Allowing Selection
In DataViewsJS, you can specify how to select the row header, rows or the individual cells.
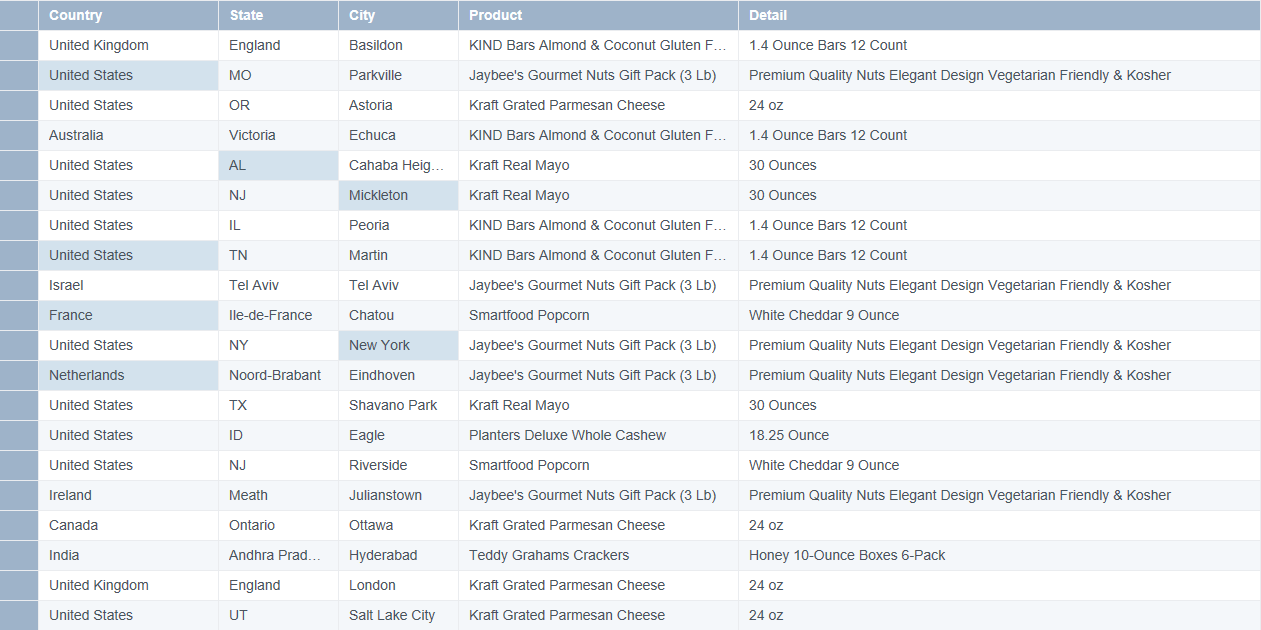
Selecting the Rows
You can specify the way in which the rows or the cells can get selected. You can choose from the following three selection modes,
- None: Disables selection of rows or cells.
- Single: This is the default behavior. Enables the user to select one row or one cell at a time. When you move to the next row or cell, the previous status is cancelled.
- Multiple: Enables the user to select multiple rows or multiple cells.
Use the following steps to enable multiple selection mode in the grid.

Sample Code
This step assumes that you have already initialized the grid and defined the columns. See Creating a Basic Grid and Defining Columns for additional information. Specify selectionUnit and selectionMode in the code.
var dataView = new GC.DataViews.DataView(
document.getElementById('grid1'),
data,
columns,
new GC.DataViews.GridLayout({
selectionMode: 'multiple',
selectionUnit: 'cell',
rowHeight: 30,
})
);
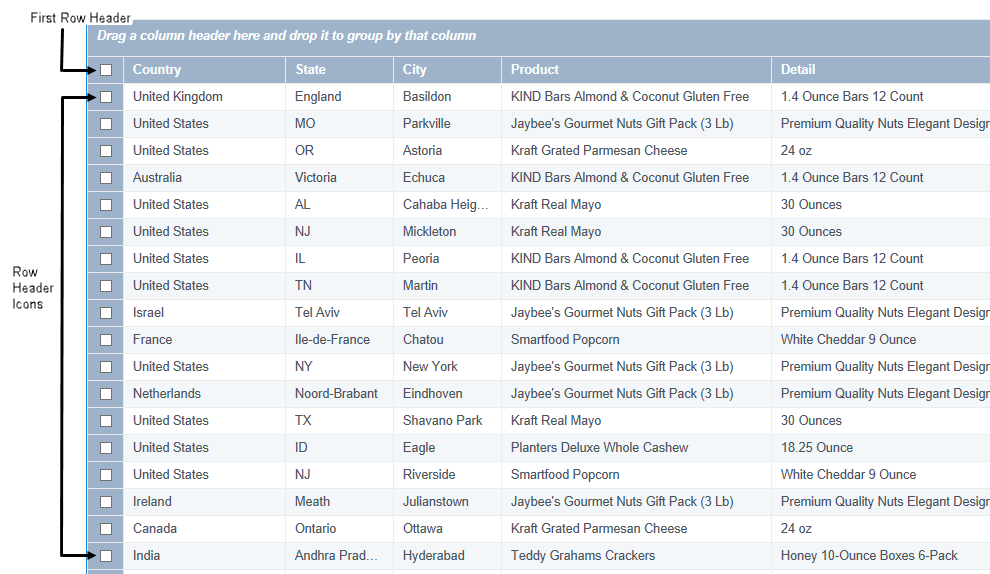
Selecting the Header
When the allowHeaderSelect property is set to true, a selection icon is displayed in the row header area. You can use the selection icon to select a single row by clicking the check mark in the header row or you can select all the records at once by selecting the first row header of the grid. If the row is a group header, the entire group is selected.

Sample Code
These steps assumes that you have already initialized the grid and defined the columns. See Creating a Basic Grid and Defining Columns for additional information.
var dataView = new GC.DataViews.DataView(
document.getElementById('grid1'),
data,
columns,
new GC.DataViews.GridLayout({
allowGrouping: true,
grouping: [
{
field: 'country',
},
],
allowHeaderSelect: true,
selectionMode: 'multiple',
rowHeight: 30,
})
);
Note: If the allowHeaderSelect property is set to true, dataView ignores the selectionUnit and selectionMode setting.
See also
Feedback
Submit and view feedback for


