XAML Quick Reference
This topic is dedicated to providing a quick overview of the XAML used to create a C1DockControl, C1DockGroup, C1DockTabControl, and C1DockTabItem.
To get started developing, add a c1 namespace declaration in the root element tag:
xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml"
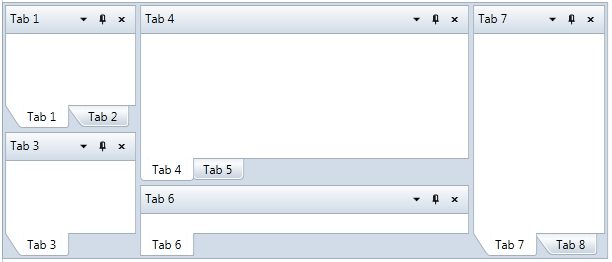
Here is a sample docking layout:

Below is the XAML for the sample docking layout:
<c1:C1DockControl x:Name="dockControl" Margin="-128,0,12,127">
<c1:C1DockGroup>
<c1:C1DockTabControl Dock="Top">
<c1:C1DockTabItem Header="Tab 1" TabShape="Sloped">
<!--Your Content Here-->
</c1:C1DockTabItem>
<c1:C1DockTabItem Header="Tab 2" TabShape="Sloped">
<!--Your Content Here-->
</c1:C1DockTabItem>
</c1:C1DockTabControl>
<c1:C1DockTabControl>
<c1:C1DockTabItem Header="Tab 3" TabShape="Sloped" >
<!--Your Content Here-->
</c1:C1DockTabItem>
</c1:C1DockTabControl>
</c1:C1DockGroup>
<c1:C1DockGroup>
<c1:C1DockTabControl Dock="Top" DockWidth="500" DockHeight="500" TabItemShape="Rounded">
<c1:C1DockTabItem Header="Tab 4">
<!--Your Content Here-->
</c1:C1DockTabItem>
<c1:C1DockTabItem Header="Tab 5">
<!--Your Content Here-->
</c1:C1DockTabItem>
</c1:C1DockTabControl>
<c1:C1DockTabControl>
<c1:C1DockTabItem Header="Tab 6">
<!--Your Content Here-->
</c1:C1DockTabItem>
</c1:C1DockTabControl>
</c1:C1DockGroup>
<c1:C1DockTabControl>
<c1:C1DockTabItem Header="Tab 7" TabShape="Sloped">
<!--Your Content Here-->
</c1:C1DockTabItem>
<c1:C1DockTabItem Header="Tab 8" TabShape="Sloped">
<!--Your Content Here-->
</c1:C1DockTabItem>
</c1:C1DockTabControl>
</c1:C1DockControl>


