Styling and Appearance
Sizer allows you to apply styling to change the look and appearance of your application. It comes with many built-in options which can be used to customize the background color, border, and much more. In addition, you can add customized gradient backgrounds as per your requirements.
Style Sizer
Sizer provides you various properties which can be used to style the appearance of the control. It lets you customize borders and background color of the control by using Border and BackColor properties of the C1Sizer class, respectively. Moreover, it allows you to customize the border using Thickness and Color properties of the Border class.
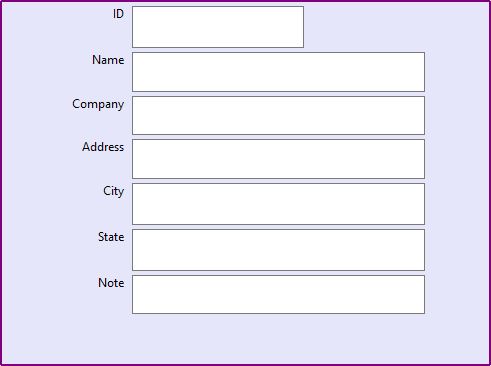
The following image shows the Sizer control after setting background color to Lavender and border color to Purple.

The following code snippet showcases how to set the background color and border color of the Sizer control. This example uses the sample created in the Quick Start topic.
c1Sizer1.BackColor = Color.Lavender;
c1Sizer1.Border.Color = Color.Purple;
Add Gradients
In addition to images as background, you can add gradients as background in Sizer. The Gradient class provides various properties which can be used to customize gradients by setting modes, blend patterns, backgrounds, and much more. The BackColor property of the C1Sizer class can be used to set the background color and BackColor2 property of the Gradient class can be used as the secondary color for painting the background . Additionally, Mode property of the Gradient class can be used to set gradient modes. This property uses GradientMode enumeration to set the gradient mode to Radial, Vertical, Diagonal, and many more. Besides, many mode specific gradient properties can be set, like, center points for a radial gradient and blend pattern for a vertical gradient.

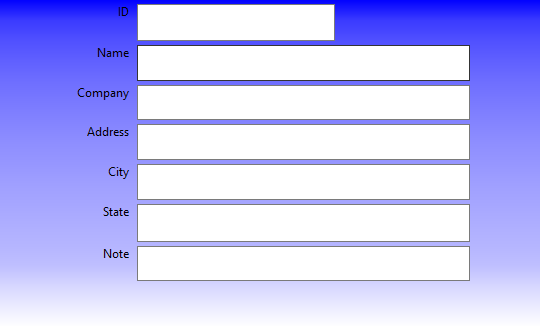
The following code demonstrates how to create vertical gradient in Sizer by adding a blend pattern. This example uses the sample created in the Quick Start topic.
//Vertical Gradient
c1Sizer1.BackColor = Color.Blue;
c1Sizer1.Gradient.BackColor2 = Color.White;
c1Sizer1.Gradient.Mode = C1.Framework.GradientMode.Vertical;
// Create Blend object, to define a pattern to blend in case of a linear gradient
Blend blend = new Blend();
// Create factor and positions arrays
float[] factArray = { 0.0f, 0.5f, 1.0f };
float[] posArray = { 0.0f, 0.8f, 1.0f };
// Set Factors and Positions properties of Blend
blend.Factors = factArray;
blend.Positions = posArray;
//set the blend to the gradient
c1Sizer1.Gradient.Blend = blend;
Similarly, you can create radial gradient by setting the Mode property to Radial and setting the center point by using Center property of the Gradient class.
You can also use C1Sizer Gradient Editor to set gradient background in .NET Framework Edition. For more information, see C1Sizer Gradient Editor in the Design-Time Support topic.


