Integration with FlexGrid
The Expression Editor supports integration with FlexGrid control. Expression Editor, when integrated with grid, enables using expressions on grid and perform operations such as filtering, grouping, sorting, and column calculation over its data.
To integrate Expression Editor with the FlexGrid, you need to use ItemsSource property of C1FlexGrid class that gets a collection of objects to generate grid data. Once the grid is populated, data source of Expression editor can be bound to data source of FlexGrid using the DataSource property of C1ExpressionEditor class.
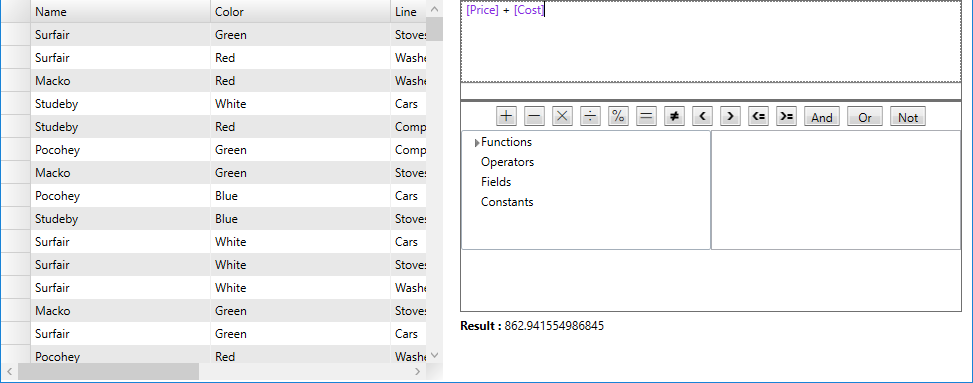
The following image exhibits Expression Editor integrated with FlexGrid control. The grid shows feature and cost information for different hardware products.

The following code demonstrates integrating FlexGrid with Expression Editor.
Bind the ICollectionView through FlexGrid instance to Expression Editor through its DataSource property, as shown in the following code snippet.
csharp
ICollectionView View;
public MainWindow()
{
InitializeComponent();
_flexGrid.ItemsSource = Product.GetData(200);
FlexExpEditor.DataSource = _flexGrid.CollectionView.CurrentItem;
}
type=note
For the detailed data refer the sample project ExpressionEditorSamples accompanying the installer.
Following topic discuss column calculation on flexGrid using expressions. However, to understand how expression editor helps in filtering, sorting, and grouping refer product sample accompanying the installer and the blog.


