-
Chart for WPF and Silverlight
- Getting Started
- Concepts and Main Properties
- Chart Types
-
Chart Features
- Animation
- Axis
- Chart Legend
- Chart View
- Data Binding
- Data Point Converter
- Data Labels
- Data Series 1
- Empty Values
- Grouping Aggregation
- Interaction
- Markers Labels
- Multiple Plot Areas
- Performance Optimization
- Plotting Functions
- Saving and Exporting C1Chart
- Series Generation
- Style and Appearance
- Time-Series Charts
- Trend Lines
- Tutorials
Simple Bound Markers
You can easily create a simple bound marker by setting five properties. The XAML markup below demonstates this:
<!-- simple bound marker -->
<c1:ChartPanelObject x:Name="obj" Attach="DataX"
Action="MouseMove"
DataPoint="-1,-1"
HorizontalAlignment="Center"
VerticalAlignment="Top"
Width="60" Height="50">
<c1:ChartPanelObject.RenderTransform>
<TranslateTransform Y="-50"/>
</c1:ChartPanelObject.RenderTransform>
<Grid DataContext="{Binding RelativeSource={x:Static RelativeSource.Self},Path=Parent}" Opacity="0.8">
<Path Data="M0.5,0.5 L23,0.5 23,23 11.61165,29.286408 0.5,23 z" Stretch="Fill" Fill="#FFF1F1F1" Stroke="DarkGray" StrokeThickness="1"/>
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Text="Value" Margin="2 0"/>
<TextBlock x:Name="label" Text="{Binding DataPoint.Y, StringFormat=c2}" FontWeight="Bold" Margin="2"/>
</StackPanel>
</Grid>
</c1:ChartPanelObject>
Note that you're setting the following properties:
- Attach = DataX
- Action = MouseMove
- DataPoint = -1,-1
- HorizontalAlignment = Center
- VerticalAlignment = Top
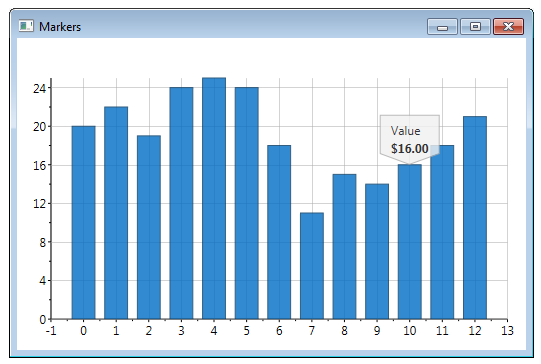
The application will resemble the following image: