Using ComponentOne WebAPI Edition Template
If you have installed Web API Edition from ComponentOneControlPanel installer, then it is easy to create a project pre-configured with FlexReport Web API. Use the C1 Web API Template to create a new project named FlexreportWebAPI and follow the steps below:
Add Report files to Web API Application
Complete the following steps to add report files to your application.
Add a folder named Files to your application.2. Add the FlexReport's report definition file to it. To understand how to create a report definition, see Report Creation.
This example is using the FlexCommonTasks.flxr report definition but you can use any other report of your choice or use an existing report from Documents\ComponentOne Samples\ASP.NET MVC\vx.x\MVC\CS\FlexViewerExplorer\FlexViewerExplorer\ReportsRoot.
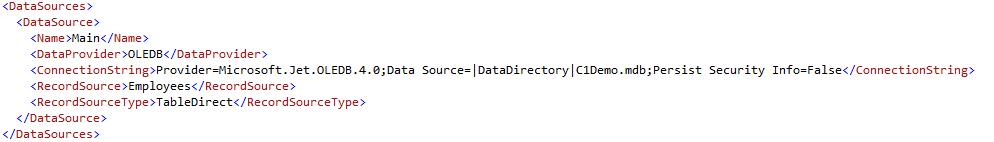
If the report is using any local database (such as an MDB or an MDF file), then add the database to the App_Data folder of your application. However, make sure that the connection string of the reports are pointing to the App_Data folder accordingly.

Note: Make sure you add Microsoft.Owin.Cors NuGet package in your application for app.UseCors();
Set Report's Root Location
In the Startup.cs file, add the following code inside Configuration method of the Startup class. This code registers the folder/location where the Report files will be stored, in this case it is the "Files" folder.
app.UseCors(CorsOptions.AllowAll); var folder = GetFullRoot("Files"); app.AddDiskStorage("root", folder);Add the GetFullRoot function inside Startup class.
private static string GetFullRoot(string root) { var applicationBase = AppDomain.CurrentDomain.SetupInformation.ApplicationBase; var fullRoot = Path.GetFullPath(Path.Combine(applicationBase, root)); if (!fullRoot.EndsWith(Path.DirectorySeparatorChar.ToString(), StringComparison.Ordinal)) { fullRoot += Path.DirectorySeparatorChar; } return fullRoot; }
Deploy FlexReport Web API Service
Compile the project.
Deploy the project to IIS.
Observe that the Web API URL for service hosted on local IIS is created.
Note: Once you have successfully created Web API URL for Report Services, you can access and view reports stored in the service using FlexViewer for MVC and Wijmo Viewer. For more information on how to view reports, see Configuring Reportviewer.


