-
Spread Windows Forms Product Documentation
- Getting Started
-
Developer's Guide
- Understanding the Product
- Working with the Component
-
Spreadsheet Objects
- Understanding Parts of the Component
- Object Parentage
- Resetting Parts of the Interface
- Rich Text Editing
- Improving Performance by Suspending the Layout
- Ways to Improve Performance
- Allowing User Functionality
- Allowing the User to Zoom the Display of the Component
- Working with Scroll Bars
- Adding a Status Bar
- Customizing Viewports
- Customizing Split Boxes
- Working With Slicers
- Working with Built-In Dialogs
- Ribbon Control
- Sheets
- Rows and Columns
- Headers
- Cells
- Cell Types
- Data Binding
- Customizing the Sheet Appearance
- Customizing Interaction in Cells
- Tables
- Understanding the Underlying Models
- Customizing Row or Column Interaction
- Formulas in Cells
- Sparklines
- Keyboard Interaction
- Events from User Actions
- File Operations
- Storing Excel Summary and View
- Printing
- Chart Control
- Customizing Drawing
- Touch Support with the Component
- Spread Designer Guide
- Assembly Reference
- Import and Export Reference
- Version Comparison Reference
Customizing Scroll Bar Tips
As an additional aid to the end users, you can turn on scroll bar tips which, by default, display the row number when the pointer is over the vertical scroll bar and the column number when the pointer is over the horizontal scroll bar. In the following figure, the scroll bar tip shows the column number for horizontal scrolling.

You can display scroll bar tooltip by using ScrollTipPolicy property of the FpSpread class.
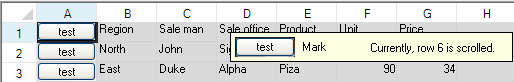
You can specify how the scroll bar tips are displayed using the ScrollingContentInfo class. You can use the ColumnIndices property of the ScrollingContentInfo class to specify the column index of the data to be displayed on the vertical scroll bar tip.If you set the index for a column that displays command button or image cell, then the cells will be displayed in the vertical scroll tip.The following image shows a vertical scroll bar tip with a command button cell.

You can use the ScrollTipFetch event of the FpSpread class to customize the text of the row number displayed on the scroll bar tip.Use the TipText property of the ScrollTipFetchEventArgs class to represent event argument.In the above image, we use the ScrollingContentInfo class which is described above to display the data in the first and third column, and now we are using the ScrollTipFetch event to customize the row number text ("Currently, row 24 ...").
Sample Code
In this example, the scroll bar tip displays custom text for the vertical scroll bar and default text for the horizontal scroll bar.
private void Form1_Load(object sender, System.EventArgs e)
{
// Display pop-ups when scrolled horizontally/vertically
fpSpread1.ScrollTipPolicy = FarPoint.Win.Spread.ScrollTipPolicy.Both;
// Scroll sheets all together
fpSpread1.ScrollBarTrackPolicy = FarPoint.Win.Spread.ScrollBarTrackPolicy.Both;
}
private void fpSpread1_ScrollTipFetch(object sender, FarPoint.Win.Spread.ScrollTipFetchEventArgs e)
{
if (e.Column == -1)
// Customize text to be displayed
e.TipText = "現在、行 " + e.Row.ToString() + " をスクロールしています。";
}Private Sub Form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles MyBase.Load
' Display pop-ups when scrolled horizontally/vertically
FpSpread1.ScrollTipPolicy = FarPoint.Win.Spread.ScrollTipPolicy.Both
' Scroll sheets all together
FpSpread1.ScrollBarTrackPolicy = FarPoint.Win.Spread.ScrollBarTrackPolicy.Both
End Sub
Private Sub FpSpread1_ScrollTipFetch(ByVal sender As Object, ByVal e As FarPoint.Win.Spread.ScrollTipFetchEventArgs) Handles FpSpread1.ScrollTipFetch
If e.Column = -1 Then
' Customize text to be displayed
e.TipText = "現在、行 " + e.Row.ToString() + " をスクロールしています。"
End If
End SubIn this example, the scroll bar tip is set using the ScrollingContentInfo class to display data in the first and third column.You can also add code for the ScrollTipFetch event used in the previous sample to customize the row number display text.
fpSpread1.ScrollTipPolicy = FarPoint.Win.Spread.ScrollTipPolicy.Both;
FarPoint.Win.Spread.ScrollingContentInfo scrollingContentInfo = new FarPoint.Win.Spread.ScrollingContentInfo();
scrollingContentInfo.ColumnIndices = "0,2";
scrollingContentInfo.MaxHeight = 100;
scrollingContentInfo.RowNumberPolicy = FarPoint.Win.Spread.ScrollingContentRowNumberPolicy.Last;
fpSpread1.Sheets[0].ScrollingContentInfo = scrollingContentInfo;
//The following code creates button cells for the text tip
// FarPoint.Win.Spread.CellType.ButtonCellType btest = new FarPoint.Win.Spread.CellType.ButtonCellType();
// btest.Text = "test";
// fpSpread1.Sheets[0].Columns[0].CellType = btest;FpSpread1.ScrollTipPolicy = FarPoint.Win.Spread.ScrollTipPolicy.Both
Dim scrollingContentInfo As New FarPoint.Win.Spread.ScrollingContentInfo()
scrollingContentInfo.ColumnIndices = "0,2"
scrollingContentInfo.MaxHeight = 100
scrollingContentInfo.RowNumberPolicy = FarPoint.Win.Spread.ScrollingContentRowNumberPolicy.Last
FpSpread1.Sheets(0).ScrollingContentInfo = scrollingContentInfo
' The following code creates button cells for the text tip
' Dim btest As New FarPoint.Win.Spread.CellType.ButtonCellType
' btest.Text = "test"
' FpSpread1.Sheets(0).Columns(0).CellType = btest

