TabPanel Styling and CSS
The TabPanel control has a simple layout, which makes it easy to style using CSS. For example, tabs appear above the content by default, but you can use CSS to change their position and show them below or vertically stacked, to the left or to the right of the content. You can also choose whether or not to use animation when switching tabs. Moreover, it also allows you to customize the tab headers.

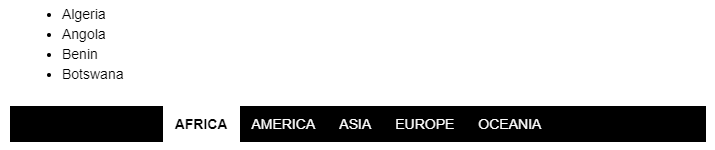
The code example below styles the TabPanel control to display the tabs with center alignment, below the tab content and customized headers. Refer to the TabPanel Styling demo for other alignment options such as left, right etc..
CSS
.wj-tabpanel {
padding: 0 12px;
}
.wj-tabpane {
padding: 12px;
}
.wj-tabheader:hover {
outline: 2px solid rgba(90, 160, 215, .5);
}
/* custom-headers */
.wj-tabpanel.custom-headers .wj-tabpanes {
border: none;
}
.wj-tabpanel.custom-headers>div>.wj-tabheaders {
background: black;
color: white;
border: none;
}
.wj-tabpanel.custom-headers .wj-tabheaders .wj-tabheader.wj-state-active {
background: white;
color: black;
}
.wj-tabpanel.custom-headers .wj-tabheaders .wj-tabheader:not(.wj-state-active) {
font-weight: normal;
}
.wj-tabpanel.custom-headers .wj-tabheaders .wj-tabheader.wj-state-active:after {
display: none;
/* hide underline */
}
/* tabs below */
.wj-tabpanel.tabs-below>div {
display: flex;
flex-direction: column;
align-items: stretch;
}
.wj-tabpanel.tabs-below .wj-tabheaders {
order: 1;
/* headers after panes */
}
.wj-tabpanel.tabs-below .wj-tabpanes {
order: 0;
}
.wj-tabpanel.tabs-below .wj-tabheaders .wj-tabheader.wj-state-active:after {
top: 0;
bottom: unset;
}
HTML
<div id="theTabPanel" class="custom-headers tabs-below">
<div>
<a>Africa</a>
<div>
<ul>
<li>Algeria</li>
<li>Angola</li>
<li>Benin</li>
<li>Botswana</li>
</ul>
</div>
</div>
<div>
<a>America</a>
<div>
<ul>
<li>Canada</li>
<li>Chile</li>
<li>Mexico</li>
<li>United States</li>
</ul>
</div>
</div>
<div>
<a>Asia</a>
<div>
<ul>
<li>China</li>
<li>Korea</li>
<li>India</li>
<li>Japan</li>
</ul>
</div>
</div>
<div>
<a>Europe</a>
<div>
<ul>
<li>Austria</li>
<li>England</li>
<li>France</li>
<li>Germany</li>
<li>Netherlands</li>
<li>Switzerland</li>
</ul>
</div>
</div>
<div>
<a>Oceania</a>
<div>
<ul>
<li>Australia</li>
<li>Fiji</li>
<li>New Zealand</li>
<li>Samoa</li>
</ul>
</div>
</div>
</div>
Javascript
import * as wjCore from '@mescius/wijmo';
import * as wjNav from '@mescius/wijmo.nav';
import * as wjInput from '@mescius/wijmo.input';
function init() {
var theTabPanel = new wjNav.TabPanel('#theTabPanel');
//Change the tab alignment
var host = theTabPanel.hostElement,
headers = host.querySelector('.wj-tabheaders');
headers.style.textAlign = "Center";
}


