CSS Transitions in Popup
The Popup control's fadeIn and fadeOut properties add simple animations when the Popup is shown or hidden.
You can create your own custom CSS-based animations by adding and removing classes to the Popup's host element in response to the shown and hiding events, and defining CSS rules that apply animations based on those classes.
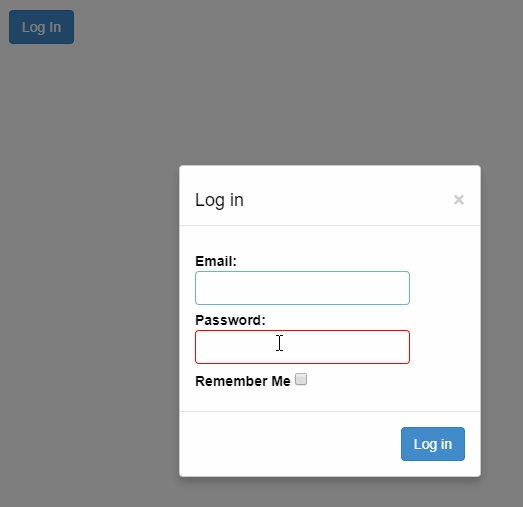
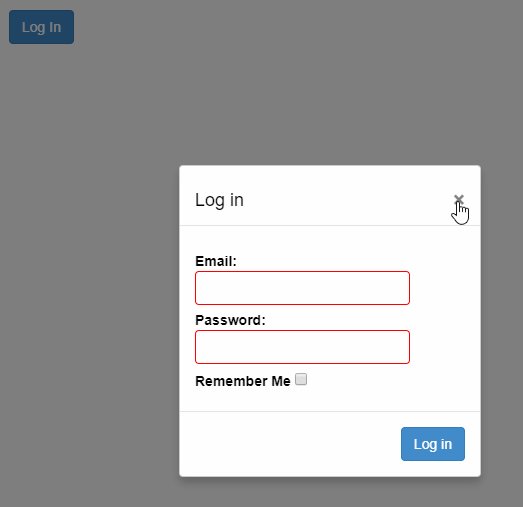
In the below example, we have created a login form to display as a PopUp dialog and open/close it using custom animations.

HTML
<button style="margin:20px;" id="btnLogin" class="btn btn-primary">
Log In
</button>
<!-- Log In form -->
<form id="frmLogin">
<h4 class="modal-header">
Log in
<button type="button" tabindex="-1" class="close wj-hide">×</button>
</h4>
<div class="modal-body">
<label>
Email:
<input class="form-control" required type="email" />
</label>
<br />
<label>
Password:
<input class="form-control" type="password" required pattern=".{4,}" title="Please enter 4 characters or more." />
</label>
<br />
<label>
Remember Me
<input type="checkbox" />
</label>
</div>
<div class="modal-footer">
<button class="btn btn-primary" type="submit">
Log in
</button>
</div>
</form>
CSS
/* CSS animations for fading in and out */
.custom-animation {
opacity: 0;
transform: rotate3d(1, .5, .5, 180deg) scale(0.1);
transition: all ease-in .4s;
}
.custom-animation-visible {
opacity: 1;
transform: none;
}
Javascript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
function init() {
let login = new input.Popup('#frmLogin', {
fadeIn: false,
shown: (sender) => {
wijmo.toggleClass(sender.hostElement, 'custom-animation-visible', true);
},
hiding: (sender) => {
wijmo.toggleClass(sender.hostElement, 'custom-animation-visible', false);
}
});
//
document.querySelector('#btnLogin').addEventListener('click', () => {
login.show(true);
});
}


