- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- ReportSheet
- Data Charts
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- AI Assistant
- SpreadJS Designer
- Tutorials
- SpreadJS Designer Component
- SpreadJS Collaboration Server
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
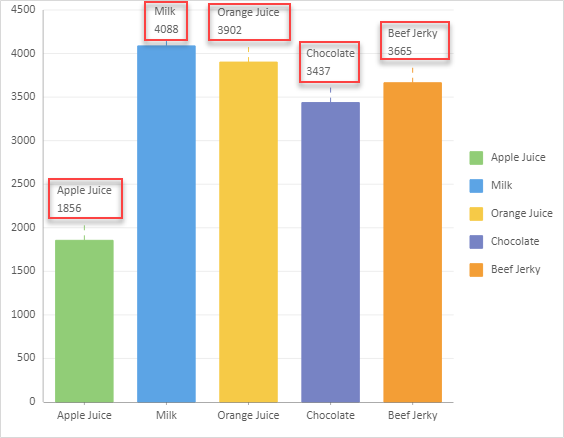
Data Label
Data labels display additional information about the data points directly on the chart. You can add, format, and customize data labels to meet specific user requirements.
Use the IPlotConfigTextOption interface in the GC.Spread.Sheets.DataCharts namespace for configuring and managing data labels in Data Charts. It provides several properties for customizing label appearance and behavior, including templates, text styles, offsets, and connecting line styles, etc. Additionally, using the OverlappingLabels and TextPosition enumerations, you can manage the visibility of overlapping labels and labels’ text positioning, respectively.

Data Label Properties
The list below shows the key properties of the IPlotConfigTextOption interface.
Property | Description |
|---|---|
template | Customize the structure of the data label. |
format | Customize the format of the data label values. |
style | Customize the appearance and styles of data labels, such as fill, fillOpacity, stroke, strokeWidth, strokeDasharray, strokeOpacity. |
textStyle | Customize the text styles within data labels, such as fontSize, fontWeight, fontFamily, color, fontStyle, and overflow. |
maxWidth | Set the maximum width for a data label. If the data label text exceeds the max width, the text will show according to the textStyle.overflow setting. |
offset | Adjust the data label offset of the original data label position. |
overlappingLabels | Control the visibility of data labels when they are overlapped. |
position | Specify the position of the data labels in relation to the data point. |
connectingLineStyle | Customize styles for the connecting lines between data points and data labels, such as stroke, strokeWidth, strokeDasharray, etc. For setting connecting line styles, note that:
|
Using Code
Refer to the following sample code to configure and customize data labels on Data Chats.
Note that this sample uses the "salesTable" data mentioned on the Create Data Charts page. Therefore, make sure you have completed the primary steps outlined on that page to set up a data chart. Once done, you can use the following codes to configure the data labels. Additionally, you also have the flexibility to customize the data source according to your specific needs.
// 1. Data Label Template
const sheet = spread.getSheet(0);
sheet.name("Template");
sheet.setValue(23, 0, "Template Applied: '{colorField.name}: {colorField.value}\n{valueField.name}: {valueField.value}'");
const dataChart = sheet.dataCharts.add('data-chart', 10, 10, 800, 400, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.column,
config: {
text: [{
// Set the Template To the Data Label
template: '{colorField.name}: {colorField.value}\n{valueField.name}: {valueField.value}', // string
position: GC.Spread.Sheets.DataCharts.TextPosition.outside, // GC.Spread.Sheets.DataCharts.TextPosition
}]
},
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
category: { field: 'Product' },
color: { field: 'Product' },
}
}
]
});
// 2. Format
const sheet2 = spread.getSheet(1);
sheet2.name("Format");
sheet2.setValue(23, 0, "Template Applied: '{colorField.value}\n{valueField.value}'");
sheet2.setValue(24, 0, "Format Applied: '$0'");
const dataChart2 = sheet2.dataCharts.add('data-chart-2', 10, 10, 800, 400, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart2.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.column,
config: {
text: [{
template: '{colorField.value}\n{valueField.value}',
// Apply the Format to the Data Label
format: { value: '$0' }, // string
position: GC.Spread.Sheets.DataCharts.TextPosition.outside,
}]
},
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
category: { field: 'Product' },
color: { field: 'Product' },
}
}
]
});
// 3. Style
const sheet3 = spread.getSheet(2);
sheet3.name("Style");
sheet3.setValue(23, 0, "Template Applied: '{colorField.value}\n{valueField.value}'");
sheet3.setValue(24, 0, "Style has been applied to Data Label");
const dataChart3 = sheet3.dataCharts.add('data-chart-3', 10, 10, 800, 400, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart3.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.column,
config: {
text: [{
template: '{colorField.value}\n{valueField.value}',
position: GC.Spread.Sheets.DataCharts.TextPosition.outside,
// The style property allows the users to customize the data label style.
style: { // GC.Spread.Sheets.DataCharts.IStyleOption
fill: { type: 'CssColor', color: 'rgb(255, 255, 255)' },
fillOpacity: 0,
stroke: { type: 'CssColor', color: "red" },
strokeOpacity: 0.5,
strokeWidth: 2,
strokeDasharray: '5,5'
},
}]
},
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
category: { field: 'Product' },
color: { field: 'Product' },
}
}
]
});
// 4. Text Style
const sheet4 = spread.getSheet(3);
sheet4.name("Text Style");
sheet4.setValue(23, 0, "Template Applied: '{colorField.value}\n{valueField.value}'");
sheet4.setValue(24, 0, "Style has been applied to Data Label");
const dataChart4 = sheet4.dataCharts.add('data-chart-4', 10, 10, 800, 400, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart4.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.column,
config: {
text: [{
template: '{colorField.value}\n{valueField.value}',
position: GC.Spread.Sheets.DataCharts.TextPosition.outside,
// The textStyle property allows the users to customize the data label text style.
textStyle: { // GC.Spread.Sheets.DataCharts.ITextStyleOption
fontFamily: 'Calibri',
fontSize: 14,
fontWeight: 'Lighter',
fontStyle: GC.Spread.Sheets.DataCharts.FontStyle.italic,
color: 'rgba(51, 51, 51, 1)',
overflow: GC.Spread.Sheets.DataCharts.TextOverflow.ellipsis
},
maxWidth: 60,
}]
},
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
category: { field: 'Product' },
color: { field: 'Product' },
}
}
]
});
// 5. Max Width
const sheet5 = spread.getSheet(4);
sheet5.name("Max Width");
sheet5.setValue(16, 0, "Max Width: 40");
sheet5.setValue(17, 0, "Text Style Overflow: Wrap");
const dataChart5 = sheet5.dataCharts.add('data-chart-5', 10, 10, 400, 300, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart5.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.column,
config: {
text: [{
template: '{colorField.value}\n{valueField.value}',
position: GC.Spread.Sheets.DataCharts.TextPosition.outside,
// The maxWidth property allows the users to customize the data label max width
maxWidth: 40, // number
// If the data label text width over the max width, the text will show according to the textStyle.overflow setting.
textStyle: {
overflow: GC.Spread.Sheets.DataCharts.TextOverflow.wrap
},
}]
},
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
category: { field: 'Product' },
color: { field: 'Product' },
}
}
]
});
// 6. Connecting Line Style
const sheet6 = spread.getSheet(5);
sheet6.name("Connecting Line Style");
sheet6.setValue(19, 0, "Connecting Line Style- StrokeWidth: 1");
sheet6.setValue(20, 0, "Connecting Line Style- StrokeDashArray: 5,5");
sheet6.setValue(19, 10, "Connecting Line Style- StrokeWidth: 1");
sheet6.setValue(20, 10, "Connecting Line Style- StrokeDashArray: 5,5");
sheet6.setValue(21, 10, "Connecting Line Style- firstLineLength: 20");
sheet6.setValue(22, 10, "Connecting Line Style- secondLineLength: 20");
const dataChart6 = sheet6.dataCharts.add('data-chart-6', 10, 10, 500, 350, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart6.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.column,
config: {
text: [{
template: '{colorField.value}\n{valueField.value}',
position: GC.Spread.Sheets.DataCharts.TextPosition.outside,
offset: 20,
// The connectingLineStyle property enables users to customize the style of data label connecting lines when they are visible
connectingLineStyle: {
strokeWidth: 1, // Sets the width of the line. The default value is 0. To display the connecting line, set this property to a value greater than 0.
strokeDasharray: '5,5', // Defines the dash pattern of the line. For a dashed line, set this property to a value like '5,5' or other patterns.
}
}]
},
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
category: { field: 'Product' },
color: { field: 'Product' },
}
}
]
});
const dataChart7 = sheet6.dataCharts.add('data-chart-7', 600, 10, 600, 350, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart7.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.pie,
config: {
text: [{
template: '{colorField.value},{valueField.value}',
position: GC.Spread.Sheets.DataCharts.TextPosition.outside,
connectingLineStyle: {
strokeWidth: 1, // Sets the width of the line. The default value is 0. To display the connecting line, set this property to a value greater than 0.
strokeDasharray: '5,5', // Defines the dash pattern of the line. For a dashed line, set this property to a value like '5,5' or other patterns.
firstLineLength: 20, // Determines the length of the first segment of the connecting line (closest to the data point). This property is applicable only to pie series chart types. For other chart types, use the offset property instead.
secondLineLength: 20, // Specifies the length of the second segment of the connecting line (closest to the data label text). This property also applies only to pie series chart types. For other chart types, use the offset property instead.
}
}]
},
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
color: { field: 'Product' },
}
}
]
});
// 7. offset
const sheet7 = spread.getSheet(6);
sheet7.name("Offset");
sheet7.setValue(19, 0, "Offset 40 is applied to the Data Label");
const dataChart8 = sheet7.dataCharts.add('data-chart-8', 10, 10, 500, 350, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart8.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.column,
config: {
text: [{
template: '{colorField.value}\n{valueField.value}',
position: GC.Spread.Sheets.DataCharts.TextPosition.outside,
// The offset property allows users to adjust the position of a data label relative to its original location.
offset: 40, // number
}]
},
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
category: { field: 'Product' },
color: { field: 'Product' },
}
}
]
});
// 8. Overlapping Labels
const sheet8 = spread.getSheet(7);
sheet8.name("Overlapping Labels");
sheet8.setValue(8, 0, "Overlapping Labels: Show");
sheet8.setValue(24, 0, "Overlapping Labels: Hide");
const dataChart9 = sheet8.dataCharts.add('data-chart-9', 300, 10, 600, 300, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart9.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.pie,
config: {
text: [{
template: '{valueField.value}',
position: GC.Spread.Sheets.DataCharts.TextPosition.outside,
// The overlappingLabels property enables users to control the visibility of data labels when they overlap.
overlappingLabels: GC.Spread.Sheets.DataCharts.OverlappingLabels.show,
}]
},
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
color: { field: 'Sales' },
}
}
]
});
const dataChart10 = sheet8.dataCharts.add('data-chart-10', 300, 330, 600, 300, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart10.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.pie,
config: {
text: [{
template: '{valueField.value}',
position: GC.Spread.Sheets.DataCharts.TextPosition.outside,
overlappingLabels: GC.Spread.Sheets.DataCharts.OverlappingLabels.hide, // Hide
}]
},
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
color: { field: 'Sales' },
}
}
]
});
// 9. Position
const sheet9 = spread.getSheet(8);
sheet9.name("Position");
sheet9.setColumnCount(25);
sheet9.setValue(13, 0, "Position: Outside");
sheet9.setValue(13, 11, "Position: Inside");
sheet9.setValue(30, 0, "Position: Center");
const dataChart11 = sheet9.dataCharts.add('data-chart-11', 10, 10, 600, 250, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart11.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.donut,
config: {
text: [{
template: '{colorField.value}',
// The position property allows users to define the placement of the data label relative to the data point.
position: GC.Spread.Sheets.DataCharts.TextPosition.outside, // Outside
}]
},
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
color: { field: 'Salesman' },
}
}
]
});
const dataChart12 = sheet9.dataCharts.add('data-chart-12', 650, 10, 600, 250, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart12.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.donut,
config: {
text: [{
template: '{colorField.value}',
position: GC.Spread.Sheets.DataCharts.TextPosition.inside, // Inside
}]
},
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
color: { field: 'Salesman' },
}
}
]
});
const dataChart13 = sheet9.dataCharts.add('data-chart-13', 10, 350, 600, 250, GC.Spread.Sheets.DataCharts.DataChartType.column);
dataChart13.setChartConfig({
tableName: 'Sales',
plots: [
{
type: GC.Spread.Sheets.DataCharts.DataChartType.donut,
config: {
text: [{
template: '{colorField.value}',
position: GC.Spread.Sheets.DataCharts.TextPosition.center, // Center
}]
},
encodings: {
values: [{ field: 'Sales', aggregate: GC.Spread.Sheets.DataCharts.Aggregate.sum }],
color: { field: 'Salesman' },
}
}
]
});

