Parameters usage
After incorporating parameters into a report, as outlined in the "Parameters Designer" page, you can reference these parameter values at various points throughout the report to fulfill your specific requirements. Here, we've compiled a selection of the most commonly encountered scenarios, accompanied by a step-by-step guide on how to implement each one.
Dynamic Data Queries
Web APIs, often used as data sources for reports, typically allow for parameterization. There are numerous methods to deliver parameter values, and we'll discuss the most prevalent ones below.
Path Parameters
Path Parameters are embedded within the API endpoint's path. For instance, the endpoint at https://demodata.mescius.io/northwind/api/v1/Categories/{id}/Products contains the {id} path parameter, which designates the category for which a product list should be retrieved.
Requesting https://demodata.mescius.io/northwind/api/v1/Categories/1/Products returns the product list for category ID = 1 (Beverages).
Requesting https://demodata.mescius.io/northwind/api/v1/Categories/2/Products returns the products for category ID = 2 (Condiments), and so on.
Imagine your application needs to allow users to select a product category. The following instructions outline the basic process for accomplishing this.
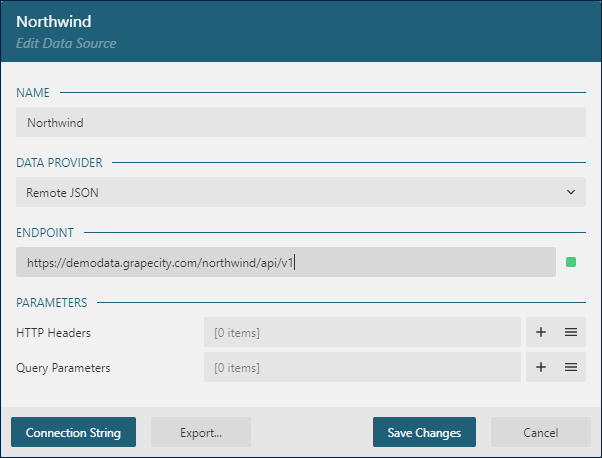
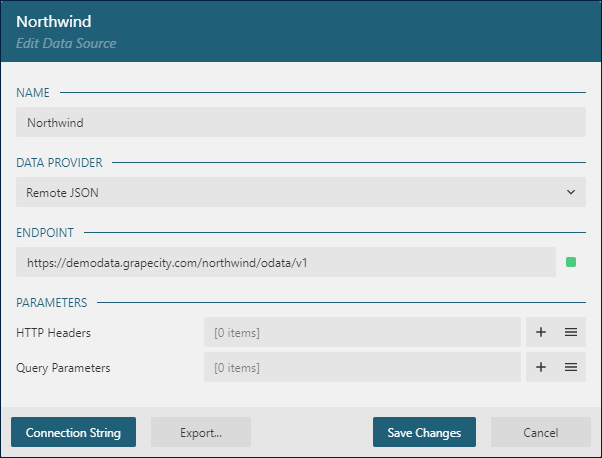
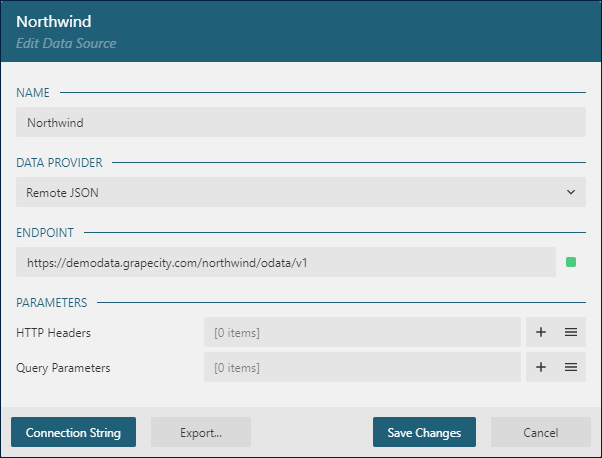
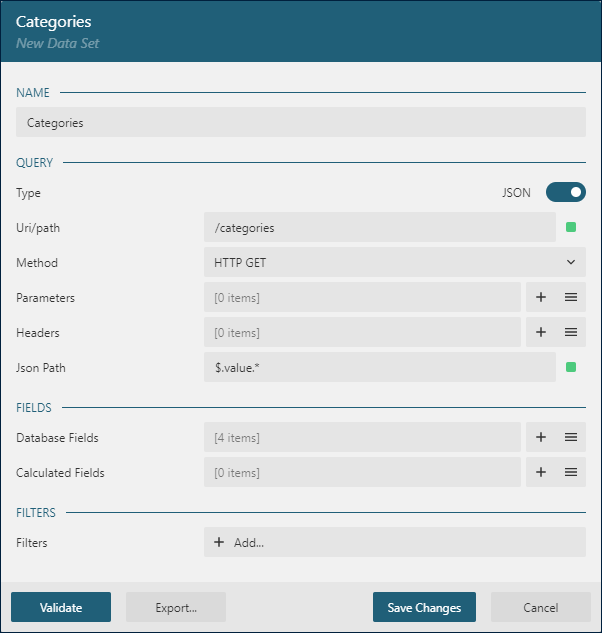
Incorporate a data source into your report, using the configuration displayed below.

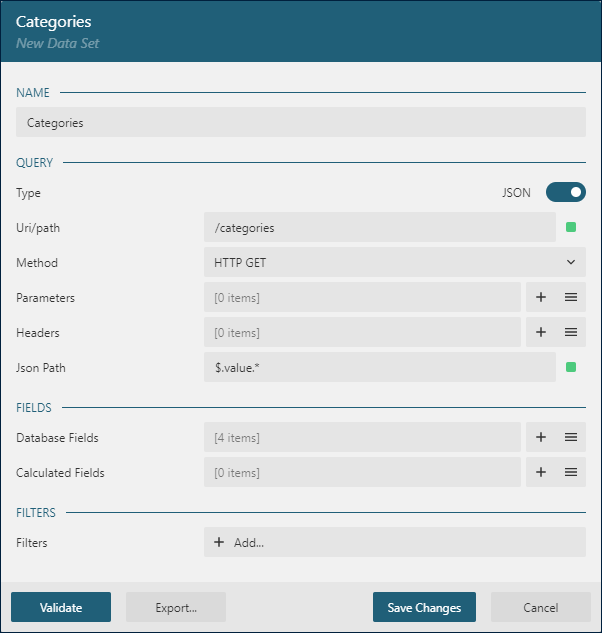
Introduce the
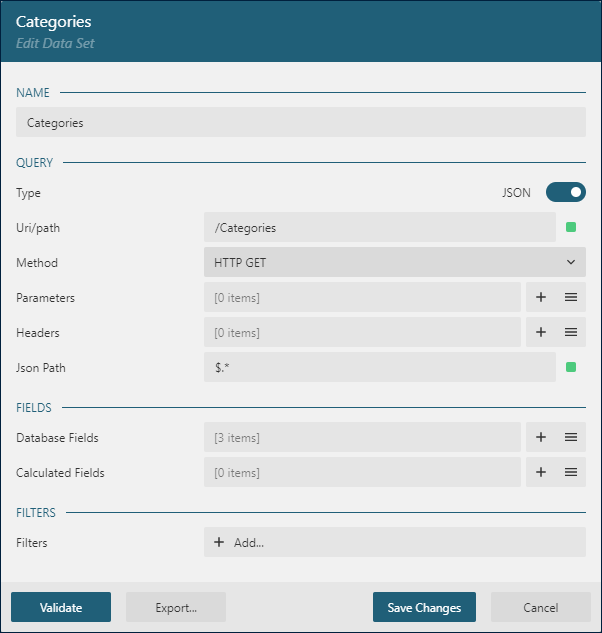
Categoriesdataset, which fetches a list of all categories.
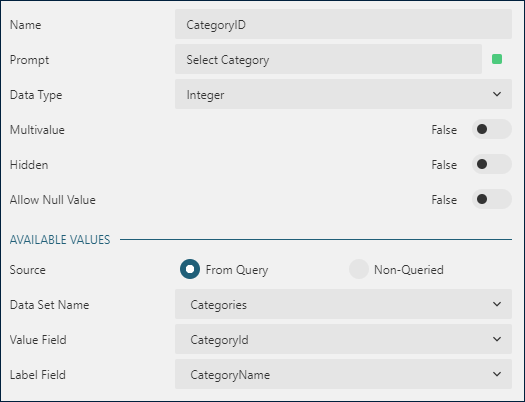
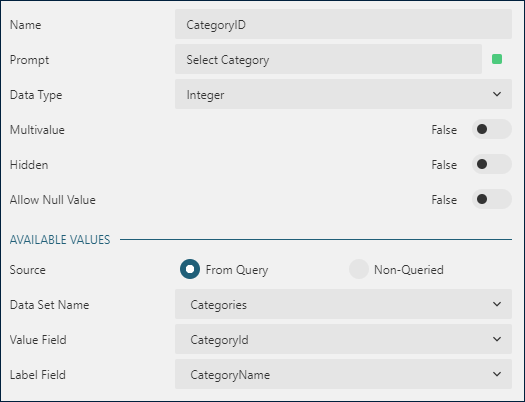
Include the
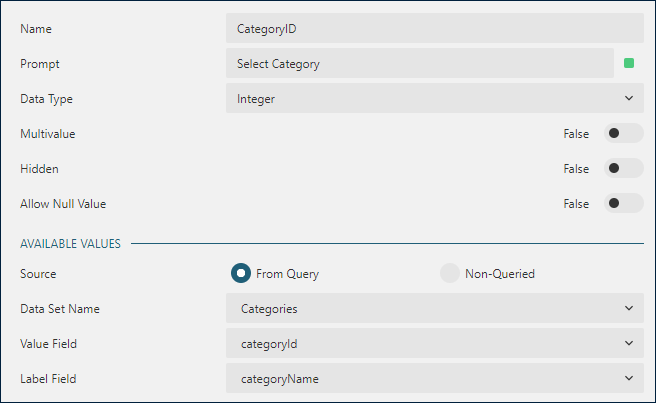
CategoryIDparameter with the setup shown below.
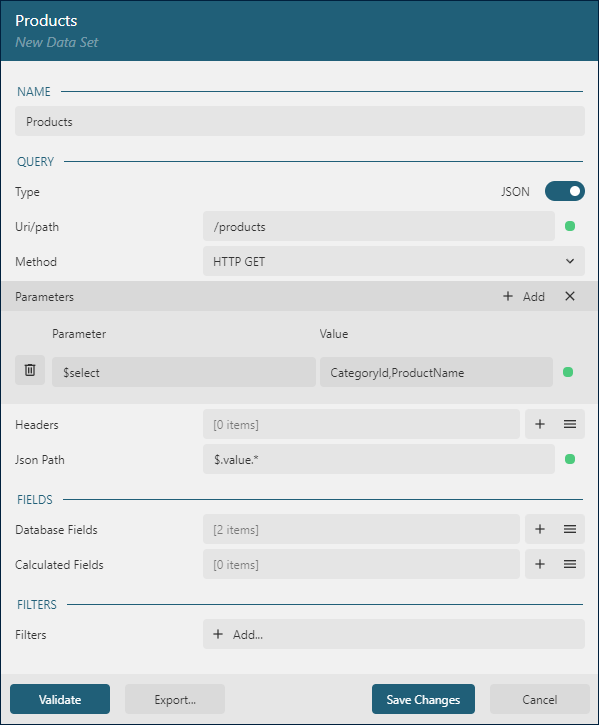
Add the
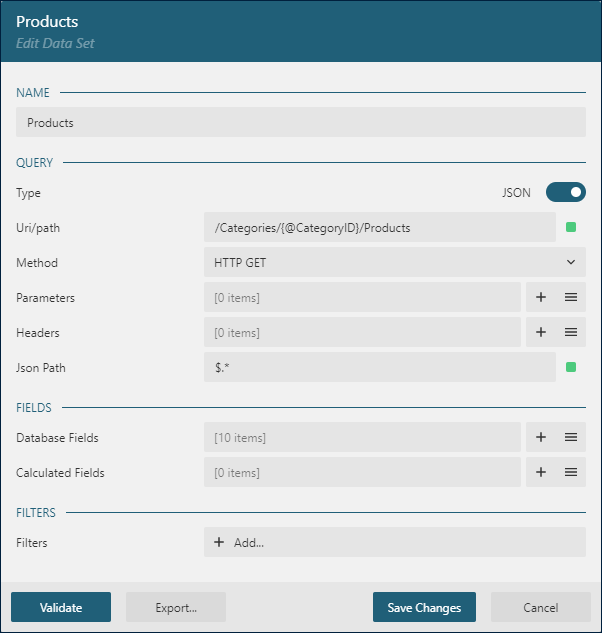
Productsdataset, which employs the parameter established in Step 3 for the path parameter. On clicking theValidatebutton, a dialog will prompt for the parameter's value to fetch the field list. Here, you can enter 1.
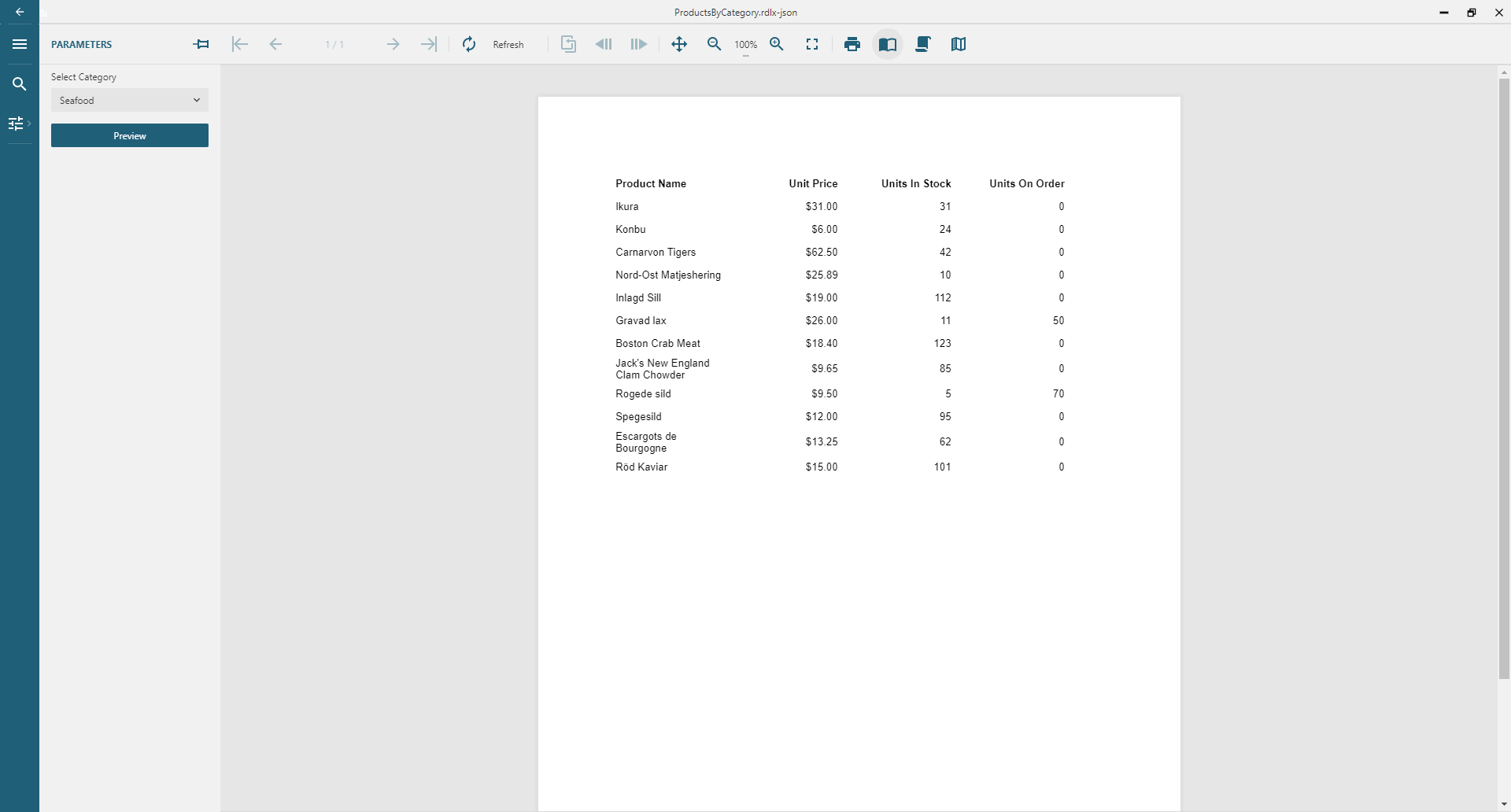
Incorporate a data region, like a Table, to visualize the
Productsdataset.When the Report Viewer component loads the report, it will prompt the user to choose a category and display the products related to the selected category.

Query String Parameters
Query string parameters are located after the ? symbol in the data request URL. APIs that utilize OData often provide the capacity to sort, filter, expand, slice, and select specific fields through these query string parameters. For example:
https://demodata.mescius.io/northwind/odata/v1/Products?$filter=CategoryId eq 1 returns a list of products for category ID = 1 (Beverages).
https://demodata.mescius.io/northwind/odata/v1/Products?$filter=CategoryId eq 2 returns products for category ID = 2 (Condiments), and so on.
The following steps illustrate how to create a report that prompts the reader to select a product category, then displays the products associated with the selected category.
Incorporate a data source into your report, using the configuration shown below.

Introduce the
Categoriesdataset, which retrieves a list of all categories.
Include the
CategoryIDparameter with the following setup.
Add the
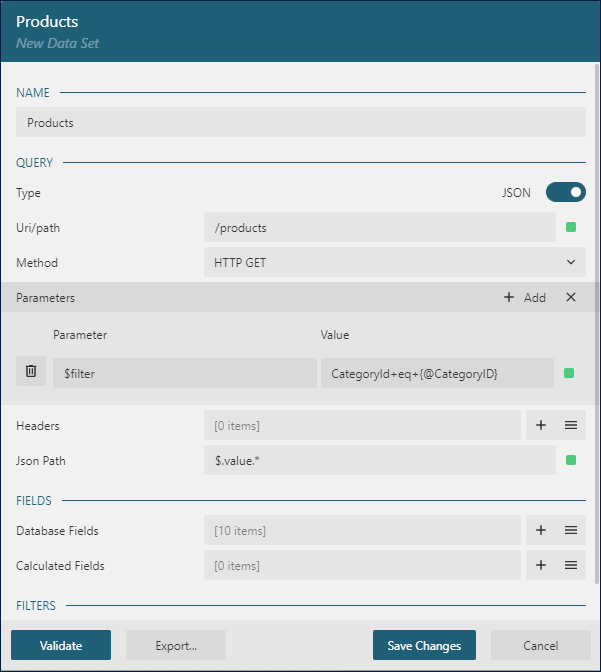
Productsdataset, which utilizes the parameter from Step 3 to determine the$filterquery parameter's value. When you click theValidatebutton, a dialog will prompt for the parameter's value to generate the field list. Here, you can input1.
Integrate a data region, like a Table, to visualize the
Productsdataset.When the Report Viewer component loads the report, it will prompt the user to choose a category, then display the related products.
GraphQL Query Arguments
In the case of a GraphQL API, query arguments are typically passed within the body of the POST request. Follow the steps below to build a report that allows the user to select a product category to be displayed:
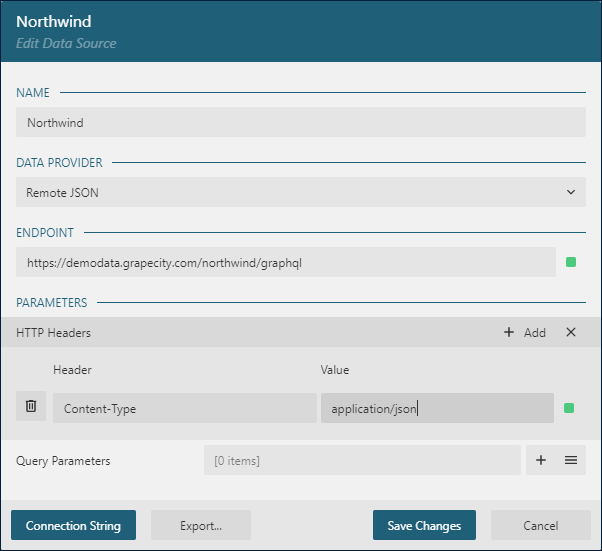
Incorporate a data source into your report, using the configuration below. Please note, the
Content-TypeHTTP header is set toapplication/json, a requirement for GraphQL queries.
Introduce the
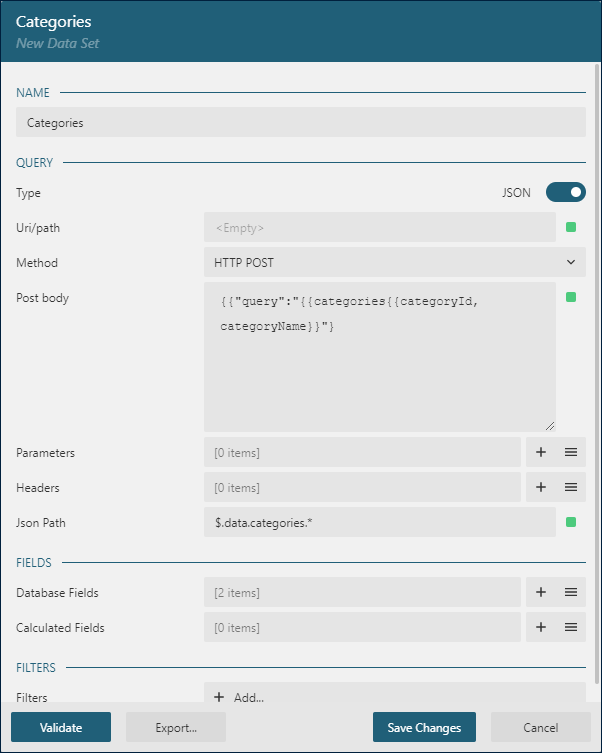
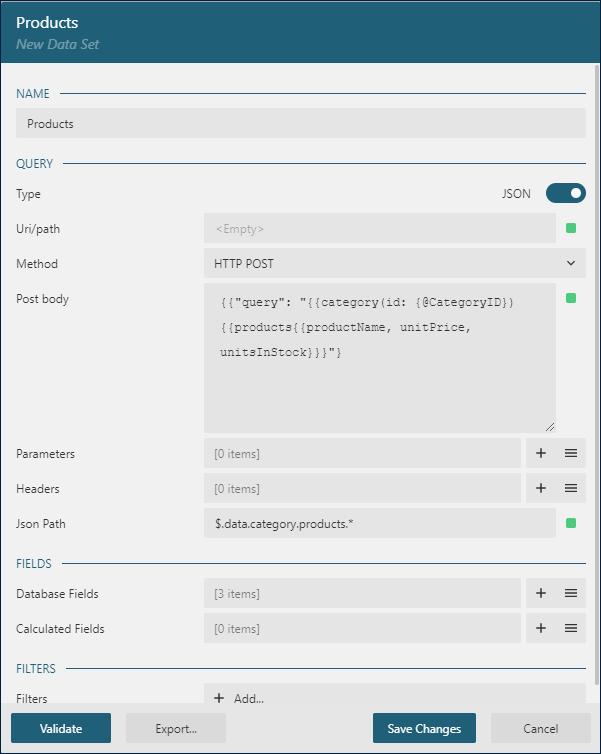
Categoriesdataset, which fetches a list of all categories. Please note that the method isPOSTand the request body employs the JSON format for the query.
Include the
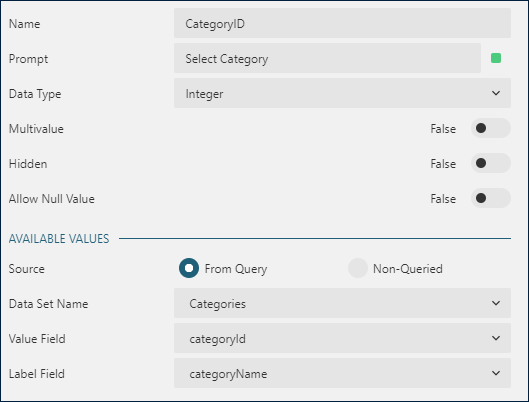
CategoryIDparameter using the configuration displayed below.
Add the
Productsdataset, which utilizes the parameter from Step 3 to pass theidparameter into the query, thus returning only the specified category. On clicking theValidatebutton, a dialog will prompt for the parameter's value to generate the field list. Here, you can enter1.
Drag and drop the
Productsdataset into the report body.When the Report Viewer component loads the report, it will prompt the user to select a category, then display the related products.
HTTP Headers
A common scenario for using dynamic HTTP Headers is to authorize data requests with the current user's credentials. The following steps demonstrate a basic technique to design dynamic HTTP Headers using Bearer Authentication and the Authorization HTTP Header.
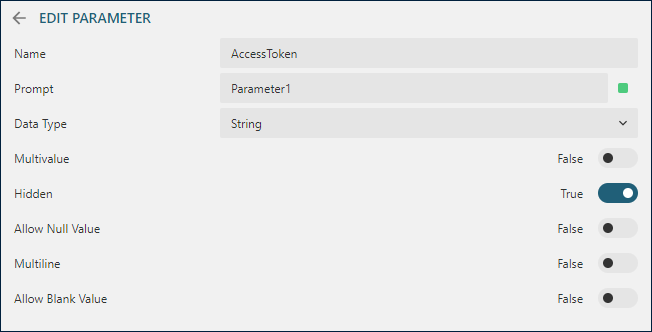
Introduce a report parameter with the configuration below. Note that the
Hiddenflag is activated as we will assign the parameter's value with the application's code, hence, no interactive actions from a report reader are required.
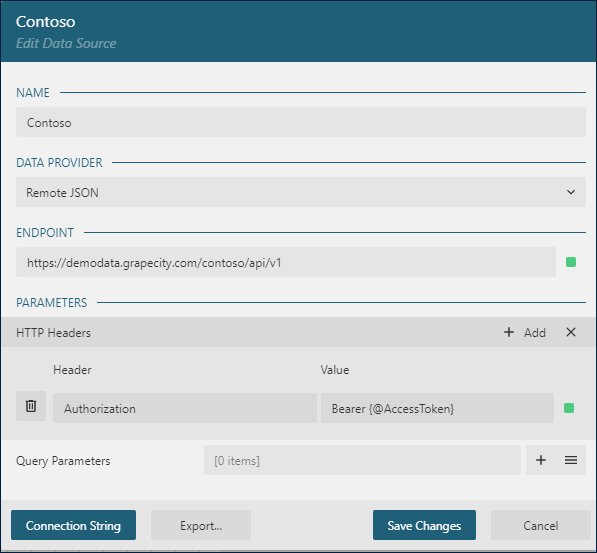
Integrate a data source with the configuration shown below. Note the
AuthorizationHTTP Header which refers to the parameter's value.
Incorporate datasets to read data from one or more endpoints of the Contoso Web API, and add data regions to display the datasets data.
If your application utilizes the Report Viewer component to display the report output, you can apply the technique of setting parameter values to pass the current user's access token as the value of the AccessToken report's parameter, as shown below:
// This is a pseudo-code that retrieves the access token of the currently logged-in user. // The specific implementation depends on the architecture of your application. const accessToken = authService.getAccessToken(); // Pass the obtained accessToken as the report's parameter value. viewer.open("Products.rdlx-json", { ReportParams: [ { Name: "AccessToken", Value: [accessToken], }, ], });If your application exports a report via an API call, the code can pass the parameter's value as illustrated below:
async function exportReport(reportUrl) { // This is a pseudo-code that retrieves the access token of the currently logged-in user. // The specific implementation depends on the architecture of your application. const accessToken = authService.getAccessToken(); var reportDef = await fetch(reportUrl).then((response) => response.json() ); const report = new GC.ActiveReports.Core.PageReport(); await report.load(reportDef, reportParameters: [{ Name: 'AccessToken', Value: [accessToken] }]); const doc = await report.run(); const result = await GC.ActiveReports.PdfExport.exportDocument(doc, {}); result.download("access-token.pdf"); }
Runtime Filtering
In certain scenarios, changing the value of a parameter triggers a new data request, as its configuration relies on the parameter's value. While this approach reduces the volume of retrieved data through server-side filtering, it does incur additional time in sending the request and handling the response.
In some cases, you may prefer to receive all data at once, applying filters on the client side based on parameter values without necessitating new data requests. This approach can be achieved through the use of data region filters bound to parameter values. The following steps outline how to implement this scenario:
Incorporate a Data Source: Add a data source to your report using the configuration as shown below.

Introduce the
CategoriesDataset: This dataset retrieves a list of all categories.
Include the
CategoryIDParameter: Set up theCategoryIDparameter as illustrated below.
Add the
ProductsDataset: This dataset retrieves all products. Note that the list of retrieved fields is restricted by the$selectfeature of the OData API.
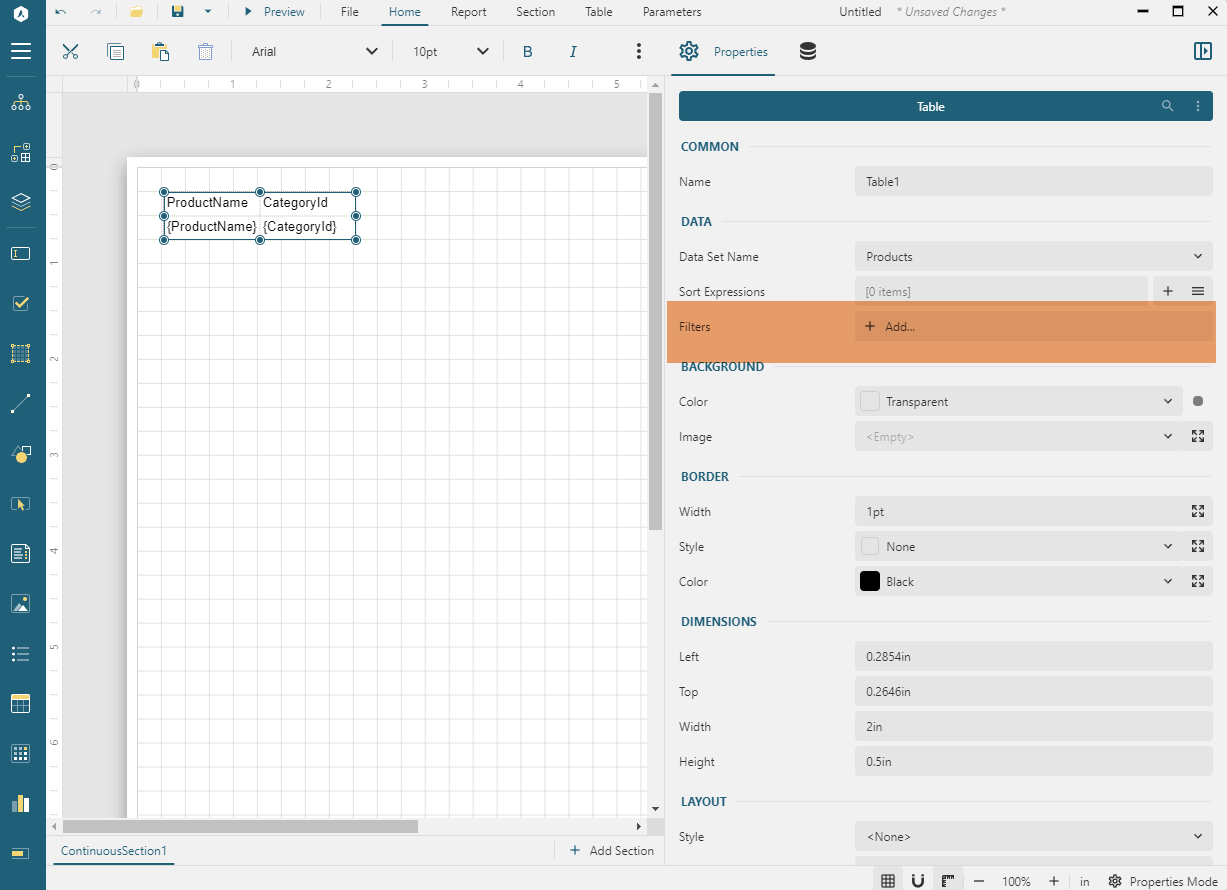
Generate a Table from the
ProductsDataset: Drag and drop theProductsdataset onto the report design surface. This action will automatically create a new table withProduct NameandCategory Idcolumns.Add a Filter to the Table: Select the newly created table and navigate to the Properties tab in the Property panel. Find the
Filtersproperty and click theAddbutton.
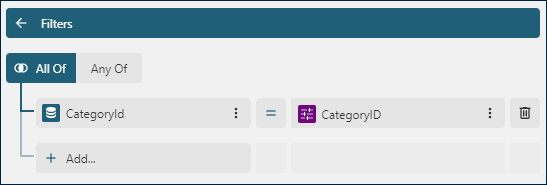
Configure the Filter: In the filters editor, add a new item. Select
CategoryIdon the left side of the=operator and select theCategoryIDparameter on the right side.
Preview the Report: You can now preview the report and switch between categories. The table will display products of the selected category without making additional data requests.
Applying Parameters Through Interactive Actions
ActiveReportsJS not only enables setting parameter values through the Parameters panel, but also supports interactive application of parameters. The Apply Parameters interactive action is activated when a user clicks on interactive elements in the report output, allowing for a more dynamic, responsive report interaction.
This approach paves the way for configuring interactive filters that provide a dashboard-like functionality, facilitating a more user-friendly and intuitive data exploration. For a more detailed guide on crafting such reports, refer to our walkthrough, Getting Started with Pageless Reports. This guide will equip you with step-by-step instructions on how to leverage interactive actions in your reports for an enhanced user experience.
Passing data between reports
ActiveReportsJS provides a comprehensive solution for integrating reports within other reports using the Subreport report item. This feature enables the embedding of a linked report's output into the main report. One of the common applications of this feature is in the creation of Master-detail reports, where the main report displays a general overview (master) and the subreports provide more detailed data (detail) for each record.
To facilitate this process, the linked reports can have hidden parameters. These parameters, which receive their values from the main report, allow for the transmission of specific data points to the subreports. This value-passing mechanism is facilitated by the Subreport control properties, which enable you to set the values of these parameters as required.
In a similar manner, parameters values are also passed into a drill-through report. A drill-through report allows users to view additional, related data on-demand from a main report by "drilling through" to the detailed data in a subreport.
For more detailed guidance on implementing drill-through reports, please refer to our walkthrough, Getting Started with Drillthrough Reports. This guide offers step-by-step instructions on this specific reporting type.
Customizing Report Output
Report items expose properties that are evaluated as expressions at runtime. This means that these expressions can include references to parameter values. This feature allows you to tailor the report output based on user preferences.
Consider a scenario where a report has a Theme parameter with two possible values: Dark and Light. You can reference this parameter within the properties of report items, enabling the report reader to switch between themes dynamically.
For example, you could set the Text Color of a textbox to {IIF(@Theme="Dark", "White", "Black")} and the Background Color to {IIF(@Theme="Dark", "Black", "White")}. This will adjust the text and background colors based on the selected theme, providing a more personalized user experience.
Working with Multi-Value Parameters
The Multivalue attribute in parameter properties is used to specify if a parameter can accept multiple values. When this attribute is set, the parameter's value is returned as an Array object in an expression. This array typically needs to be transformed into a different format.
For instance, to convert the Array into a string of values separated by a comma or any other delimiter, you can use the Join function in the format {Join(@parameterName, ",").
If your report necessitates more intricate operations, the Custom Code feature can be utilized. This feature allows you to create a function that takes an Array as an input and returns the desired output. This provides greater flexibility in handling and manipulating multi-value parameters according to your specific requirements.
Implementing Cascading Parameters
Cascading parameters are a configuration setup where the value of one parameter is dependent on the value selected in another parameter. This feature is demonstrated in the Get Started with Fixed Layout Reports walkthrough, where it is used to display an order list for selected customers. The setup for cascading parameters involves the following components:
A DataSet that is configured based on the value of the first parameter. For example, the
Fixed Layout Reportwalkthrough uses a data set that filters data using a parameterized OData filter query.A second parameter that retrieves its available values from the data set. When the value of the first parameter changes, the data set is updated, which in turn refreshes the available values for the second parameter. This dynamic interaction allows for a more responsive and intuitive user experience.
Expand to watch using cascading parameters in action