Cascading Style Sheets
The first command in the ToolStripStyles class allows users to apply different cascading style sheets to the current document. This illustrates the simple and easy way in which content and formatting can be separated in XHTML and how the C1Editor supports this feature.
The code that implements this feature starts by defining a dictionary with a few cascading style sheet names and definitions:
To write code in C#
ToolStripComboBox AddCssCombo()
{
// define css dictionary
_css = new Dictionary<string, string>();
_css["CodeProject"] = @"
body { font-family:Verdana; font-size:10pt; }
pre { background-color:#ffd29b; }";
_css["ComponentOne"] = @"
body { font-family:Georgia; font-size:11pt; }
code { background-color:#f8f8f8; }
pre { background-color:#f8f8f8; }";
_css["Microsoft"] = @"
h1 { font-family:Arial; font-size:16pt; border-top:solid 2px black; }
h2 { font-family:Arial; font-size:14pt; border-top:solid 1px black; }
h3 { font-family:Arial; font-size:12pt; border-top:solid 1px grey; }
body { font-family:Times New Roman; font-size:9pt; }
code { background-color:#f8f8f8; font-size:9pt; }
pre { background-color:#f8f8f8; font-size:9pt; }";
_css["Blues"] = @"
body { font-family:Book Antiqua; font-size:12pt; background-color:#e8e8f8; }
code { background-color:#000000; color:#ffffff; }
pre { background-color:#000000; color:#ffffff; }";
// add combo to expose our style sheets
ToolStripComboBox cmb = new ToolStripComboBox();
cmb.AutoSize = false;
cmb.Width = 120;
cmb.DropDownStyle = ComboBoxStyle.DropDownList;
foreach (string name in _css.Keys)
{
cmb.Items.Add(name);
}
Items.Add(cmb);
return cmb;
}
This code executes only once, when the tool strip is initialized. It creates a dictionary with four style sheets and adds their names to the combo box on the toolstrip.
When one of the items in the combo box is selected, the following event handler applies the selected style sheet to the C1Editor:
To write code in C#
void _cmbCss_SelectedIndexChanged(object sender, EventArgs e)
{
var css = _css[_cmbCss.Text];
using (var s = new MemoryStream(Encoding.UTF8.GetBytes(css)))
{
Editor.LoadDesignCSS(s);
}
}
The code retrieves the style sheet from the dictionary, then creates a stream from the style sheet string, and calls the LoadDesignCSS method to apply the style sheet to the document.
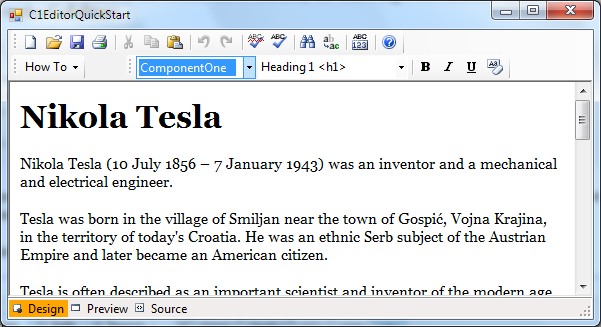
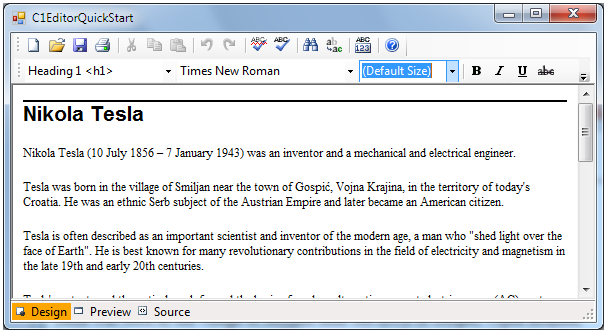
The images below show the same document with different style sheets applied to it:


The ability to separate appearance from content by using style sheets is extremely important. Using this mechanism, you can update the appearance of entire document libraries by changing a single style sheet file. You can also create different style sheets for use when posting documents on web pages or print versions for example.


