This topic shows how to integrate BinaryImage control into a DataList control to display images stored as binary images, in data binding scenarios. The ImageData property is used to add the image from the database to the BinaryImage control.
Complete the following steps:
 and select <New data source...> from the Choose Data Source drop down list. This will open the Data Source Configuration Wizard. Select SQL Database and click OK. This will open the Configure Data Source dialog box.
and select <New data source...> from the Choose Data Source drop down list. This will open the Data Source Configuration Wizard. Select SQL Database and click OK. This will open the Configure Data Source dialog box.Replace the <asp:Label ID="PictureLabel" runat="server" Text='<%# Eval("Picture") %>' /> tag, within the <ItemTemplate></ItemTemplate> tags with the following markup:
<br />
<cc1:C1BinaryImage ID="BinaryImage1" runat="server" ImageData='<%# Eval("Picture") %>' />
Following is the final markup for <asp:DataList>:
<asp:DataList ID="DataList1" runat="server" DataKeyField="CategoryID"
DataSourceID="SqlDataSource1" RepeatDirection="Horizontal" RepeatColumns="4" Width="100%">
<ItemTemplate>
Picture:<br />
<cc1:C1BinaryImage ID="BinaryImage1" runat="server" ImageData='<%# Eval("Picture") %>' />
<br />
Description:
<asp:Label ID="DescriptionLabel" runat="server" Text='<%# Eval("Description") %>' />
<br />
CategoryName:
<asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("CategoryName") %>' />
<br />
CategoryID:
<asp:Label ID="CategoryIDLabel" runat="server" Text='<%# Eval("CategoryID") %>' />
</ItemTemplate>
</asp:DataList>
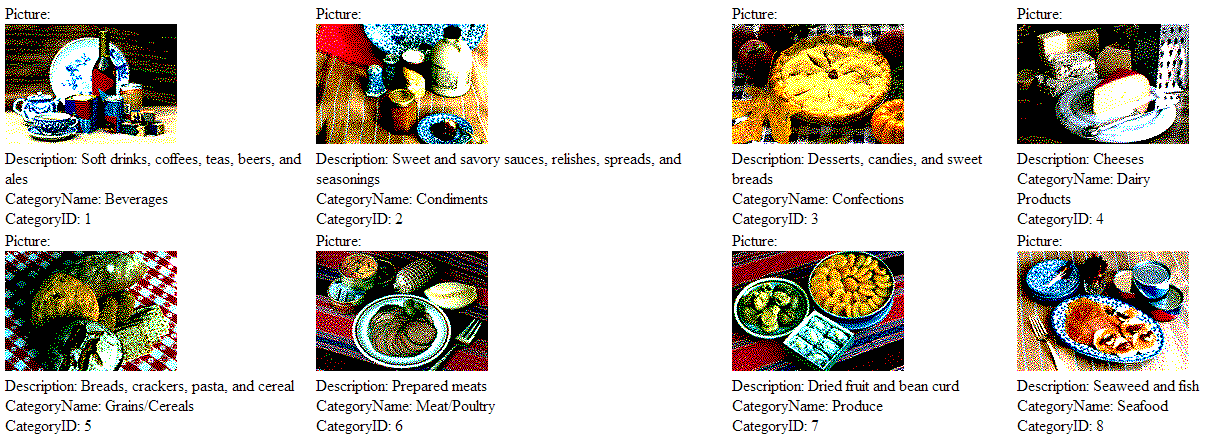
The images are displayed with the BinaryImage control integrated in the DataList control, as shown in the image below: