Annotations
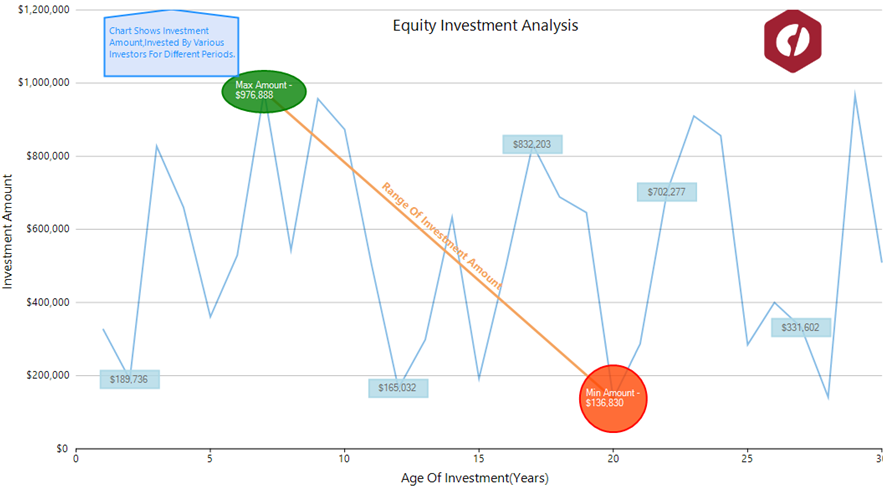
Annotations are the user defined objects such as text, images or shapes that can be added to the charts to make them more informative along with enhancing it aesthetically. The extra information in annotations is generally added with the aim to provide better understanding of the chart to the reader.

FlexChart provides following eight types of annotations through C1.Win.Chart.Annotation namespace to make your charts more appealing and informative. The namespace provides a class corresponding to each annotation which provide properties to set its dimensions etc. You can also position or style the annotations using the properties provided by these annotation classes. Moreover, additional information can be added to these annotations in the form of a tooltip by using the TooltipText property of the class.
Annotation Type | Description |
|---|---|
Refers to a straight line whose endpoint can be specified using the Start and End properties. It also provides the Content property that renders the text above the line annotation. | |
Renders a circular shape in the plot area with its radius specified through the Radius property. Content property provided by the class lets you draw the text inside this annotation. | |
Adds an ellipse to the chart with its dimensions defined through the Height and Width property. Similar to other closed shapes, Content property lets you render the text inside this annotation. | |
Creates a rectangular shape in the chart plot area with specified Height and Width. Also, Content property lets you add the text inside this annotation. | |
Draws a square on the plot area with its side length defined by the Length property. Similar to other closed shapes, Content property lets you render the text inside this annotation. | |
Adds a polygon whose vertices can be added through the Points property which gets the collection of the vertex points. This class also provides a ContentCenter property which specifies the center of the text that is added using the Content property. | |
Renders an image on the plot area for unmatched visual impact. The source of image can be specified through the SourceImage property while image size can be adjusted using the Height and Width property. An image annotation can be made more informative with the help of a tooltip. | |
Draws the additional information in the form of text that is specified through the Content property. FlexChart supports rotating annotation text, allowing flexibility in customizing chart annotations. |
Add an Annotation
To add annotations to your chart, create an annotation layer using the AnnotationLayer class and add an annotation to the Annotations collection of this annotation layer.
//Create an annotation layer using AnnotationLayer class which takes the FlexChart object as its parameter
C1.Win.Chart.Annotation.AnnotationLayer annotationLayer = new C1.Win.Chart.Annotation.AnnotationLayer(flexChart1);
//Step1: Create instances of Annotation
//Create a rectangle annotation
C1.Win.Chart.Annotation.Rectangle rect = new C1.Win.Chart.Annotation.Rectangle("Maximum Sales\n\n$8675");
//Create an image annotation
C1.Win.Chart.Annotation.Image img = new C1.Win.Chart.Annotation.Image();
// create an instance of the Line annotation
C1.Win.Chart.Annotation.Text text = new C1.Win.Chart.Annotation.Text();
//Step2: Set properties explicit to types of annotation
//Set the source image for the Image annotation
img.SourceImage = Image.FromFile("Resources/C1.png");
// specify the content for Text annotation
text.Content = "Minimum Revenue ever generated";
//Step3: Specify size for annotation
//Specify the annotation dimensions
rect.Height = 50;
rect.Width = 140;
img.Height = 50;
img.Width = 50;
//Step4: Add Annotation instances to Annotation Layer
//Add annotation to the annotations collection of the annotation layer
annotationLayer.Annotations.Add(rect);
annotationLayer.Annotations.Add(img);
annotationLayer.Annotations.Add(text);'Create an annotation layer using AnnotationLayer class which takes the FlexChart object as its parameter
Dim annotationLayer As New C1.Win.Chart.Annotation.AnnotationLayer(flexChart1)
'Step1: Create instances of Annotation
'Create a rectangle annotation
Dim rect As New C1.Win.Chart.Annotation.Rectangle("Maximum Sales" & vbLf & vbLf & "$8675")
'Create an image annotation
Dim img As New C1.Win.Chart.Annotation.Image()
' create an instance of the Line annotation
Dim text As New C1.Win.Chart.Annotation.Text()
'Step2: Set properties explicit to types of annotation
'Set the source image for the Image annotation
img.SourceImage = Image.FromFile("Resources/C1.png")
' specify the content for Text annotation
text.Content = "Minimum Revenue ever generated"
'Step3: Specify size for annotation
'Specify the annotation dimensions
rect.Height = 50
rect.Width = 140
img.Height = 50
img.Width = 50
'Step4: Add Annotation instances to Annotation Layer
'Add annotation to the annotations collection of the annotation layer
annotationLayer.Annotations.Add(rect)
annotationLayer.Annotations.Add(img)
annotationLayer.Annotations.Add(text)Position an Annotation
There are two aspects that determine the position of an annotation on the chart, one is the position of annotation with respect to the data points and other is how an annotation is attached to the chart, that is, its position with respect to the chart. You can display an annotation in the left, right, top or bottom of the data point by setting the Position property which accepts the values from AnnotationPosition enumeration.
To position annotations relative to a chart, FlexChart provides the Attachment property. This property accepts following values from AnnotationAttachment enumeration.
Value of Attachment property | Description |
|---|---|
Absolute | The annotation remains fixed irrespective of the resizing of application. In this case, position of annotation is specified in pixels. |
DataCoordinate | The annotation is attached to a specific data point. In this case, position of annotation is defined by specifying the data coordinates in Location property. |
DataIndex | The annotation is attached to the series as per the value of SeriesIndex property and to the point as per the value specified by the PointIndex property. |
Relative | The annotation retains its location and dimensions relative to the chart. In this case, position of annotation can be defined using the Location property. Here, (0,0) coordinates represent the top left corner while (1,1) is for the bottom right corner of the chart. |
//Specify how to position annotation
rect.Attachment = C1.Chart.Annotation.AnnotationAttachment.DataIndex;
img.Attachment = C1.Chart.Annotation.AnnotationAttachment.Relative;
text.Attachment = C1.Chart.Annotation.AnnotationAttachment.Absolute;
//Set the location of the annotation according to Series and data points
rect.SeriesIndex = 0;
rect.PointIndex = 7;
//Set the location of the annotation
img.Location = new PointF(1.05f, 0.28f);
text.Location = new PointF(100F, 325F);
//Set the annotation position
rect.Position = C1.Chart.Annotation.AnnotationPosition.Bottom;
img.Position = C1.Chart.Annotation.AnnotationPosition.Center;
text.Position = C1.Chart.Annotation.AnnotationPosition.Top;'Specify how to position annotation
rect.Attachment = C1.Chart.Annotation.AnnotationAttachment.DataIndex
img.Attachment = C1.Chart.Annotation.AnnotationAttachment.Relative
text.Attachment = C1.Chart.Annotation.AnnotationAttachment.Absolute
'Set the location of the annotation according to Series and data points
rect.SeriesIndex = 0
rect.PointIndex = 6
'Set the location of the annotation
img.Location = New PointF(1.05F, 0.28F)
text.Location = New PointF(100F, 325F)
'Set the annotation position
rect.Position = C1.Chart.Annotation.AnnotationPosition.Bottom
img.Position = C1.Chart.Annotation.AnnotationPosition.Center
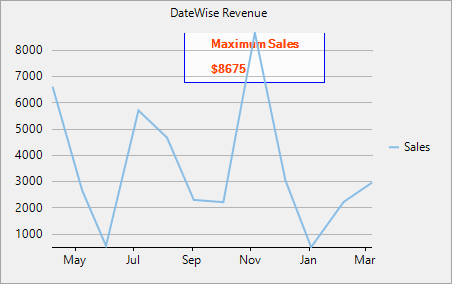
text.Position = C1.Chart.Annotation.AnnotationPosition.TopAdditionally, you can display the chart and annotation layers one behind another as per your application requirement using the DrawOnTop property of the AnnotationLayer class. Set the DrawOnTop property to False to position the annotation layer behind the chart layer. By default, the DrawOnTop property is set to True. The image below illustrates how the annotations appear when the DrawOnTop property value is set to False:

The below code illustrates use of DrawOnTop property to set Annotation Layer behind the chart layer:
annotationLayer.DrawOnTop = false;annotationLayer.DrawOnTop = FalseRemove Annotation
To remove the annotation layer from the chart, use Remove method of AnnotationLayer class. The below code illustrates Remove method:
annotationLayer.Remove();
//Refresh the chart to apply changes.
flexChart1.Refresh();annotationLayer.Remove()
'Refresh the chart to apply changes.
FlexChart1.Refresh()Style an Annotation
FlexChart provides various properties that let you customize the annotations so that they stand out against the chart background. Apart from properties related to dimensions that are provided by the corresponding annotation classes, these class also provide Style and ContentStyle properties to customize the annotation and its content respectively.
//Set the annotation style
rect.Style.FillColor = Color.FromArgb(200, Color.Transparent);
img.Style.StrokeColor = Color.FromArgb(200, Color.Ivory);
text.Style.FillColor = Color.FromArgb(200, Color.Ivory);
rect.Style.StrokeColor = Color.Blue;
text.Style.StrokeColor = Color.Red;
rect.Style.StrokeWidth = 1;
text.Style.StrokeWidth = 2;
text.Style.Font = new System.Drawing.Font(FontFamily.GenericSansSerif, 9, FontStyle.Bold);
//Customize the content style
rect.ContentStyle.StrokeColor = Color.OrangeRed;
rect.ContentStyle.Font = new System.Drawing.Font(FontFamily.GenericSansSerif, 8.5F, FontStyle.Bold);'Set the annotation style
rect.Style.FillColor = Color.FromArgb(200, Color.Transparent)
img.Style.StrokeColor = Color.FromArgb(200, Color.Ivory)
text.Style.FillColor = Color.FromArgb(200, Color.Ivory)
rect.Style.StrokeColor = Color.Blue
text.Style.StrokeColor = Color.Red
rect.Style.StrokeWidth = 1
text.Style.StrokeWidth = 2
text.Style.Font = New System.Drawing.Font(FontFamily.GenericSansSerif, 9, FontStyle.Bold)
'Customize the content style
rect.ContentStyle.StrokeColor = Color.OrangeRed
rect.ContentStyle.Font = New System.Drawing.Font(FontFamily.GenericSansSerif, 8.5F, FontStyle.Bold)See Also
Add Chart Annotations in WinForms, WPF, and UWP


