C1Menu includes several types of templates, from the basic per-item template to global templates, such as the ChildItemsTemplate, which are used to control templates for entire portions of the control.
Individual Templates
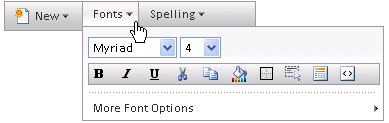
Templates can be used to embed HTML controls in a menu item, or they can be used for something as simple as formatting. These templates can be created in Source view by adding <Template> tags to individual menu items. For example:
To write code in Source View
<Template>
<div>
<a href="#" class="wijmo-wijmenu-text">New</a><span class="wijmo-wijmenu-icon-right">Ctrl+N</span>
</div>
</Template>
</cc1:C1MenuItem>
If a global template, such as the ItemsTemplate, is assigned to the C1Menu control, the individual template will override it.
For a tutorial concerning individual templates, see Creating an Individual Item Template.
Global Templates

C1Menu also includes special template designers for customizing the top level menu items (the TopItemsTemplate), child menu items (the ChildItemsTemplate), or all menu items (the ItemsTemplate). Creating templates of different types allows you to control the design of all or even just a specific portion of your menu items. Templates are also useful as new item prototypes, which means that you can ensure dynamically added items adhere to design of other items in your menu.
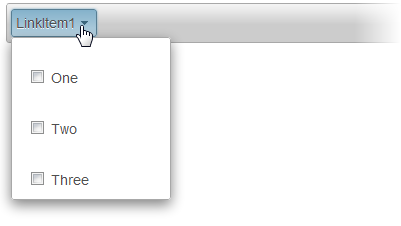
The following C1Menu control has its ChildItemsTemplate customized to include an two HTML element, an Input (check box) control and a Label control, for each menu item:

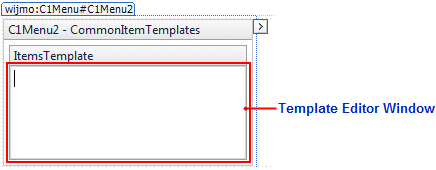
To access a template: