Selection
The Sunburst chart lets you select data points by clicking a Sunburst slice. You can set the SelectionMode property provided by the FlexChartBase class to either of the following values in the ChartSelectionMode enumeration:
- None (default): Selection is disabled.
- Point: A point is selected.
To customize the selection, you can use the SelectedItemOffset and the SelectedItemPosition property provided by the C1FlexPie class. The SelectedItemOffset property enables you to specify the offset of the selected Sunburst slice from the center of the control. And the SelectedItemPosition property allows you to specify the position of the selected Sunburst slice. The SelectedItemPosition property accepts values from the Position enumeration. Setting this property to a value other than 'None' causes the pie to rotate when an item is selected.
In addition, the FlexChartBase class provides the SelectionStyle property that can be used to access the properties provided by the ChartStyle class to style the Sunburst chart.
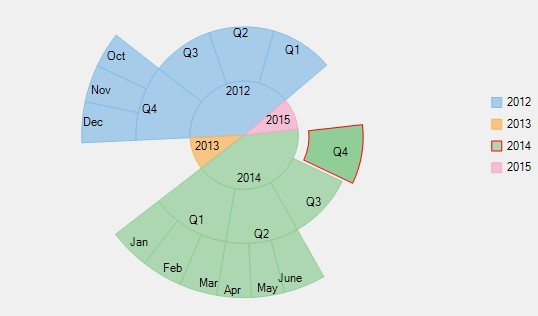
The following image displays Sunburst chart with a data point selected.

The following code snippet sets these properties:
xml
<c1:C1Sunburst x:Name="sunburst"
SelectionMode="Point"
SelectedItemOffset="0.1"
SelectedItemPosition="Top"
Header="Quarterly Sales"
Footer="Company XYZ"
Reversed="True"
Palette="Dark"
Offset="0.1"
ItemsSource="{Binding HierarchicalData}"
Binding="Value"
BindingName="Year,Quarter,Month"
ChildItemsPath="Items"
ToolTipContent="{}{name}
{y}"
Height="439"
VerticalAlignment="Bottom"
LegendOrientation="Vertical"
LegendTitle="Year" >
<c1:C1Sunburst.LegendStyle>
<c1:ChartStyle FontFamily="Arial"
FontSize="9"
Stroke="DarkCyan"/>
</c1:C1Sunburst.LegendStyle>
<c1:C1Sunburst.LegendTitleStyle>
<c1:ChartStyle FontFamily="Arial"
FontSize="10"
Stroke="Blue"/>
</c1:C1Sunburst.LegendTitleStyle>
<c1:C1Sunburst.HeaderStyle>
<c1:ChartStyle FontFamily="Arial"
FontSize="11"
FontWeight="Bold"
Stroke="Brown"/>
</c1:C1Sunburst.HeaderStyle>
<c1:C1Sunburst.FooterStyle>
<c1:ChartStyle FontFamily="Arial"
FontSize="10"
FontWeight="Bold"
Stroke="Brown"/>
</c1:C1Sunburst.FooterStyle>
<c1:C1Sunburst.DataLabel>
<c1:PieDataLabel Position="Center"
Content="{}{name}" />
</c1:C1Sunburst.DataLabel>
</c1:C1Sunburst>
Code
// set the SelectionMode property
sunburst.SelectionMode = C1.Chart.ChartSelectionMode.Point;
// set the SelectedItemOffset property
sunburst.SelectedItemOffset = 0.1;
// set the SelectedItemPosition property
sunburst.SelectedItemPosition = C1.Chart.Position.Top;
' set the SelectionMode property
sunburst.SelectionMode = C1.Chart.ChartSelectionMode.Point
' set the SelectedItemOffset property
sunburst.SelectedItemOffset = 0.1
' set the SelectedItemPosition property
sunburst.SelectedItemPosition = C1.Chart.Position.Top


