TheBindings Collection Editor dialog box lets you easily define the relationship between a data item and the menu item it is bound to. You can access the Bindings Collection Editor dialog box by selecting the ellipses button next to the C1Menu.DataBindings property in the Properties window, or by selecting the Edit Databindings item from the C1Menu Tasks menu.
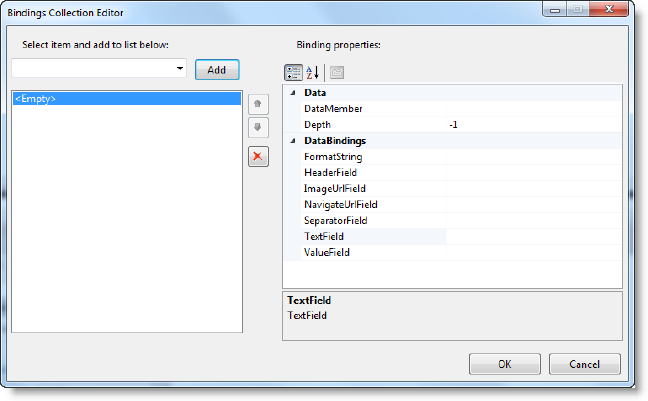
The Bindings Collection Editor dialog box will appear similar to the following:

The Bindings Collection Editor consists of a drop-down box where you can choose an existing item to add, a left-side list box listing added items, and a right-side properties grid where you can change the data and databinding properties for that item.
Note that any changes you make in the Bindings Collection Editor will be reflected in the <DataBindings> tag in the Source view, for example:
To write code in Source View
<cc1:c1menu id="C1Menu1" runat="server" datasourceid="SiteMapDataSource1" visualstyle="Default" visualstylepath="~/C1WebControls/C1Menu/VisualStyles">
<DataBindings>
<cc1:C1MenuItemBinding DataMember="SiteMapNode" Depth="5" NestedGroupHeight="" NestedGroupWidth="" />
</DataBindings>
</cc1:c1menu>