells
- Customizing the Display of the Pointer
- Customizing the User Interface Images
- Using XP Themes with the Component
- Customizing the Renderers
- Handling Right-to-Left Layouts
- Customizing Painting of Parts of the Component
- Text Rendering with GDI
- Applying Theme to Customize the Appearance
- Customizing Interaction in Cells
- Tables
- Pivot Table
- Understanding the Underlying Models
- Customizing Row or Column Interaction
- Formulas in Cells
- Sparklines
- Keyboard Interaction
- Events from User Actions
- File Operations
- Storing Excel Summary and View
- Printing
- Chart Control
- Enhanced Chart
- Customizing Drawing
- Touch Support with the Component
- Spread Designer Guide
- Assembly Reference
- Import and Export Reference
- Version Comparison Reference
Color Scale Rules
Color scales are visual guides that help you understand data distribution and variation. A two-color scale compares a range of cells by using a gradation of two colors. The shade of the color represents higher or lower values. For example, in a green and red color scale, you can specify that higher value cells are closer to a green color and lower value cells are closer to a red color. You can specify the value type, value, and color for the minimum and maximum properties.
A three-color scale compares a range of cells by using a gradation of three colors. The shade of the color represents higher, middle, or lower values. For example, in a green, yellow, and red color scale, you can specify that higher value cells have a green color, middle value cells have a yellow color, and lower value cells have a red color. You can specify the value type, value, and color for the minimum, middle, and maximum properties.
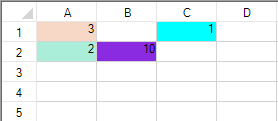
The following image uses the three color rule. The A2 cell is a gradation of the middle and low color values.

Using Code
Set the properties of the TwoColorScaleConditionalFormattingRule class or the ThreeColorScaleConditionalFormattingRule class and then apply the formatting.
Example
This example code creates a three color rule and uses the SetConditionalFormatting method to apply the rule.
private void Form1_Load(object sender, EventArgs e)
{
fpSpread1.Sheets[0].Cells[0, 0].Value = 3;
fpSpread1.Sheets[0].Cells[1, 0].Value = 2;
fpSpread1.Sheets[0].Cells[1, 1].Value = 10;
fpSpread1.Sheets[0].Cells[0, 2].Value = 1;
}
private void button1_Click(object sender, EventArgs e)
{
FarPoint.Win.Spread.Model.CellRange celRange1 = new FarPoint.Win.Spread.Model.CellRange(0, 0, 3, 3);
FarPoint.Win.Spread.ThreeColorScaleConditionalFormattingRule rule = new FarPoint.Win.Spread.ThreeColorScaleConditionalFormattingRule(Color.Aqua, Color.Bisque, Color.BlueViolet);
fpSpread1.Sheets[0].SetConditionalFormatting(new FarPoint.Win.Spread.Model.CellRange[] { celRange1 }, rule);
}Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
fpSpread1.Sheets(0).Cells(0, 0).Value = 3
fpSpread1.Sheets(0).Cells(1, 0).Value = 2
fpSpread1.Sheets(0).Cells(1, 1).Value = 10
fpSpread1.Sheets(0).Cells(0, 2).Value = 1
End Sub
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim celRange1 As New FarPoint.Win.Spread.Model.CellRange(0, 0, 3, 3)
Dim rule As New FarPoint.Win.Spread.ThreeColorScaleConditionalFormattingRule(Color.Aqua, Color.Bisque, Color.BlueViolet)
fpSpread1.Sheets(0).SetConditionalFormatting(New FarPoint.Win.Spread.Model.CellRange() {celRange1}, rule)
End SubUsing the Spread Designer
In the work area, select the cell or cells for which you want to set the conditional format.
Under the Home menu, select the Conditional Formatting icon in the Style section, then select the Color Scales option, and then choose the color set.
From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.


