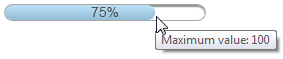
At run time, the C1ProgressBar control will display a ToolTip if a user runs his cursor over it. By default, this ToolTip will display the current percentage of progress. In this topic, you will customize the ToolTip so that it displays a modified string along with the maximum value setting of the control. This topic assumes that you have created an ASP.NET AJAX-Enabled Web site containing a ScriptManager control and a C1ProgressBar control.
Formatting the ToolTip in Design View
Complete the following steps:

Formatting the ToolTip in Source View
Complete the following steps:
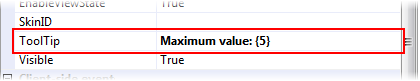
ToolTip = "Maximum Value: {5}" in the <cc1:C1ProgressBar> tag so that the markup resembles the following:<cc1:C1ProgressBar ID="C1ProgressBar1" runat="server" Width="288px" Height="22px" UseEmbeddedVisualStyles="True" VisualStyle="ArcticFox" ToolTip="Maximum value: {5}" />Formatting the ToolTip in Code
Complete the following steps:
Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
| Imports C1.Web.Wijmo.Controls.C1ProgressBar | |
C#
| C# |
Copy Code
|
|---|---|
| using C1.Web.Wijmo.Controls.C1ProgressBar; | |
Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
C1ProgressBar1.ToolTip = "Maximum value: {5}" |
|
C#
| C# |
Copy Code
|
|---|---|
| C1ProgressBar1.ToolTip = "Maximum value: {5}"; | |
 This Topic Illustrates the Following:
This Topic Illustrates the Following:
In this topic, you created a custom ToolTip for the C1ProgressBar control. The following image illustrates a progress bar with its ToolTip property set to "Maximum Value: {5}".