Styling and Appearance
Sparkline provides various properties in the C1Sparkline class to style the appearance of the control to change its look and feel. It allows you to set the color of the axis, data points, series, and much more. Let us discuss how to change the Sparkline appearance and style in the following sections.
Style Markers
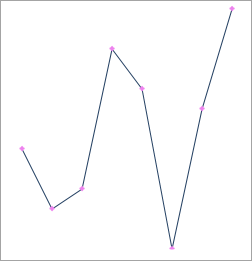
By default, the markers are displayed in the default color, i.e., red. However, you can change the color of the markers using MarkersColor property of the C1Sparkline class.

To highlight data markers in a different color programmatically, set the MarkersColor property as shown in the following code. Here, we used violet color for the markers.
xml
<c1:C1Sparkline x:Name="sparkline" MarkersColor="Violet" Height="150" Width="250" />
csharp
sparkline.MarkersColor = Colors.Violet;
Here is a list of properties provided by the C1Sparkline class that can be used to customize marker colors for highlighting specific data points.
| Property | Description |
|---|---|
| FirstMarkerColor | Specifies the marker color for the first data point in Sparkline. |
| LastMarkerColor | Specifies the marker color for the last data point in Sparkline. |
| HighMarkerColor | Specifies the marker color for the highest data point in Sparkline. |
| LowMarkerColor | Specifies the marker color for the lowest data point in Sparkline. |
| NegativeColor | Specifies the marker color for negative data points in Sparkline. |
Style Axis
Sparkline lets you set the color of the axis based on your requirements. You can use AxisColor property of the C1Sparkline class to set the color of the axis.

The following code shows how to set the axis color.
xml
<c1:C1Sparkline x:Name="sparkline" AxisColor="Green" Height="150" Width="250" />
csharp
sparkline.AxisColor = Colors.Green;
Customize Line
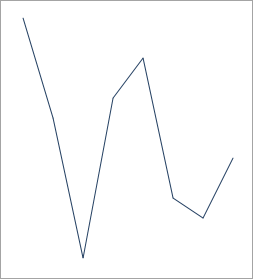
Sparkline lets you customize the line by allowing you to set its direction and thickness. You can use LineWeight property of the C1Sparkline class to change the thickness of the line in a line sparkline by specifying the line weight. Additionally, you can set the line direction by using the RightToLeft property.
The following image shows the Sparkline control after setting RightToLeft property in the sample created in Quick Start topic.

The following code shows how to change the appearance of line in a sparkline.
xml
<c1:C1Sparkline x:Name="sparkline" LineWeight="5" RightToLeft="True" Height="150" Width="250" />
csharp
sparkline.LineWeight = 5;
sparkline.RightToLeft = true;


