C1Binding Sample
The C1BindingDemo sample installed with the product shows the differences between regular binding and C1Binding as well as template binding for each.
For example, here is the XAML used to perform regular binding:
<!-- regular binding -->
<BorderGrid.Row="1"Background="WhiteSmoke"Padding="8" >
<StackPanelOrientation="Vertical" >
<TextBlockText="Regular Binding"Style="{StaticResource_styTitle}" />
<StackPanelOrientation="Horizontal"Margin="5" >
<TextBlockText="Name"Width="80" />
<TextBlockText="{BindingName}" />
</StackPanel>
<StackPanelOrientation="Horizontal"Margin="5" >
<TextBlockText="Amount"Width="80" />
<TextBlockText="{BindingAmount,StringFormat=c}" />
</StackPanel>
<StackPanelOrientation="Horizontal"Margin="5" >
<TextBlockText="Active"Width="80" />
<CheckBoxIsChecked="{BindingActive}" />
</StackPanel>
</StackPanel>
</Border>
When the project runs, the regular binding looks like this:

We can compare this to the XAML used to perform C1Binding:
<!-- C1Binding -->
<BorderGrid.Row="2"Background="Yellow"Padding="8" >
<StackPanelOrientation="Vertical" >
<TextBlockText="C1Binding"Style="{StaticResource_styTitle}" />
<StackPanelOrientation="Horizontal"Margin="5" >
<TextBlockText="Name"Width="80" />
<TextBlock
Text="{c1:C1BindingExpression=Name}"
FontWeight="{c1:C1BindingExpression='if(Active, |Bold|, |Normal|)'}"
Foreground="{c1:C1BindingExpression='if(Active, |Blue|, |Red|)'}"
/>
</StackPanel>
<StackPanelOrientation="Horizontal"Margin="5" >
<TextBlockText="Amount"Width="80" />
<TextBlock
Text="{c1:C1BindingExpression='concatenate(text(Amount, |c|), | (tax: |, text(Amount * 8.5%, |c|), |)|)',StringFormat=c}"
FontWeight="{c1:C1BindingExpression='if(Active, |Bold|, |Normal|)'}"
/>
</StackPanel>
<StackPanelOrientation="Horizontal"Margin="5" >
<TextBlockText="Active"Width="80" />
<CheckBoxIsChecked="{c1:C1BindingExpression=Active}" />
</StackPanel>
</StackPanel>
</Border>
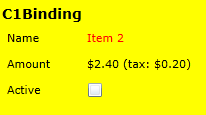
In this example, C1Binding expressions are used to make the binding a little more interesting. In this XAML, conditional formatting is used to display the FontWeight as Bold if the item is active or as Normal if not. The ForeGround is Blue if the item is active or Red if not.
<TextBlock
Text="{c1:C1BindingExpression=Name}"
FontWeight="{c1:C1BindingExpression='if(Active, |Bold|, |Normal|)'}"
Foreground="{c1:C1BindingExpression='if(Active, |Blue|, |Red|)'}"
/>
Then the amount is shown with the tax, which has been calculated using a multiplication operator, using the CONCATENATE function.
<TextBlockText="Amount"Width="80" />
<TextBlock
Text="{c1:C1BindingExpression='concatenate(text(Amount, |c|), | (tax: |, text(Amount * 8.5%, |c|), |)|)',StringFormat=c}"
FontWeight="{c1:C1BindingExpression='if(Active, |Bold|, |Normal|)'}"
/>

The template binding is very similar, however, items are listed in a <ListBox.ItemTemplate>. The same C1Binding expressions are used as in the C1Binding XAML.
To get the regular binding to look and perform like the C1Binding, many Converter parameters would need to be used. C1Binding keeps the XAML clean and simple.


