JSViewer Angular Core
The JSViewer_Angular(Core) sample demonstrates the use of the ActiveReports JSViewer with an Angular 8 app and ASP.NET Core back-end.

Note: To run this sample, you must have
Visual Studio 2022 (version 17.0 or later)
.NET Core Hosting Bundle (for deployment to IIS)
Angular 8 requires Node.js (version 10 or later)
Sample Location
https://github.com/activereports/WebSamples19/tree/main/JSViewer_Angular_Core
Details
The JSViewer_Angular_Core sample consists of two sample projects - JSViewer_Angular_Core.Client and JSViewer_Angular_Core.Server.
To debug the sample and then run it, right-click the JSViewer_Angular_Core.Server project in the Solution Explorer and select Set as Startup Project.
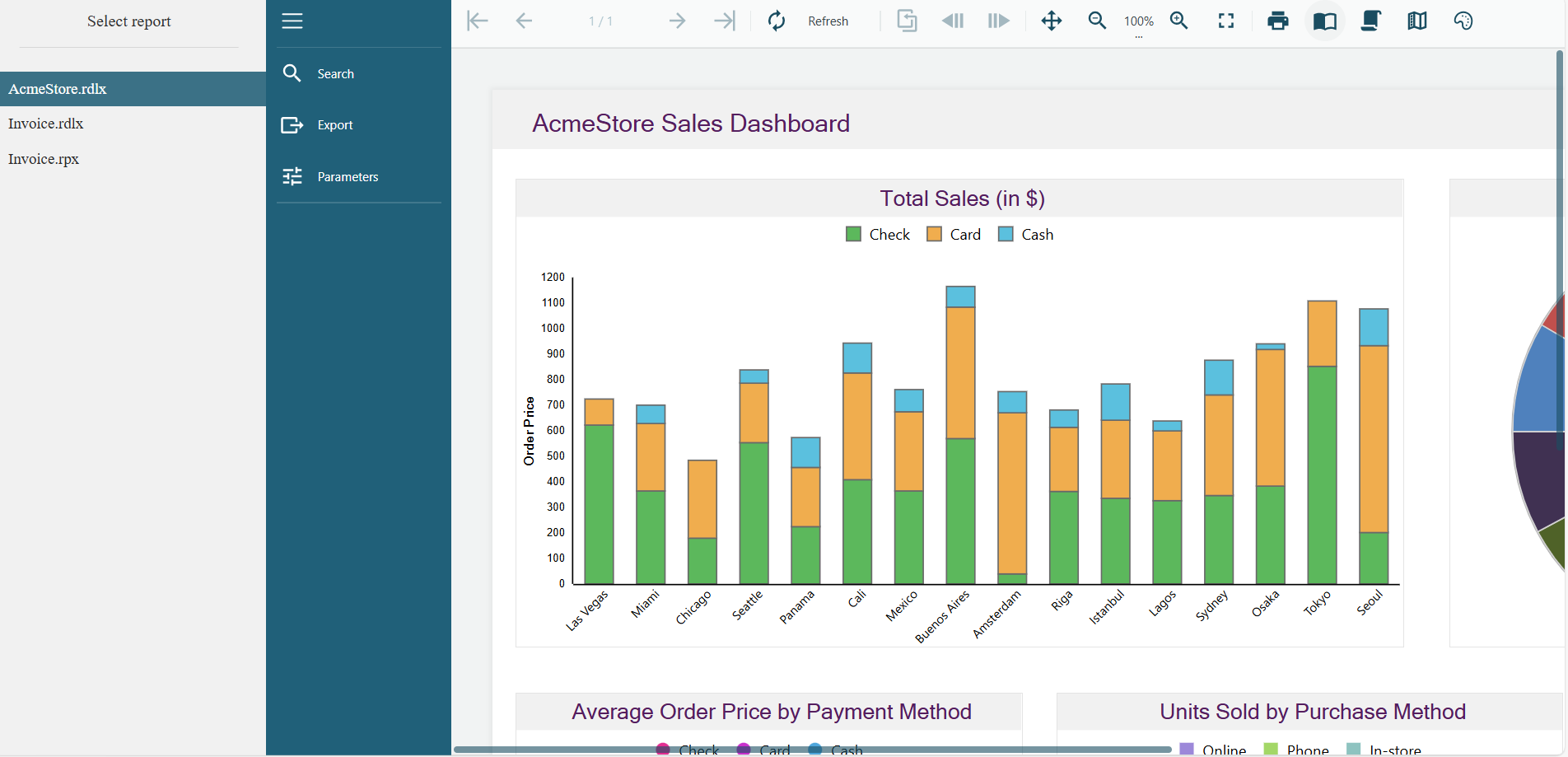
When you run the sample, the default page appears in your browser. This page provides links to reports that demonstrate the use of the ActiveReports JSViewer with an Angular 7 app and ASP.NET Core back-end.
Clicking the report link in the left panel opens the report for preview. You can preview the following reports.
AnnualReport.rdlx
Invoice.rdlx
Invoice.rpx
InvoiceList.rdlx
Invoice_Colored.rpx
Project&ResourceAnalysis
Statistical analysis scatter plot.rdlx - Staff Performance Analysis.rdlx
User defined report columns.rdlx
Note: The timeout error sometimes appears on running the JSViewer_Angular(Core) sample with default settings. In this case, you should increase the connection timeout period. See Troubleshooting for details on how to resolve this issue.
The project consists of the following elements.
ClientApp folder: This folder contains a standard Angular CLI app that is used for all UI concerns.
Controllers folder: This folder contains the ReportsController files. The ReportsController handles the interaction with reports when a report is selected in the left panel.
appsettings.json: The json configuration file.
readme: This file contains the instructions on how to run the sample project.
Startup.cs: This is the default startup file.
Web.config: This configuration file contains the httpHandlers that allow ActiveReports to process reports on the Web. Note that you need to manually update version information here when you update your version of ActiveReports.
Before publishing the sample, you must do the following.
In the JSViewer_Angular(Core).csproj file, set the PublishToIIS property to true as follows:
<PublishToIIS>true</PublishToIIS>Copy the sample ViewerApp folder to the publish folder.


