The Sunburst chart lets you select data points by clicking a Sunburst slice. You can set the SelectionMode property provided by the FlexChartBase class to either of the following values in the ChartSelectionMode enumeration:
To customize the selection, you can use the SelectedItemOffset and the SelectedIemPosition property provided by the C1FlexPie class. The SelectedItemOffset property enables you to specify the offset of the selected Sunburst slice from the center of the control. And the SelectedItemPosition property allows you to specify the position of the selected Sunburst slice. The SelectedItemPosition property accepts values from the Position enumeration. Setting this property to a value other than 'None' causes the pie to rotate when an item is selected.
In addition, the C1Sunburst class provides the ChildItemsPath property that allows you to specify the collection containing child items in a hierarchical data. And the FlexChartBase class provides the SelectionStyle property that can be used to access the properties provided by the ChartStyle class to style the Sunburst chart.
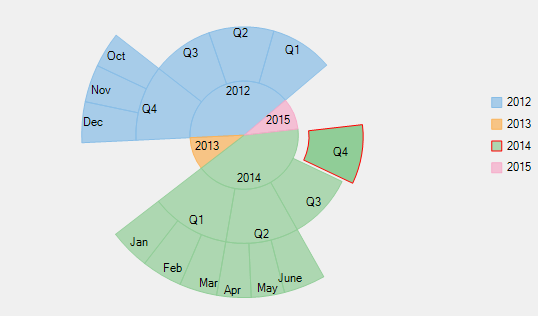
The following image displays Sunburst chart with a data point selected.

The following code snippet sets these properties: