-
Spread Windows Forms Product Documentation
- Getting Started
-
Developer's Guide
- Understanding the Product
- Working with the Component
-
Spreadsheet Objects
- Understanding Parts of the Component
- Object Parentage
- Resetting Parts of the Interface
- Rich Text Editing
- Improving Performance by Suspending the Layout
- Ways to Improve Performance
- Allowing User Functionality
- Allowing the User to Zoom the Display of the Component
- Working with Scroll Bars
- Adding a Status Bar
- Customizing Viewports
- Customizing Split Boxes
- Working With Slicers
- Working with Built-In Dialogs
- Ribbon Control
- Sheets
- Rows and Columns
- Headers
- Cells
- Cell Types
- Data Binding
- Customizing the Sheet Appearance
- Customizing Interaction in Cells
- Tables
- Pivot Table
- Understanding the Underlying Models
- Customizing Row or Column Interaction
- Formulas in Cells
- Sparklines
- Keyboard Interaction
- Events from User Actions
- File Operations
- Storing Excel Summary and View
- Printing
- Chart Control
- Enhanced Chart
- Customizing Drawing
- Touch Support with the Component
- Spread Designer Guide
- Assembly Reference
- Import and Export Reference
- Version Comparison Reference
Customizing Split Boxes
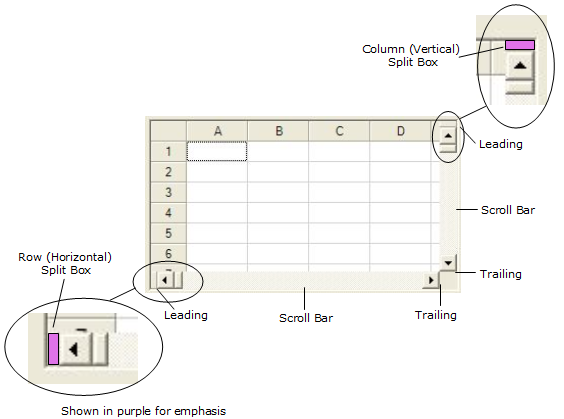
By default, the split boxes are shown and appear at the leading edge of each of the scroll bars, as shown in the figure below. When the end user clicks and drags the split box, the view is split into separate viewports. For more information on viewports, refer to Customizing Viewports.

You can customize the display and placement of the split boxes by using the following properties of the FpSpread class.
Property | Description |
|---|---|
ColumnSplitBoxAlignment property RowSplitBoxAlignment property | Placement of split box relative to the scroll bar.Sets the value of SplitBoxAlignment enumeration. |
ColumnSplitBoxPolicy property RowSplitBoxPolicy property | Whether or when to display the split box.Sets the value of SplitBoxPolicy enumeration. |
Sample Code
In this example, the split box for the columns is at the leading edge of the scroll bar and is displayed as needed; for the rows, the split box is at the trailing edge of the scroll bar and is always displayed.
fpSpread1.ColumnSplitBoxAlignment = FarPoint.Win.Spread.SplitBoxAlignment.Leading;
fpSpread1.RowSplitBoxAlignment = FarPoint.Win.Spread.SplitBoxAlignment.Trailing;
fpSpread1.ColumnSplitBoxPolicy = FarPoint.Win.Spread.SplitBoxPolicy.AsNeeded;
fpSpread1.RowSplitBoxPolicy = FarPoint.Win.Spread.SplitBoxPolicy.Always;FpSpread1.ColumnSplitBoxAlignment = FarPoint.Win.Spread.SplitBoxAlignment.Leading
FpSpread1.RowSplitBoxAlignment = FarPoint.Win.Spread.SplitBoxAlignment.Trailing
FpSpread1.ColumnSplitBoxPolicy = FarPoint.Win.Spread.SplitBoxPolicy.AsNeeded
FpSpread1.RowSplitBoxPolicy = FarPoint.Win.Spread.SplitBoxPolicy.AlwaysUsing the Spread Designer
From the Settings menu, select SplitBox.
In the Split Box tab, set the values for the ColumnSplitBoxAlignment, RowSplitBoxAlignment, ColumnSplitBoxPolicy, or RowSplitBoxPolicy property.
Click OK.
From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.
or
Select the Spread component (or select Spread from the pull-down menu).
In the property list for the component (in the Splitters category), select the ColumnSplitBoxAlignment, RowSplitBoxAlignment, ColumnSplitBoxPolicy, or RowSplitBoxPolicy property.
Click the drop-down arrow to display the choices and select the value. Repeat this for each property.
From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.
See Also
Understanding Parts of the Component
Resetting Parts of the Interface
Improving Performance by Suspending the Layout


