In This Topic
With Text encoding that supports any dataset field in chart labels and tooltips, you can create custom labels in a chart to show additional information.
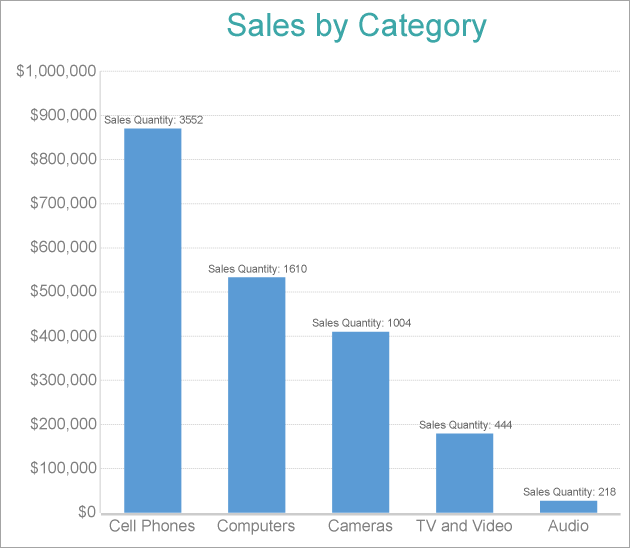
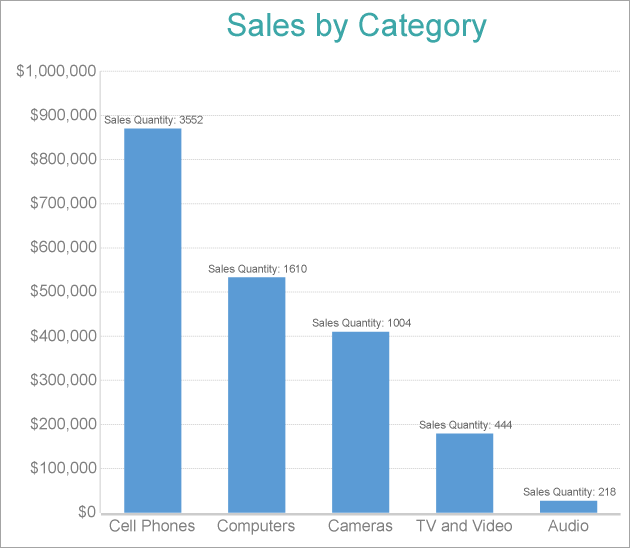
This example uses the Column Chart with the FactSales dataset and displays Net Sales and Product Category data. The custom labels display the additional information on the total sales quantity across each product category.

Create a Report and Bind Report to Data
In the ActiveReports Designer, create a new RDLX report and follow the New Report wizard to bind the report to data. You can also perform data binding later using the Report Data Source dialog accessed from the Report Explorer.
Connect to a Data Source
- In the Report Data Source dialog, select the General page and enter the name of the data source.
- Under Type, select 'Json Provider'.
- Go to the Content tab under Connection and set the type of JSON data to 'External file or URL'.
- In the Select or type the file name or URL field, enter the following URL:
https://demodata.mescius.io/contoso/odata/v1/FactSales
For more information, see the JSON Provider topic.
- Go to the Connection String tab and verify the generated connection string by clicking the Validate DataSource
 icon.
icon.
- Click OK to save the changes and open the DataSet dialog.
Add a Dataset
- In the Dataset dialog, select the General page and enter the name of the dataset, 'FactSales'.
- Go to the Query page and enter the following query to fetch the required fields:
| Query |
Copy Code
|
| $.value[*] |
- Go to the Fields page to view the available fields and modify the Name of the [SalesAmount] field to [Net Sales].
- On the same page, add following calculated field:
| Name |
Value |
| Product Category |
=Switch([ProductKey] < 116, "Audio", [ProductKey] >= 116 And [ProductKey] < 338, "TV and Video", [ProductKey] >= 338 And [ProductKey] < 944, "Computers", [ProductKey] >= 944 And [ProductKey] < 1316, "Cameras", [ProductKey] >= 1316, "Cell Phones") |
- Click OK to save the changes.
Create a Chart
We will use the Chart Wizard dialog to configure chart data values. The wizard appears by default if you have a dataset added to your report. See the topic on Chart Wizard for more information.
- Drag-drop Chart data region onto the design area. The Chart Wizard dialog appears with an option to select the data and the chart type.
- Select the Dataset Name as 'FactSales' and the Chart Type as 'Column'.
- Click Next to proceed. Here, you need to specify the column settings. We will define a data series value to display the net sales values across the horizontal axis. We will later sub-categorize the data series value to form a cluster.
- Under Choose Data Values, add a new data value [Net Sales].
- In Choose Data Categories, select [Product Category] as the Field.
- Click Next and then Finish.
Add a Text Encoding (Plot Settings)
- To open the smart panel for advanced plot settings, right-click 'Plot-Plot1' on the Report Explorer and choose Property Dialog.
- In the Chart Plot dialog that opens, go to the Encodings page.
- On the Text tab, add a new text encoding and set its properties as below.
- Expression: =Fields!SalesQuantity.Value (to display total sales quantity for each product category)
- Aggregate: Sum
- Target: Label
- Template Key: SalesQuantity
- In the same Chart Plot dialog, go to the Labels page and set the label's properties as below.
- Template: Sales Quantity: {SalesQuantity}
- Text Position: Outside
- Click OK to complete setting up the plot.
Chart Customization
See topic Create Clustered Column Chart for other chart customization options.
See Also