Clipping an Image
In two-dimensional images, clipping is an essential requirement as it provides selective rendering of pixels within the boundaries of the selected frame area. Bitmap lets you clip the source image and load a part of the whole image through Clipper transformation.
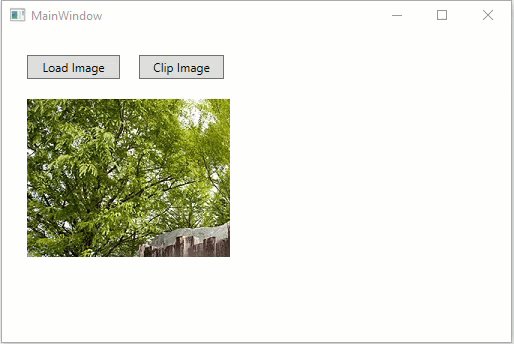
The following image shows the clipping feature.

Complete the following steps to clip an image using Bitmap in code.
Add the following import statement.
Imports System.IOusing System.IO;Initialize a rectangle and a point as global variables in Form1 class.
'Initialize variables Dim start As Point Dim selection As Rect Dim dragHelper As C1DragHelper//Initialize variables Point start; Rect selection; C1DragHelper dragHelper;Initialize a variable to control drag gestures and subscribe a drag event in the MainWindow constructor.
'Initialize drag helper for drag gestures dragHelper = New C1DragHelper(image) 'Subscribe a drag event dragHelper.DragDelta += dragHelper_DragDelta()//Initialize drag helper for drag gestures dragHelper = new C1DragHelper(image); //Subscribe a drag event dragHelper.DragDelta += dragHelper_DragDelta;Add the following code to apply clipper transformation.
'Transform method to apply transformation Private Sub ApplyTransform(t As BaseTransform) Dim newBitmap = bitmap.Transform(t) bitmap.Dispose() bitmap = newBitmap UpdateImage() End Sub 'Event to apply clipper transformation on button click Private Sub Button_Click(sender As Object, e As RoutedEventArgs) Dim cropRect = DirectCast(selection, RectD).Round() ApplyTransform(New Clipper(New ImageRect(cropRect))) End Sub//Transform method to apply transformation void ApplyTransform(BaseTransform t) { var newBitmap = bitmap.Transform(t); bitmap.Dispose(); bitmap = newBitmap; UpdateImage(); } //Event to apply clipper transformation on button click private void Button_Click_1(object sender, RoutedEventArgs e) { var cropRect = ((RectD)selection).Round(); ApplyTransform(new Clipper(new ImageRect(cropRect))); }Add the following code to select a portion of the image to be clipped.
'Events to selection a portion of image Private Sub dragHelper_DragDelta(sender As Object, e As C1DragDeltaEventArgs) Dim pos = e.GetPosition(image) pos = New Point(Math.Max(0, Math.Min(pos.X, bitmap.PixelWidth)), Math.Max(0, Math.Min(pos.Y, bitmap.PixelHeight))) selection = New Rect(Math.Round(Math.Min(start.X, pos.X)), Math.Round(Math.Min(start.Y, pos.Y)), Math.Round(Math.Abs(start.X - pos.X)), Math.Round(Math.Abs(start.Y - pos.Y))) End Sub Private Sub image_MouseLeftButtonDown(sender As Object, e As MouseButtonEventArgs) _ Handles image.MouseLeftButtonDown MyBase.OnMouseLeftButtonDown(e) Dim pos = e.GetPosition(image) start = New Point(Math.Max(0, Math.Min(pos.X, bitmap.PixelWidth)), Math.Max(0, Math.Min(pos.Y, bitmap.PixelHeight))) End Sub Private Sub image_MouseLeftButtonUp(sender As Object, e As MouseButtonEventArgs) _ Handles image.MouseLeftButtonUp MyBase.OnMouseLeftButtonUp(e) Dim pt = e.GetPosition(image) If Math.Abs(pt.X - start.X) < 4 AndAlso Math.Abs(pt.Y - start.Y) < 4 Then selection = New Rect(0, 0, bitmap.PixelWidth, bitmap.PixelHeight) End If End Sub//Events to select a portion of image from the image private void image_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e) { base.OnMouseLeftButtonDown(e); var pos = e.GetPosition(image); start = new Point( Math.Max(0, Math.Min(pos.X, bitmap.PixelWidth)), Math.Max(0, Math.Min(pos.Y, bitmap.PixelHeight))); } private void image_MouseLeftButtonUp(object sender, System.Windows.Input.MouseButtonEventArgs e) { base.OnMouseLeftButtonUp(e); var pt = e.GetPosition(image); if (Math.Abs(pt.X - start.X) < 4 && Math.Abs(pt.Y - start.Y) < 4) { selection = new Rect(0, 0, bitmap.PixelWidth, bitmap.PixelHeight); } } void dragHelper_DragDelta(object sender, C1DragDeltaEventArgs e) { var pos = e.GetPosition(image); pos = new Point(Math.Max(0, Math.Min(pos.X, bitmap.PixelWidth)), Math.Max(0, Math.Min(pos.Y, bitmap.PixelHeight))); selection = new Rect( Math.Round(Math.Min(start.X, pos.X)), Math.Round(Math.Min(start.Y, pos.Y)), Math.Round(Math.Abs(start.X - pos.X)), Math.Round(Math.Abs(start.Y - pos.Y))); }Press F5 to run the application and click 'Load Image' button to load an image.
Select a portion of the image through mouse and click 'Clip Image' button to crop the selected portion.


