-
Chart for WPF and Silverlight
- Getting Started
- Concepts and Main Properties
- Chart Types
-
Chart Features
- Animation
- Axis
- Chart Legend
- Chart View
- Data Binding
- Data Point Converter
- Data Labels
- Data Series 1
- Empty Values
- Grouping Aggregation
- Interaction
- Markers Labels
- Multiple Plot Areas
- Performance Optimization
- Plotting Functions
- Saving and Exporting C1Chart
- Series Generation
- Style and Appearance
- Time-Series Charts
- Trend Lines
- Tutorials
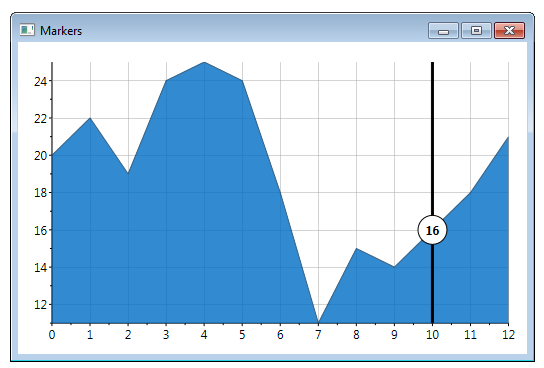
Line and Dot Marker
For an Area or Line chart, you might want a marker that marks the whole X- or Y-axis and the data point. For visual reference, a line and dot marker will resemble the following image:

To create such a marker, one of the most important properties to set is the VerticalAlignment property. When you set this property to "Stretch", then the marker is stretched to the entire plot height, giving the vertical line. Here are the properties that you'll set in the markup:
- Attach = DataX
- Action = MouseMove
- DataPoint = -1, NaN
- HorizontalAlignment = Center
- VerticalContentAlignment = Stretch
Note that you're setting the Y part of the data point to NaN. This will also help to give full vertical line, since the marker will never attach itself to a specific data point. The circular label in the image above is another ChartPanelObject that will be positioned on the plot element. It's DataPoint property will be something other than NaN.
You can create this effect just using XAML markup, no code required!
<!-- vertical line and dot markers -->
<c1:ChartPanelObject x:Name="vline"
Attach="DataX"
Action="MouseMove"
DataPoint="-1, NaN"
VerticalContentAlignment="Stretch"
HorizontalAlignment="Center">
<Border Background="Black" BorderBrush="Black" Padding="1" BorderThickness="1 0 0 0" />
</c1:ChartPanelObject>
<c1:ChartPanelObject x:Name="dot"
Attach="DataX"
Action="MouseMove"
DataPoint="0.5,0.5"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Grid DataContext="{Binding RelativeSource={x:Static RelativeSource.Self},Path=Parent}">
<Ellipse Fill="White" Stroke="Black" StrokeThickness="1" Width="30" Height="30" />
<TextBlock x:Name="label" Text="{Binding DataPoint.Y, StringFormat=n0}" FontWeight="Bold" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
</c1:ChartPanelObject>


