-
Spread Windows Forms 18 Product Documentation
- Getting Started
-
Developer's Guide
- Understanding the Product
- Working with the Component
- Spreadsheet Objects
- Ribbon Control
- Sheets
- Rows and Columns
- Headers
- Cells
- Cell Types
- Data Binding
- Customizing the Sheet Appearance
- Customizing Interaction in Cells
- Tables
- Understanding the Underlying Models
- Customizing Row or Column Interaction
- Formulas in Cells
- Sparklines
- Keyboard Interaction
- Events from User Actions
- File Operations
- Storing Excel Summary and View
- Printing
- Chart Control
- Customizing Drawing
- Touch Support with the Component
- Spread Designer Guide
- Assembly Reference
- Import and Export Reference
- Version Comparison Reference
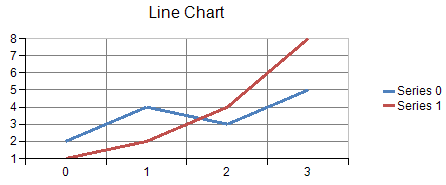
Line Charts
The line chart can be a basic one-dimensional Cartesian plot such as the one shown in this figure.

Each point in a line series contains a single data value. The data values are visualized as points on a line.
A line series can be assigned a border, fill effect, or depth for the line. The line can also be jagged or smooth or display drop lines. Assigning null for the border or fill effect indicates that the property is unset. Depth is measured relative to the floor grid cell (0 = no depth, 1 = depth of floor grid cell).
Each point in a line series can have a border or a fill effect for the line.
For more information on the line series object in the API, refer to the LineSeries class.
You can have any of these types of line charts, which represent different ways of displaying the series data.
- (standard) Line
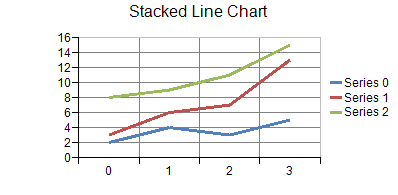
- Stacked Line
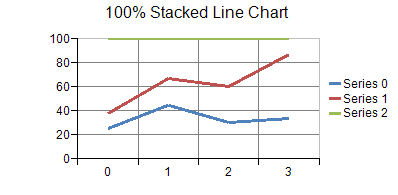
- Stacked 100% (normalized) Line
The stacked line chart shows the points vertically stacked.

A stacked line series is a composite series that groups together two or more line series. A stacked line series can have a border, fill effect, or depth for the lines. You can also specify whether the line is jagged or smooth and whether drop lines are displayed. Assigning null for a border or fill effect indicates that the property is unset. Depth is measured relative to the floor grid cell (0 = no depth, 1 = depth of floor grid cell).
Each line series in a stacked line series can be assigned a border and a fill effect for the line.
Each point in a line series in a stacked line series has a single data value. The data value is visualized as a point on a line. Each point in a line series in a stacked line series can be assigned a border and a fill effect for the line.
The stacked 100% line chart shows the points vertically stacked and spread all the way to the top (100%) but spread proportionately; otherwise, it is similar to a stacked line chart.