Drawing FlexPie in PDF
As a Raster Image
Any FlexChartBase-based control can be converted into a raster image. Here is the technique to do so:
- Instantiate FlexPie control.
- Convert it to a raster image using the control's saveImageToDataUrl method.
- Draw the image onto the document using the PdfDocument's drawImage method.
flexPie.saveImageToDataUrl(chart.ImageFormat.Png, (url) => {
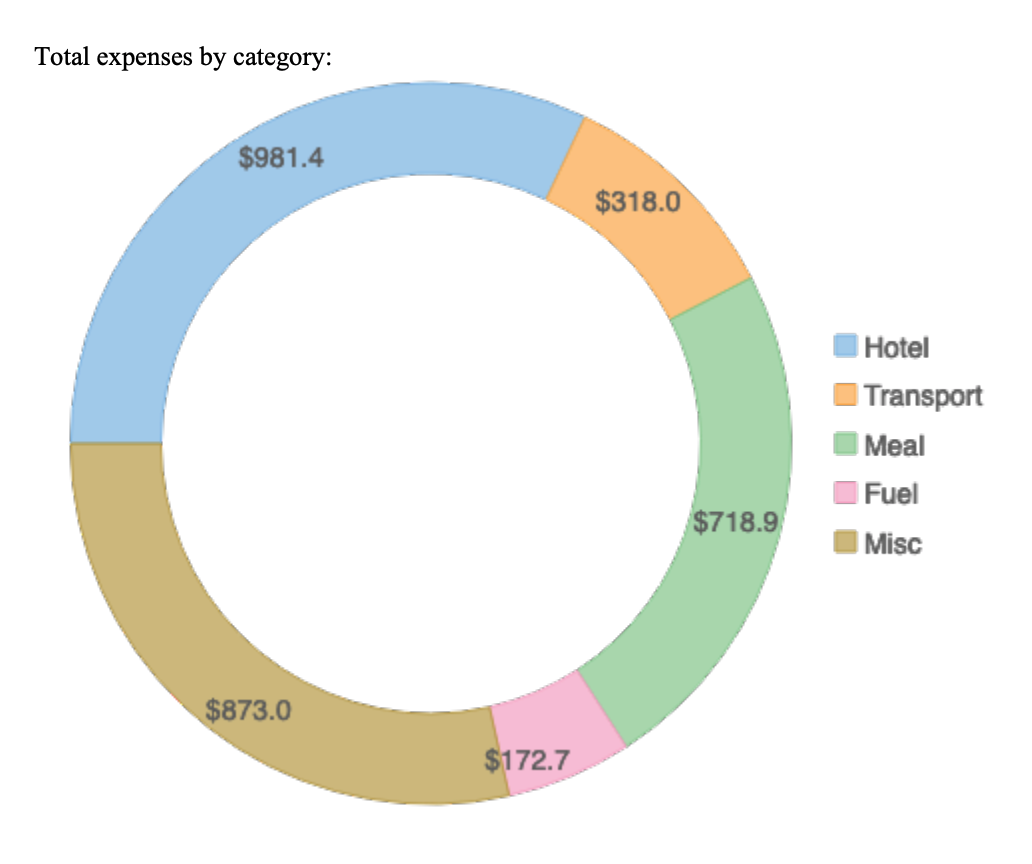
doc.drawText('Total expenses by category:');
doc.drawImage(url);
doc.end();
});
Raster image in PDF

Check out the Demo here
As SVG
The same technique can be applied to the create an SVG image:
- Instantiate FlexPie control.
- Convert it to a SVG image using the control's saveImageToDataUrl method.
- Draw the image onto the document using the PdfDocument's drawSvg method.
The only difference here is the drawSvg method is invoked instead of drawImage.
flexPie.saveImageToDataUrl(chart.ImageFormat.Svg, (url) => {
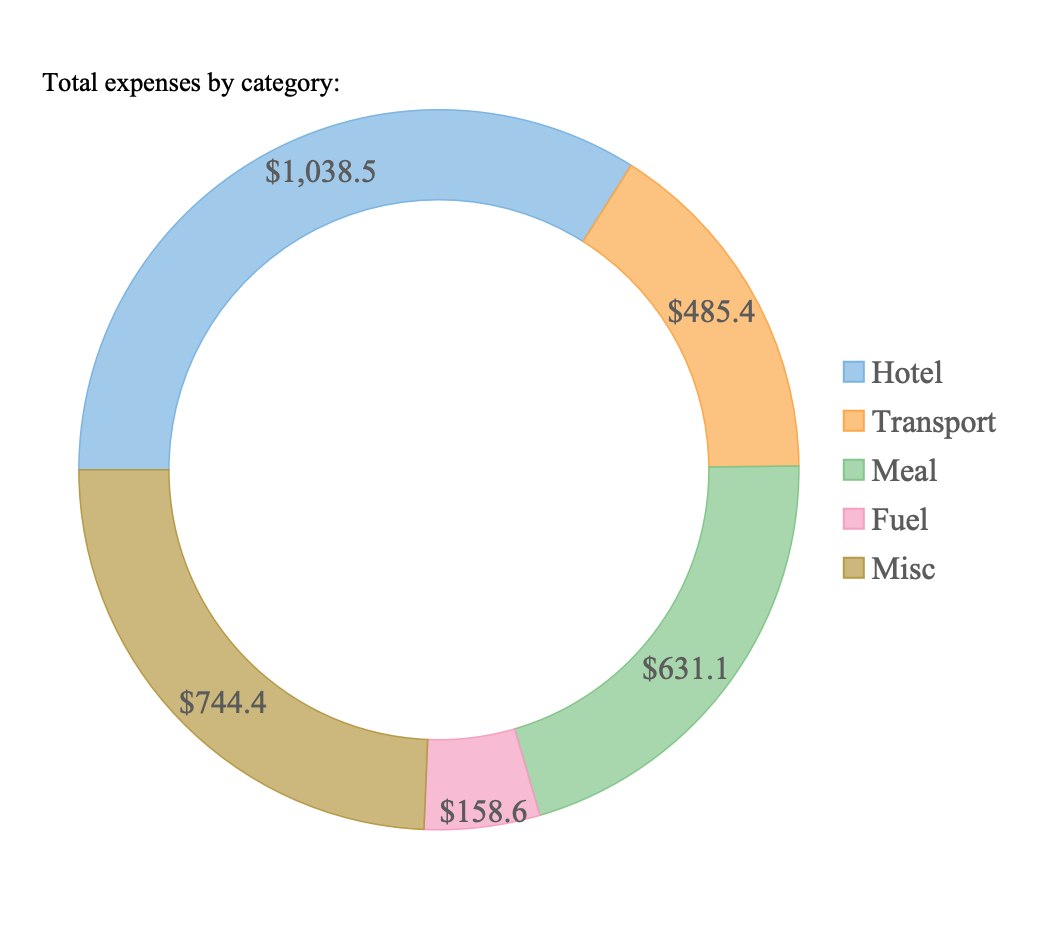
doc.drawText('Total expenses by category:');
doc.drawSvg(url);
doc.end();
});
SVG image in PDF

Check out the Demo here
Note: You can use this technique for any of the Charts in Wijmo (not just FlexPie).


