Accessibility Support
SpreadJS provides adequate accessibility support for users with disabilities who utilize assistive technologies such as screen readers. As a result, developers using the application will be able to utilize accessibility support to provide a hassle-free end-user experience to all customers.
The text content on a web page can be accessed in the following ways:
Active cell can be changed by pressing the Tab key.
Cell can be hovered over by the moving of the mouse.
Proper text can be provided when the sample page is in the active tab.
To make the text more meaningful while being read out by the screen readers, different texts are used for different cases as follows:
Cases | Texts read by the Screen Reader |
|---|---|
The Cell(0, 1) becomes an active cell by pressing the Tab key, and its value is "name". | Cell(0, 1) has value "name" |
The Mouse enters the cell (0, 1) in the viewport area, and its value is "name". | Cell(0, 1) has value "name" |
The Mouse enters the cell (0, 1) in the column header area, its value is "name". | Column header Cell(0, 1) has value "name" |
The Mouse enters the cell(1, 0) in the row header area, its value is "name". | Row header Cell(1, 0) has value "name" |
The mouse enters the resize bar of the tab strip. | Resize |
The mouse enters the first area of the tab strip. | First |
The Mouse enters the previous arrow area of the tab strip. | Previous arrow |
The Mouse enters the next arrow area of the tab strip. | Next arrow |
The mouse enters the last area of the tab strip. | Last |
The mouse enters the previous button area of the tab strip. | Previous button |
The mouse enters the next button area of the tab strip. | Next button |
The mouse enters the sheet tab area of the tab strip, and its name is "Sheet1". | Sheet tab "Sheet1" |
The mouse enters the new sheet area of the tab strip. | New sheet |
The mouse enters the blank area of the tab strip. | Blank |
The mouse enters the left button area of the horizontal scrollbar. | Scrollbar left button |
The mouse enters the top button area of the vertical scrollbar. | Scrollbar top button |
The mouse enters the thumb button area of the scrollbar. | Scrollbar thumb button |
The mouse enters the right button area of the horizontal scrollbar. | Scrollbar right button |
The Mouse enters the bottom button area of the vertical scrollbar. | Scrollbar bottom button |
The sample page is in the active tab, and the active cell is Cell(0, 1), then its value is "name". | Cell(0, 1) has value "name" |
The accessibility support can be used by customers to use with screen-reading applications like Windows Narrator, NVDA (NonVisual Desktop Access) for Windows, and VoiceOver for Mac OS X. Some of the features such as 'Pressing tab key', 'Mouse hover', and 'Page in active tab' function differently depending upon the type of screen readers and browsers used.
The following table shows the real-time test results of screen readers with various internet browsers:
Screen Reader | Browser | Pressing Tab key | Mouse hover | Page in active tab |
|---|---|---|---|---|
NVDA for Windows | Chrome | Supported | Supported | Supported |
NVDA for Windows | Firefox | Supported | Supported | Not supported |
NVDA for Windows | Chromium Edge | Supported | Supported | Not supported |
NVDA for Windows | Edge | Not supported | Not supported | Not supported |
NVDA for Windows | IE | Not supported | Not supported | Not supported |
Windows Narrator | Chrome | Supported | Supported | Not supported |
Windows Narrator | Firefox | Supported | Supported | Not supported |
Windows Narrator | Chromium Edge | Supported | Supported | Not supported |
Windows Narrator | Edge | Supported | Not supported | Not supported |
Windows Narrator | IE | Supported | Not supported | Not supported |
VoiceOver for OS X | Chrome | Supported with limitations | Supported with limitations | Not supported |
VoiceOver for OS X | Safari | Supported with limitations | Supported with limitations | Not supported |
Note: The VoiceOver reader for Mac OSX is supported in Chrome and Safari browsers with few limitations. The reader ignores the aria-label attribute when a div element has content. So for the first case that "Cell(0, 1) becomes the active cell by pressing the Tab key, its value is "name", and the VoiceOver reader can only recognize the cell text "name". Likewise, the VoiceOver reader for OSX doesn't recognize the dynamical aria-label attribute, so the Worksheet provides the whole viewport content when the mouse hovers over the canvas element or when the sample page is in the active tab. Furthermore, the VoiceOver reader for OSX doesn't recognize tab strip, scrollbar, and floating objects like pictures, charts, and shapes.
Enabling Accessibility Support
Although accessibility is enabled in SpreadJS by default, different screen readers might give different reading results depending on their functionality. To disable the accessibility feature, the user needs to set the enableAccessibility option to False.
The following code sample disables accessibility support:
spread.options.enableAccessibility = false;Using Designer
Besides the SpreadJS runtime, SpreadJS Designer also provides adequate accessibility support for users. The UI elements on the designer will be read by the screen reader with meaningful content, to enable accessibility support in the SpreadJS Designer.
To enable the accessibility support in the SpreadJS Designer, follow these steps:
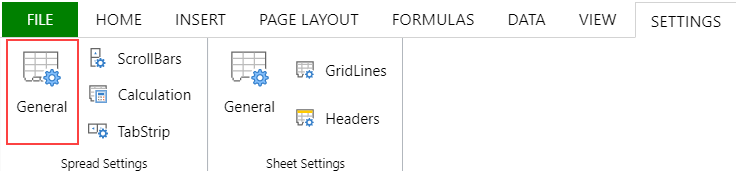
In the Designer ribbon, click the Settings tab, and select General from Spread Settings.

This opens the Spread Settings dialog box. Click the Enable Accessibility checkbox.
.aef3d0.png)
Note: All features only have basic accessibility support.
Setting Alternative Text for Cells
Alternative (Alt) text is a descriptive text that helps users with disabilities and those who are using screen readers to interact with the content of the cells. When a screen reader reads a cell with alt text, it can read the alt text aloud to the users, which helps them to understand the content of the cell without relying on the visual representation.
SpreadJS supports alt text for the cell to give better accessibility to the content when the enableAccessibility option is set to true. Along with plain text, alt text also contains placeholders, such as {value} for cell values and {formatted} for cell formatted values. For example, if the cell value is 1000 and the alt text is "Sales amount is {value}", the final accessible content will be "Sales amount is 1000".
You can set, view, copy, move, and modify the alt text of a cell as per your requirements. SpreadJS also supports serialization and deserialization of alt text of cells in .ssjson or .sjs formats.
To set or get the alt text value of a cell, you can use the following methods.
altTextmethod of GC.Spread.Sheets.CellRange class.
// Set and get the alternative text value of a cell using altText method.
activeSheet.getCell(0, 0).altText("Set alternative text for the cell");
var B1= activeSheet.getCell(1, 1).value(1000);
B1.altText("Alt Text is the cell value: " + activeSheet.getCell(1, 1).value());
console.log(activeSheet.getCell(0, 0).altText());
console.log(activeSheet.getCell(1, 1).altText());
activeSheet.setValue(0, 3, new Date(2013, 3, 1));
activeSheet.getCell(0, 3).formatter('d-mmm;@');
console.log("Cell formatter of cell[0,3] is :" + activeSheet.getCell(0, 3).formatter());
console.log("Formatted value of cell[0,3] is :" + activeSheet.getCell(0, 3).value());setAltTextandgetAltTextmethods of GC.Spread.Sheets.Worksheet class.
// Set and get the alternative text value with the cell value using setAltText and getAltText methods.
activeSheet.setAltText(0, 0, "Set alternative text for the cell ");
console.log(activeSheet.getAltText(0, 0));Using the altText option of StorageType enumeration, you can get the storage data type of the alt text.
// Use StorageType enumeration to get the alternative text value of cell.
activeSheet.getCell(0, 0).altText("Alternative text for the cell ");
activeSheet.clear(0, 0, 3, 3, GC.Spread.Sheets.SheetArea.viewport, GC.Spread.Sheets.StorageType.altText);Additionally, you can use the altText option of the CopyToOptions enumeration to copy the alt text of a cell.
//Use CopyToOption enumeration to copy the alternative text value of cell.
activeSheet.getCell(0, 0).altText("Alternative text for the cell ");
activeSheet.copyTo(0, 0, 1, 1, 2, 2, GC.Spread.Sheets.CopyToOptions.altText);Limitation
The row/column/worksheet doesn’t support alternative text.
Using Designer
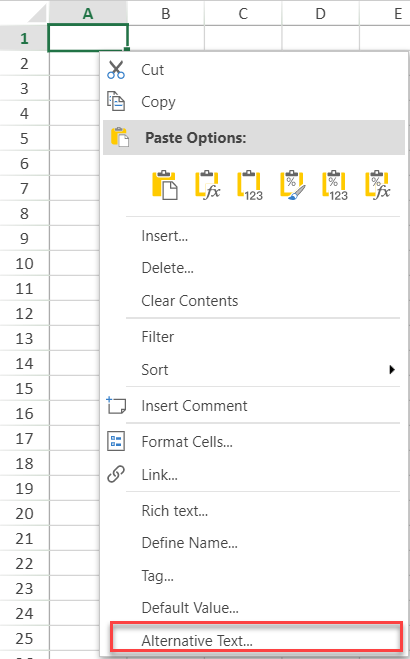
You can view or modify the alt text value for a cell using SpreadJS Designer. To do this, select the ‘Alternative Text…' option on the Context menu of a cell. This opens the ‘Cell Alternative Text Dialog’, which displays the alt text value of the selected cell. You can also change this value if required.
Note: ‘Alternative Text…' option is visible on the Context menu only if the Enable Accessibility checkbox is enabled in the SETTINGS > General > Spread Settings dialog.
The ‘Alternative Text...’ option appearing on the Context menu of a cell, when right clicked, is shown below:

Setting Custom Alternative Text for Pictures, Shapes, and Charts
For graphic contents like floating objects, pictures, charts, and shapes, SpreadJS does not provide proper alternative texts. But users can provide alternative texts to use the text for accessibility support. For this, the Picture, FloatingObject, ConnectorShape, GroupShape, Shape, and Chart classes have the alt method.
The following code sample sets custom alternative texts for pictures, shapes, and charts.
$(document).ready(function () {
// initializing Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 });
// Get the activesheet
var sheet = spread.getSheet(0);
//enable accessibility
spread.options.enableAccessibility = true;
spread.suspendPaint();
//set focus
spread.focus();
//change the commands related to Tab key, Shift key with Tab key
var commands = spread.commandManager();
//TAB
commands.register("moveToNextCellThenControl", GC.Spread.Sheets.Commands.moveToNextCellThenControl, GC.Spread.Commands.Key.tab, false, false, false, false);
//SHIFT+TAB
commands.register("moveToPreviousCellThenControl", GC.Spread.Sheets.Commands.moveToPreviousCellThenControl, GC.Spread.Commands.Key.tab, false, true, false, false);
//set default row height and column width
sheet.defaults.rowHeight = 50;
sheet.defaults.colWidth = 150;
//set default horizontal alignment and vertical alignment
var defaultStyle = sheet.getDefaultStyle();
defaultStyle.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
defaultStyle.vAlign = GC.Spread.Sheets.VerticalAlign.center;
defaultStyle.rowHeight = 50;
defaultStyle.colWidth = 150;
sheet.setDefaultStyle(defaultStyle);
//bind data source
sheet.setDataSource(dataSource);
// get another sheet 1
var sheet = spread.getSheet(1);
//prepare data for chart
sheet.setValue(0, 1, "Q1");
sheet.setValue(0, 2, "Q2");
sheet.setValue(0, 3, "Q3");
sheet.setValue(1, 0, "Mobile Phones");
sheet.setValue(2, 0, "Laptops");
sheet.setValue(3, 0, "Tablets");
for (var r = 1; r <= 3; r++) {
for (var c = 1; c <= 3; c++) {
sheet.setValue(r, c, parseInt(Math.random() * 100));
}
}
//add columnClustered chart
var c1 = chart_columnClustered = sheet.charts.add('chart_columnClustered', GC.Spread.Sheets.Charts.ChartType.columnClustered, 50, 300, 300, 300, "A1:D4");
c1.alt("This is a column chart");
var chartArea = c1.chartArea();
chartArea.border.color = "rgba(20, 119, 167, 1)";
chartArea.border.width = 2;
c1.chartArea(chartArea);
// add mango picture
var p1 = sheet.pictures.add("p1", "mango.jpg", 500, 50, 200, 200);
p1.alt("This is a mango image");
p1.borderColor("rgba(20, 119, 167, 1)");
p1.borderWidth(2);
p1.borderStyle("solid");
// add cloud shape
var sp1 = sheet.shapes.add("sp1", GC.Spread.Sheets.Shapes.AutoShapeType.cloud, 250, 50, 200, 200);
sp1.alt("This is a cloud shape");
spread.resumePaint();
//bind events to set alternative text
function setAltText(collection, altText) {
var success = false;
collection.forEach(function (obj) {
if (obj.isSelected()) {
obj.alt(altText);
success = true;
}
});
return success;
}
var alternativeText = document.getElementById("alternativeText");
document.getElementById("setAlternativeText").addEventListener("click", function () {
var altText = alternativeText.value;
var success = setAltText(sheet.pictures.all(), altText);
if (success) {
return;
}
success = setAltText(sheet.charts.all(), altText);
if (success) {
return;
}
setAltText(sheet.shapes.all(), altText);
});
spread.bind(GC.Spread.Sheets.Events.PictureChanged, function (event, args) {
if (args.propertyName === "isSelected" && args.picture.isSelected()) {
alternativeText.value = args.picture.alt();
}
});
spread.bind(GC.Spread.Sheets.Events.FloatingObjectChanged, function (event, args) {
var floatingObject = args.floatingObject;
if (floatingObject && floatingObject instanceof GC.Spread.Sheets.Charts.Chart) {
if (args.propertyName === "isSelected" && floatingObject.isSelected()) {
alternativeText.value = floatingObject.alt();
}
}
});
spread.bind(GC.Spread.Sheets.Events.ShapeChanged, function (event, args) {
if (args.propertyName === "isSelected" && args.shape.isSelected()) {
alternativeText.value = args.shape.alt();
}
});
});Note: After enabling accessibility support, visually impaired people can conveniently access the data. However, UI operations such as drag fill, filter, touch, etc. triggered by mouse or touch are still difficult to use.


