Column Calculation in FlexGrid
Expression Editor, when integrated with grid, allows calculating column data for unbound columns of FlexGrid.
To allow expressions to be used for generating data for unbound columns of FlexGrid, you can create a class that inherits C1FlexGrid class and implements iSupportExpressions interface. Then add Expression Editor on unbound columns of the new FlexGrid, where you need to display calculated values.
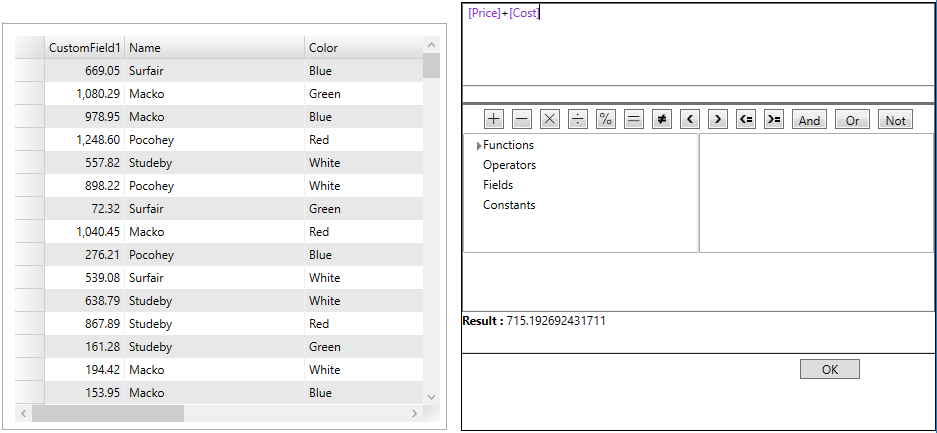
The following image exhibits FlexGrid control, demonstrating column calculation using expressions.

The following code demonstrates column calculation on FlexGrid columns through expressions.
Create a class that inherits C1FlexGrid and implements iSupportExpressions interface, as shown in the following code snippet. csharp
public FlexGridEE() : base() { ExpressionEditors = new ExpressionEditorCollection(this); } // Using ISupportExpressions public void SetCellValue(int row, string colName, object value) { this[row, colName] = value; } public ExpressionEditorCollection ExpressionEditors { get; }Now, add expression editor on unbound columns of the new FlexGrid, as shown in the following code snippet. csharp
C1ExpressionEditor c1ExpressionEditor1 = new C1ExpressionEditor(); c1ExpressionEditor1.Expression = "[Price]+[Cost]"; C1ExpressionEditor c1ExpressionEditor2 = new C1ExpressionEditor(); c1ExpressionEditor2.Expression = "[Price]-[Cost]"; flexGrid.ExpressionEditors.Add("CustomField1", c1ExpressionEditor1);


